css布局 -双飞翼布局&圣杯布局
2024-09-02 06:36:40
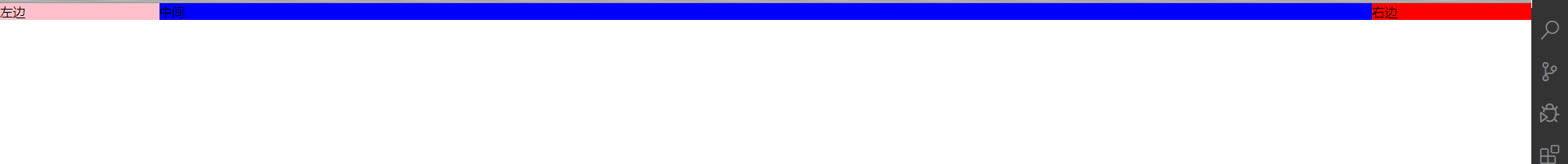
一,双飞翼布局
左右两边固定,中间可以随着浏览器放大和缩小

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双飞翼布局</title>
<style>
* {
margin: 0;
padding: 0;
} .main .container {
width: 100%; } .main .container .contain {
background: blue;
margin-left: 200px;
margin-right: 200px;
} .main .left {
width: 200px;
background: pink;
margin-left: -100%;
} .main .right {
width: 200px;
margin-left: -200px;
background: red;
} .main>div {
float: left;
}
</style>
</head> <body>
<div class="main">
<div class="container">
<div class="contain">中间</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
</body> </html>
二,圣杯布局
头部和尾部,左边,右边固定,中间可以随浏览器放大和缩小

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局</title>
<style>
* {
margin: 0;
padding: 0;
} .container {
display: flex;
flex-direction: column;
height: 100vh;
} header {
background: red;
} section {
background: pink;
flex: 1;
display: flex;
} footer {
background: blue;
} .left,
.right {
background: orange;
flex: 0 0 200px;
} .content {
background: olivedrab;
flex: 1;
}
</style>
</head> <body>
<div class="container">
<header>头部</header>
<section>
<div class="left">左边</div>
<div class="content">中间</div>
<div class="right">右边</div>
</section>
<footer>尾部</footer>
</div>
</body> </html>
最新文章
- phpMyAdmin如何设置float小数点
- jquery 实现邮箱输入自动提示功能:(一)
- PTA实验第一次作业
- ios开发相关网站
- React初步
- Macbook使用技巧
- JUnit4.8.2来源分析-6.1 排序和过滤
- RING0,RING1,RING2,RING3
- RabbitMQ系列教程之五:主题(Topic)
- 深入理解JavaScript中的继承:原型链篇
- Microsoft Deployment Toolkit build 8456
- nvidia-smi 实时查看
- MySQL存储过程的异常处理
- [原][译][physX]phsyX3.3.4官方文档物理引擎基本概念和例子介绍
- wsdl 结构解析
- Codeforces Round #341 (Div. 2) E. Wet Shark and Blocks dp+矩阵加速
- 查看当前mysql数据库实例中,支持的字符集有哪些,或者是否支持某个特定字符集
- 058——VUE中vue-router之实例操作新闻列表单页面应用与路由别名的使用
- hdu1024 Max Sum Plus Plus 滚动dp
- 手机端全局样式表整理(mobile)