JavaScript之语句,循环
JavaScript中语句主要分为三类:顺序,分支,循环。
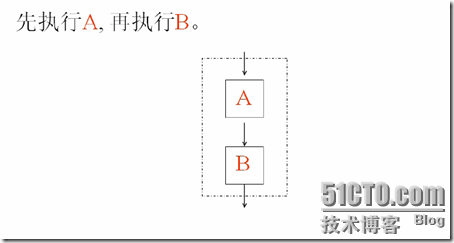
1.顺序语句:
按照循序依次执行,最普通常见的语句,这里不多赘述。
其结构如下

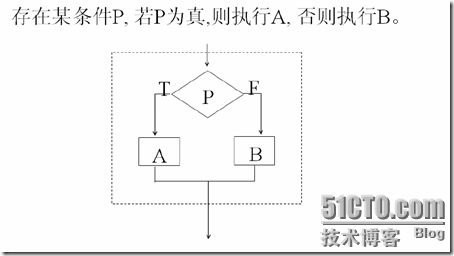
2.分支语句:
根据条件判断,不同的结果执行不同的语句。
其大致结构如下

常用的分支语句有
if……else……和switch……case……
if语句的几种
1.
if(判断条件){
条件成立时执行
}
举例:
var i=12;
if(i>10){
alert("i大于10");
}
2.
if(判断条件){
条件成立时执行
}else{
条件不成立时执行
}
举例:
var i=9;
if(i>10){
alert("i大于10");
}else{
alert("i不大于10");
}
3.
if(判断条件){
条件成立时执行
}else if(第二个判断){第二个判断成立
}else{
两个判断都不成立时执行
}
举例:
var i=9;
if(i>10){
alert("i大于10");
}else if(i==10){
alert("i等于10");
}else{
alert("i小于10");
}
4.
if(第一个判断){
if(第二个判断){
两个判断都成立
}else{第一个判断成立,第二个判断不成立
}
}else{两个判断都不成立
}
举例:
var i=10;
if(i>=10){
if(i==10){
alert("i=10");
}else{
alert("i>10");
}
}else{
alert("i<10");
}
switch……case……语句:
switch语句适用于分支较多的情况
switch(变量){
case 判断1:
执行的语句;break;
case 判断2:
执行的语句;break;
……
default:
执行语句;
}
注意:break是跳出当前{}语句
实例:
var i=parseFloat(prompt("请输入一个数字"));
var k=prompt("请输入运算符");
var l=parseFloat(prompt("请在输入一个数字"));
switch(k){
case "+":
alert(i+l);break;
case "-":
alert(i-l);break;
case "*":
alert(i*l);break;
case "/":
alert(i/l);break;
default:
alert("输入有误");
}
这还是一个简单的计算过程。
需要注意的是:用户输入的是字符串,所以数字需要用parseInt(),parseFloat()转换为整数或小数,而case中要用“”代表运算符,不能直接用case +
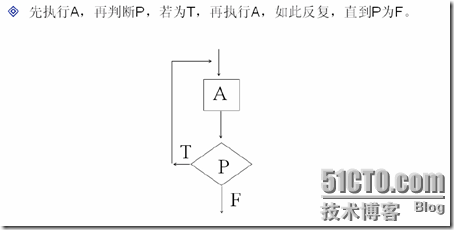
循环语句:


循环语句主要有for循环和while循环
fo循环:
for循环的特点是控制循环的次数
四要素:初始值 循环条件 状态改变 循环体
for(初始值;循环条件;状态改变){
循环体;
}
其执行过程为:
初始值-判断条件-循环体-状态改变
-判断条件-循环体-状态改变
-判断条件-循环体-状态改变
……
判断条件-循环结束
for(i=0;i<100;i++){
alert(i);
}
再循环中有几个需要注意的点:
break:跳出整个循环
for(i=0;i<100;i++){
alert(i);
break;
}
则只输出一个0.然后结束
continue:跳出本次循环
for(i=0;i<100;i++){
if(i==5){
continue;
}
alert(i);
}
4之后跳过5,直接6
i++与++i:
var a=i++;
把i的值赋给a然后i+1
也就是:
var a=i;
i=i+1;
var b=++i;
i+1然后把i的值赋给b
i=i+1;
var b=i;
举例:
var i=1;//i=1
var a=i++;//把i的值也就是1赋给a,a=1,然后i自增,i=2
var b=++i;//i自增,i=3,把的值i赋给b,b=3
alert("a="+a+","+"b="+b);

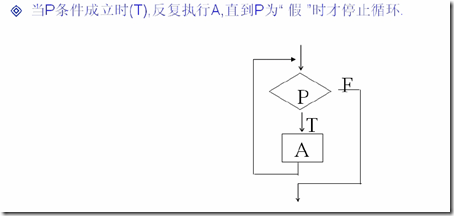
while循环:
while循环的特点是操作不确定循环次数的循环
while(条件,可以为true){
}
var i=0;
while(true){
alert(i);
if(i>10){
break;
}
i++;
}
上代码执行后,会0,1,2,3…依次弹出,直到11。
下面是几个简单的循环例子:
//求100内奇数
var str="";
for(var i=0;i<100;i++){
if(i%2==1){
str=str+i+","+"\n";
}
}
alert(str);

首先定义一个空的字符串str,然后循环在i<100,中间嵌套if判断i除以2的余数为1,然后把字符串拼接在一起,需要注意的是/n换行,上图是没有换行的结果
这里需要注意一下:
转义字符,\反斜杠开头,\n \r 换行 \t制表符 \" 正常“”
//100以内和7相关的数
var str=""; for(var i=0;i<100;i++){ if((i%7==0)||(i%10==7)||((i-i%10)/10==7)){ str=str+i+","+"\n"; } } alert(str);
输出100以内和7相关的数,这里需要注意的是,将几个和7相关的判断条件用||一起放在判断条件中,代表任何一个成立都可以
//输出乘法口诀表
for(var i=1;i<10;i++){
for(j=1;j<10;j++){
if(i<=j){
alert(i+"*"+j+"="+i*j);
}
}
}
输出乘法口诀表,
这里需要注意的是乘法口诀表,也就是这里要定义两个变量来相乘,要用两个循环嵌套起来
//篮球5米落下,每次弹起高度是原来的0.3,求弹起第6次高度
var h=5;
for(var i=0;i<6;i++){
h=h*.3;
}
alert(h);

这里需要注意的是,首先定义原本的高度h=5米,然后用for循环控制循环6次,每次h乘以0.3
//一个芝麻0.000001kg,棋盘32个格子,,第一个格子1个,二个2个,三个4个,放满需要多重的芝麻
var sum=0;//总数
var a=1;//每个格子数量
for(var i=0;i<32;i++){ //i=1,循环31次,如果i=0,循环32次,如果sum为1,所以循环应该是31次
sum=sum+a; //
a=a*2;//后一个格子等于前一个格子数量两倍
}
alert(sum*.000001);

这里尤其需要注意的是,顺序,思维和语句的顺序,正常来看,首先还没有放的时候,总数sum=0,然后在循环中循环的初始值i也要为0,这样循环32次,如果i=1,则只会循环31次,然后sum=sum+a;第一个格子的数量为1,然后a=a*2代表下一个格子的芝麻数量。
之前用的另一串代码
var sum=1;//总数
var a=1;//每个格子数量
for(var i=1;i<32;i++){ //i=1,循环31次,如果i=0,循环32次,如果sum为1,所以循环应该是31次
a=a*2;//后一个格子等于前一个格子数量两倍
sum=sum+a;
}
alert(sum*.000001);
在这里,第一个格子已经放了一个芝麻,所以sum=1,因此i=1控制循环31次而不是32次,这样先a乘以2在sum=a。
最新文章
- HTML5-01 简介
- div 在页面上漂浮
- [Asp.net 5] DependencyInjection项目代码分析3-Ninject
- spring bean中scope="prototype“的作用
- 模拟赛1031d1
- C++去掉字符串首尾的 空格 换行 回车
- sscanf函数
- 深入Java集合学习系列:HashMap的实现原理
- HTML5 FileAPI读取实例---(一)
- osg + cuda
- .Net基础体系和跨框架开发普及
- python安装插件包注意事项
- Django通用视图执行过程
- apache 改变文档根目录www的位置
- sqlserver 截取字符串(转)
- Django(四) ORM 外键操作及初识Ajax
- soapui 自动化教程
- javac编译提示错误需要为 class、interface 或 enum
- Spark SQL快速离线数据分析
- redis 学习笔记3(哨兵模式下分布式锁的实现以及全局唯一id的生成)