js实现360度图片旋转
2024-10-18 21:27:40
▓▓▓▓▓▓ 大致介绍
这次是一个简单的效果,就是思路的问题
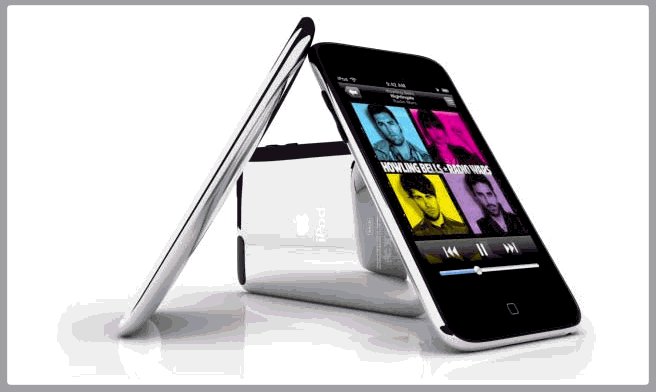
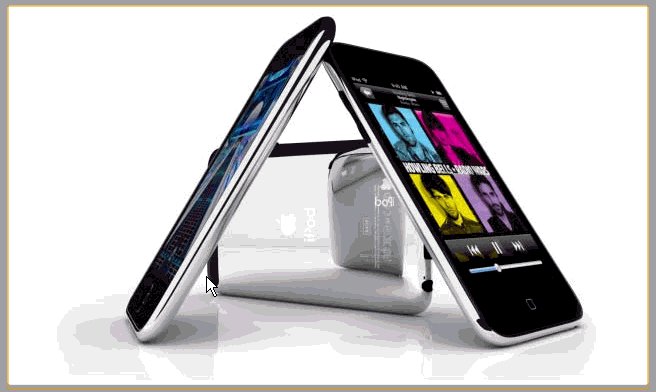
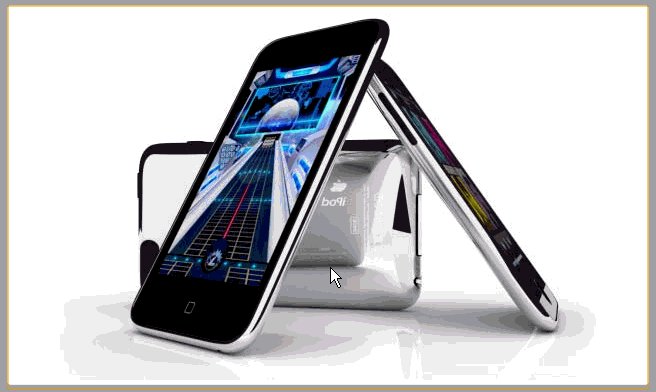
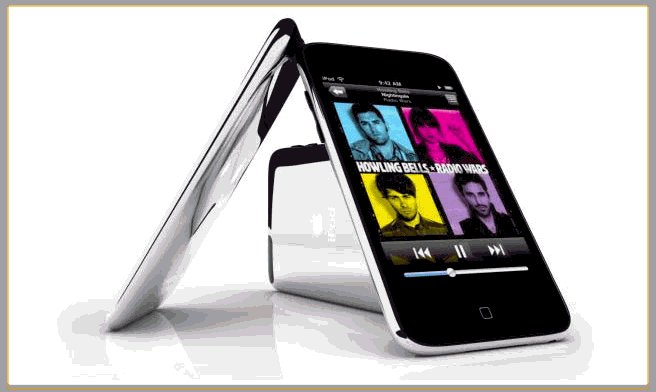
效果:

▓▓▓▓▓▓ 思路
旋转的效果就是根据鼠标的的移动距离来显示不同的图片,形成视觉差,仿佛就是在正真的旋转
由于效果是根据鼠标的移动距离来操作的,即移动的像素值。如果按照默认的情况,移动鼠标的时候图片就旋转的太快了,所以我们要给鼠标移动的距离处以15,降低图片的旋转速度。
var l = parseInt(-x/15);
有一个问题是在鼠标向左移动的时候,移动的距离是负的。要想正确的显示图片,就要对负值进行处理。例如-1,图片要显示最后一张即72张(图片一共有72张)。-100时要显示第44张图片,但是由于图片的命名是从1开始的,而不是从0开始的,所以要在最后加1
var l = parseInt(-x/15);
if(l > 0){
l = l%72+1;
}else{
l = (l + -72*(Math.floor(l/72))) + 1;
}
▓▓▓▓▓▓ 代码
<style>
html,body {height:100%;}
body {margin:0;}
img{
width: 640px;
height: 378px;
position: absolute;
left: 50%
top: 50%;
margin-top:120px;
margin-left:320px;
} </style>
<script>
window.onload = function(){ var x = 0;
var oImg = document.getElementById('img1'); document.onmousedown = function(ev){ var ev = ev || enent;
var disX = ev.clientX - x; document.onmousemove = function(ev){
var ev = ev || event;
x = ev.clientX - disX; var l = parseInt(-x/15); if(l > 0){
l = l%72+1;
}else{
l = (l + -72*(Math.floor(l/72))) + 1;
} oImg.src = "img/Seq_v04_640x378_"+ l +".jpg" return false;
}; document.onmouseup = function(){
document.onmouseup = null;
document.onmousemove = null;
} return false;
} }
</script>
</head>
<body>
<div class="img_wrap">
<img id="img1" src="img/Seq_v04_640x378_1.jpg" >
</div>
</body>
最新文章
- Windows更新清理工具 (winsxs 清理工具)
- bootstrap(关于栅格布局)
- Web前端面试笔试题总结
- HTTP基础11--web(3)
- python—面向对象编程
- [SAP ABAP开发技术总结]字符编码与解码、Unicode
- C#:MapControl基本操作代码整理
- Integer的缓存和自动拆装箱
- 为什么推荐std::string而不是char*
- Tsinsen-A1489 抽奖 【数学期望】
- 【MySQL疑难杂症】如何将树形结构存储在数据库中(方案一、Adjacency List)
- 南京邮电大学java程序设计作业在线编程第四次作业
- 快速排序-python
- C# 文件下载工具类FileDownHelper
- Mockito-简单使用使用
- scrapy中selenium的应用
- 阿里轻量应用服务器 Tomcat 注意的地方 Unsupported major.minor version 52.0(unable to load class
- 层次softmax函数(hierarchical softmax)
- [转载]Python3编码问题详解
- core net 2 nuget的数据源包