Html | Vue | Element UI——引入使用
2024-08-22 06:00:05
前言
做个项目,需要一个效果刚好Element UI有,就想配合Vue和Element UI,放在tp5.1下使用,但是引入在线的地址各种报错,本地引入就完美的解决了问题!
代码
__STATIC_JS__ | 目录为public/static/js 将样式和组件保存到本地再引入
Element UI
https://unpkg.com/element-ui/lib/theme-chalk/index.css
https://unpkg.com/element-ui/lib/index.js Vue
https://cdn.baomitu.com/vue
示例代码
<div id="app">
<el-button @click="visible = true">按钮</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>欢迎使用 Element</p>
</el-dialog>
</div>
<link rel="stylesheet" href="__STATIC_JS__element-ui@2.7.2.css">
<script src="__STATIC_JS__vue.js"></script>
<script src="__STATIC_JS__element-ui@2.7.2.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return { visible: false }
}
})
</script>
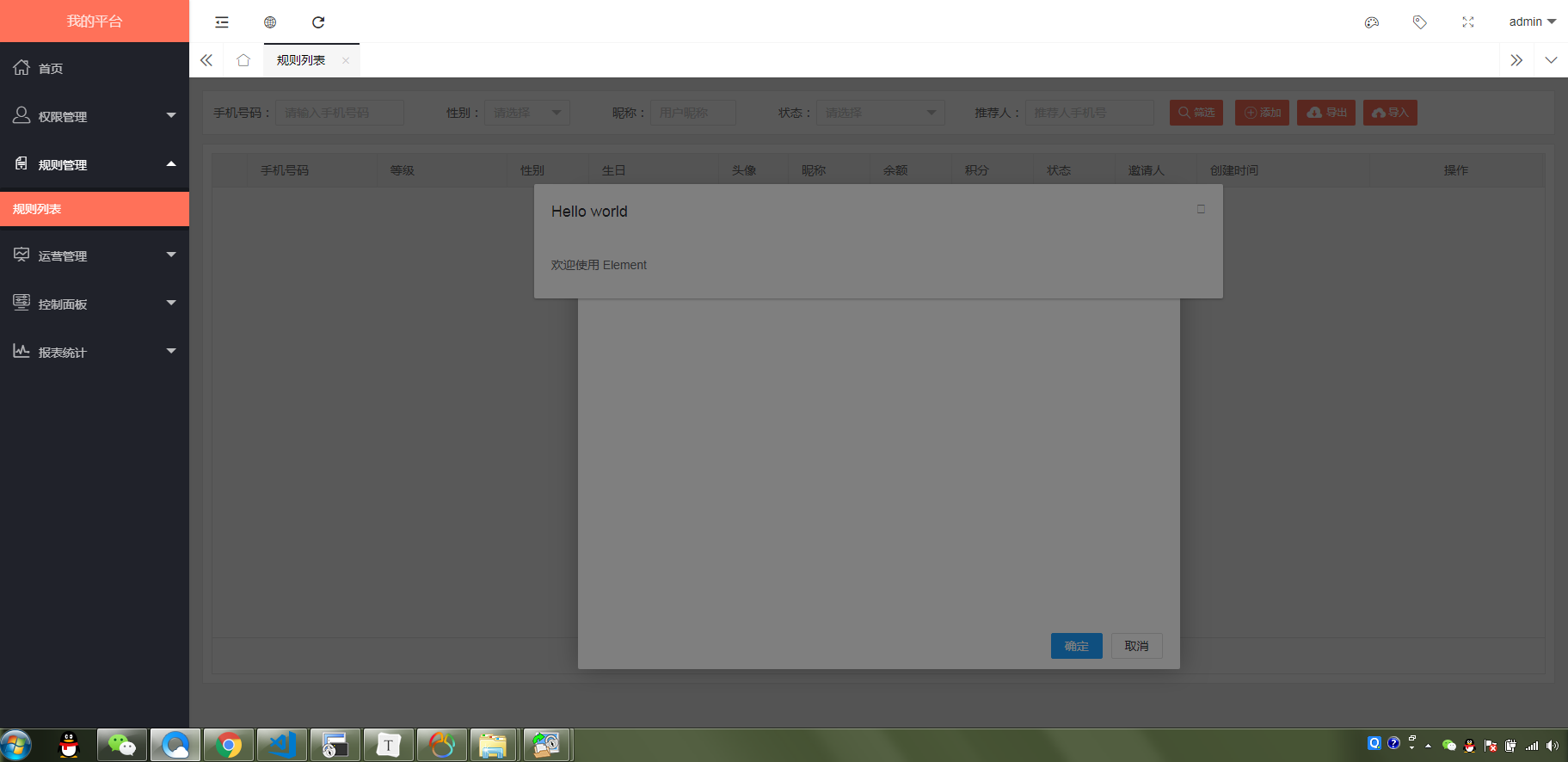
效果图

点击按钮后

最新文章
- CRL快速开发框架系列教程十二(MongoDB支持)
- 1Z0-053 争议题目解析697
- 【Swift学习】Swift编程之旅---属性(十四)
- cf 710E dp
- Oracle 触发器的简单命令
- 也说面试 - 一个努力的iOS Dev
- phpmyadmin导入sql数据的纠结
- [JS]Javascript对象与JSON的互转
- 将图片文件以byte的形式从导数据库中
- [译]Stairway to Integration Services Level 15 – SSIS 参数回顾
- javascript---在自由落体实现
- SpringBoot当中如何整合mybatis和注入
- 【idea设置】去掉IntelliJ IDEA 中 mybatis 对应的 xml 文件警告
- Django 中的Form表单认证
- Chapter3_操作符_方法调用中的别名问题
- CMake系列之四:多个源文件-多个目录
- 从前端和后端两个角度分析jsonp跨域访问(完整实例)
- hdu-6058 Kanade's sum
- pow 的使用和常见问题
- Markdown的基本语法