谷歌浏览器F12基本用法
第一步:打开你想进行调试的页面,并按F12进入到调试模式
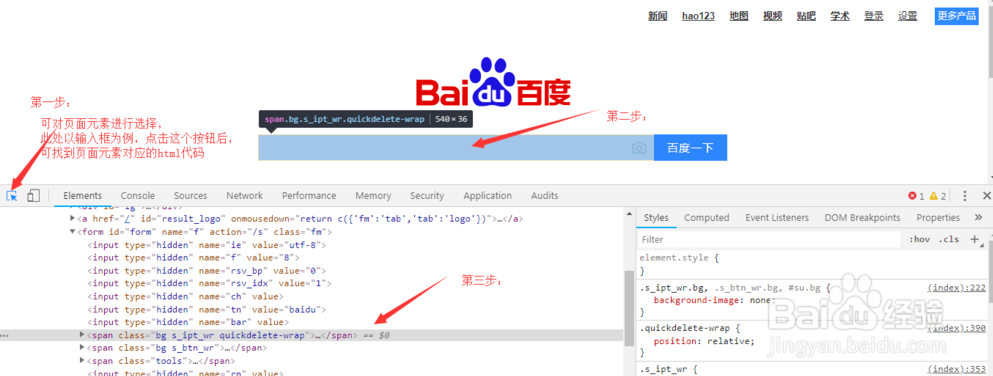
此处以百度页面为例进行功能展示
这是关于最右侧“元素选择器”的功能展示

关于第二个功能的使用,这个功能是将页面适应成手机屏幕大小,

elements:点击这个功能后出现的是当前页面的html文件,在你想实时修改的那个元素处双击,可以暂时修改,不过并没有同步到后台,这个功能通常和第一个功能元素选择器搭配使用

console:控制台,用来打印错误信息和你在后台写的console.log("显示信息")

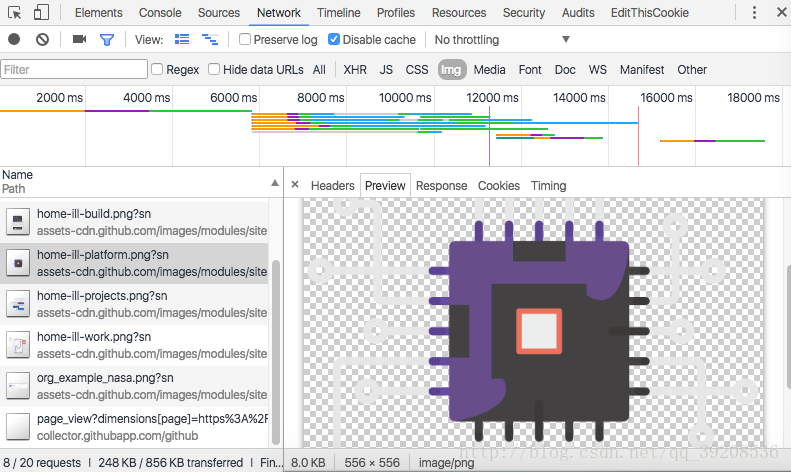
network:网络功能,用于查看相关的ajax请求,详情请看图片(顺序:从左到右,从上到下)

Network详细介绍

那我就按照从左到右的顺序来写啦~
记录按钮 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。
清除按钮 清除当前的网络连接记录信息。(点击一下就能清空)
捕获截屏 记录页面加载过程中一些时间点的页面渲染情况,截图根据可视窗口截取,如下图所示。

过滤器 能够自定义筛选条件,找到自己想要资源信息,如下图所示。

指定条件有哪些?
domain:资源所在的域,即url中的域名部分。如 domain:api.github.com
has-response-header:资源是否存在响应头,无论其值是什么。如 has-response-header:Access-Control-Allow-Origin
is:当前时间点在执行的请求。当前可用值:running
larger-than:显示大于指定值大小规格的资源。单位是字节(B),但是K(kB)和M(MB)也是可以的~ 如larger-than:150K
method:使用何种HTTP请求方式。如 GET
mime-type:也写作content-type,是资源类型的标识符。如 text/html
scheme:协议规定。如 HTTPS
set-cookie-name:服务器设置的cookies名称
set-cookie-value:服务器设置的cookies的值
set-cookie-domain:服务器设置的cookies的域
status-code:HTTP响应头的状态码
显示详细信息


显示时间流
是否保留日志
当选择保留日志,重新加载url当前界面时,之前请求显示的资源信息,会保留下来,不会清空的哟~是否进行缓存
当打开开发者工具时生效,打开这个开关,则页面资源不会存入缓存,可以从Status栏的状态码看文件请求状态。
设置模拟限速,如下图所示。

- 设置限速可以模拟处于各种网络环境下的不同用户访问本页面的情况。
Network主题内容介绍

下列介绍中,前者为名词解释,后者为举例
Name/Pat:资源名称以及URL路径 (main.css)
Method:Http请求方法 (GET或者POST)
status/Text:Http状态码/文字解释 (200,ok)
Type :请求资源的MIME类型,MIME是Multipurpose Internet Mail Extensions (html,css,js等)
Initiator:解释请求是怎么发起的,有四种可能的值
1.Parser :请求是由页面的html解析时发送
2.Redirect:请求是由页面重定向发送
3.script :请求是由script脚本处理发送
4.other :请求是由其他过程发送的,比如页面里的Link链接点击
size/content:size是响应头部和响应体结合的大小,content是请求解码后的大小
请求文件具体说明
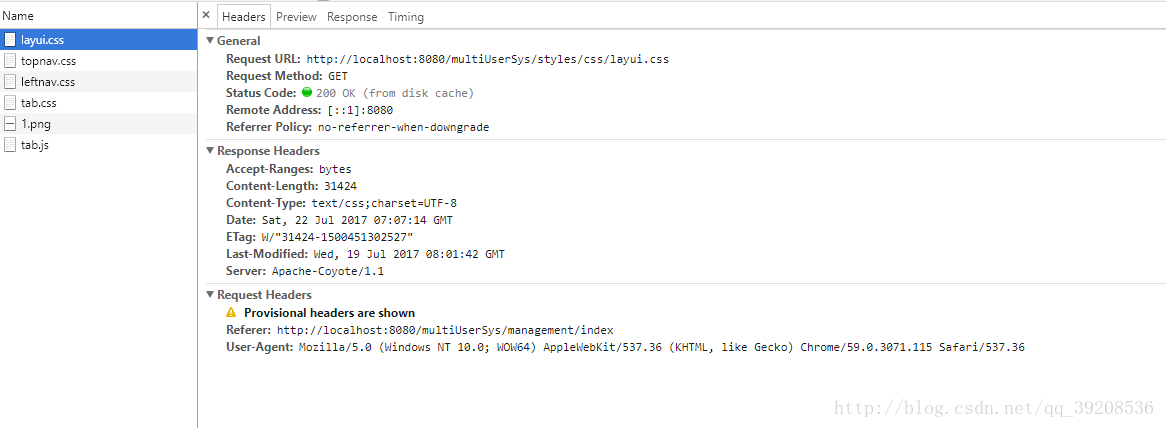
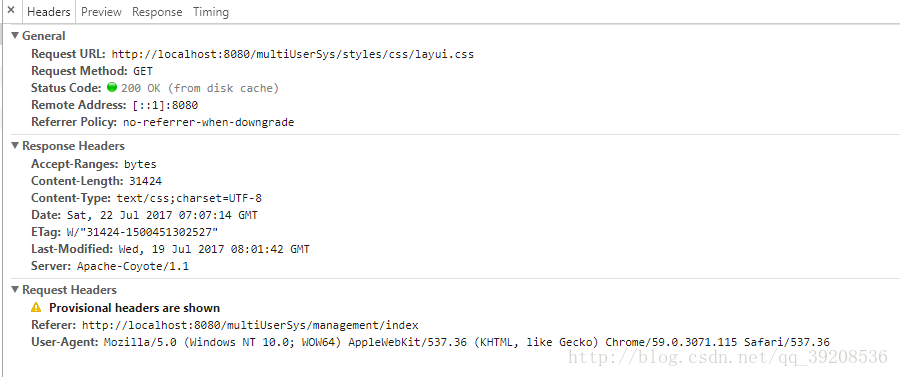
点击某个具体请求后的界面,如下图所示:

一共分为四个模块:
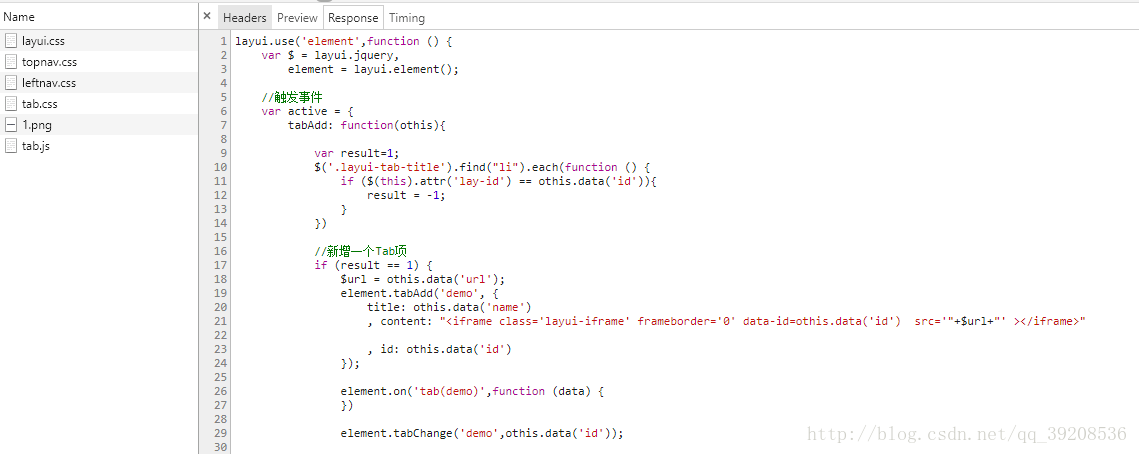
Headers

Header面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
Preview:预览面板,用于资源的预览。

Response:响应信息面板包含资源还未进行格式处理的内容

Timing:资源请求的详细信息花费时间
细节补充
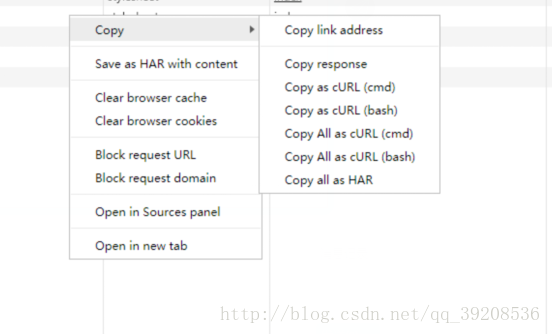
对某请求右键,出现页面如下图所示。

Copy Request Headers:复制HTTP请求头到系统剪贴板
Copy Response Headers:复制HTTP响应头到系统剪贴板
Copy Response:复制HTTP响应内容到系统剪贴板
Copy as
cURL:将网络请求作为一个curl的命令字符复制到系统剪贴板(curl是一种开源的命令行工具和库,用于配合url语法进行数据传输)
Copy All as HAR:将网络请求记录信息以HAR格式复制到系统剪贴板(what is HAR file)
Save as HAR with Content:将资源的所有的网络信息保存到HAR文件中(.har文件)
Clear Browser Cache:清除浏览器缓存
Clear Browser Cookies:清除浏览器cookies
Open in Sources Panel:当前选中资源在Sources面板打开
Open Link in New Tab:在新tab打开资源链接
Copy Link Address:复制资源url到系统剪贴板
最新文章
- 9、 Struts2验证(声明式验证、自定义验证器)
- 自己实现一个javascript事件模块
- 第10章 Shell编程(1)_正则表达式
- 【vuejs小项目——vuejs2.0版本】组件化的开发方式
- iOS7下隐藏status bar的详细研究
- highcharts 柱状图 折线图 混合 双纵轴显示
- voxel 与 pixel
- LINUX系统知识(转)
- DSP算法学习-过采样技术
- set_union的几个例子
- JavaWeb之Servlet:请求 与 响应
- C++中引用用于结构
- SpaceNet数据集
- 【已解决】checkout 配置无效的问题可以进来看下
- pymsql简单的使用
- Linux 查找文件内容、替换
- 用Web api /Nancy 通过Owin Self Host简易实现一个 Http 服务器
- pt-query-digest详解慢查询日志(转)
- C++ leetcode Longest Substring Without Repeating Characters
- eclipse集成svn进行项目开发
热门文章
- <02>labSQL的配置和使用方法
- 【转载】Nginx + Tomcat 实现反向代理
- Angular记录(11)
- 《Java》第八周学习总结
- Python——built-in module Help: math
- [算法竞赛入门经典]Message Decoding,ACM/ICPC World Finals 1991,UVa213
- iTOP-4418开发板Android 5.1/4.4丨Linux + Qt5.7丨Ubuntu12.04系统
- 第31月第10天 tableview头部空白 Other Linker Flags rtmp
- Laravel框架中打印sql
- WebRTC Precompiled 使用
