ASP.NET 给Web中的网页添加Loading进度条形式
2024-10-11 11:47:34
前段时间客户提了一个需求,要求给网站中某些功能添加进度条形式,因为某些功能查询的数据量太大,经常会出现点击Search按钮,但是没有任何反应的情况,会让用户以为网站挂掉了,导致投诉的事情发生,所以客户要求必须要添加。
其实不论在网站中,或者是在APP中,添加动画Loading进度条,这都是必须要去做的。我们在浏览网页、玩游戏、或者在玩手机的时候,不可避免会遇到因为网络差或者硬件差等等的原因,而要等待,而对这样的等待,大多数人都是没有耐心去等的,这时如何可以出现一个动画Loading进度条,就可以大大缓解等待时的烦躁情绪,让用户可以明确、直观的看到Loading的进度。
常见的Loading样式有很多,比如:直线进度条、圆形进度条、旋转进度条、Logo描边形式的进度条、奔跑的形式等等。
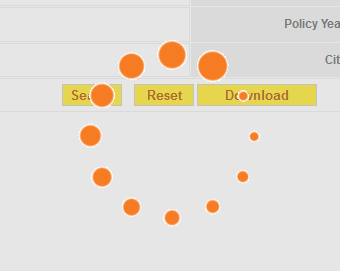
我此次添加的Loading样式,是比较常见的旋转Loading样式,效果如下:


(图1:是我自己做的,网上的图片颜色不太符合我的需求
图2:在网站上实际显示的效果,除了Loading样式,还有一个遮盖的效果)
具体实现的方式:
前台代码:
//遮盖层
<div id="divbase" class="ui-widget-overlay" style="z-index: 997; display: none;">
<iframe class="ui-widget-overlay" runat="server" id="iFameBase" style="z-index: 998;
display: none;">
</iframe>
</div>
//Loading部分
<div runat="server" id="divSK" style="position:absolute; left:36%; top:30%; width:30%; height:30%; z-index:999;display:none;">
<img runat="server" id="imgLoading" src="../Images/gif/CirclePoint.gif" />
</div>
CSS样式:
/*
弹出小视窗下层的div,作遮盖showdialog的效果,设定背景色,给透明度,可以看到主画面的内容.
*/
.ui-widget-overlay
{
position: absolute;
top: ;
left: ;
width: %;
height: %;
background-color: Gray;
opacity: .;
filter: Alpha(Opacity=);
}
后台处理(包含JS部分):
//当点击按钮的时候(JS实现)
$(function() {
$("#btnQuery").click(function() {
$("#base").show();
document.getElementById("divSK").style.display = "";
});
}); //当按钮事件处理完毕后(后台处理)
this.Page.ClientScript.RegisterStartupScript(this.GetType(), "DisplayDiv", "funDisplayDiv();", true); //funDisplayDiv()(JS实现)
function funDisplayDiv(){
$("#base").hide();
document.getElementById("divSK").style.display = "none";
}
以上是我本次添加实现的Loading样式,当然还会有其它更多的实现样式,后续有时间再继续整理。
后续我也会把图1Loading样式,PS的制作方式整理出来。
最新文章
- BasicDataSource的配置参数
- 实现LRU的两种方法---python实现
- Caliburn.Micro 关闭父窗体打开子窗体
- ubuntu静态IP配置
- Android读写assets、raw、sdard和工程文件的方法
- E2 结帐方案如何理解?
- WinForm聊天室
- windows下编译firefox
- Cocos2dx 3.0开发环境的搭建--Eclipse建立在Android工程
- Linux服务器配置(一)
- 如何为开发项目编写规范的README文件(windows),此文详解
- 修改firefox的默认缩放比
- Mybatis 批量插入、批量更新
- webpack4:连奏中的进化
- sqlzoo:4
- Linux CentOS 虚拟机下联网
- 指数加权移动平均法(EWMA)
- select监听udp消息
- 6、js初识
- Hello AS400-Cobol