SignalR网页实时推送
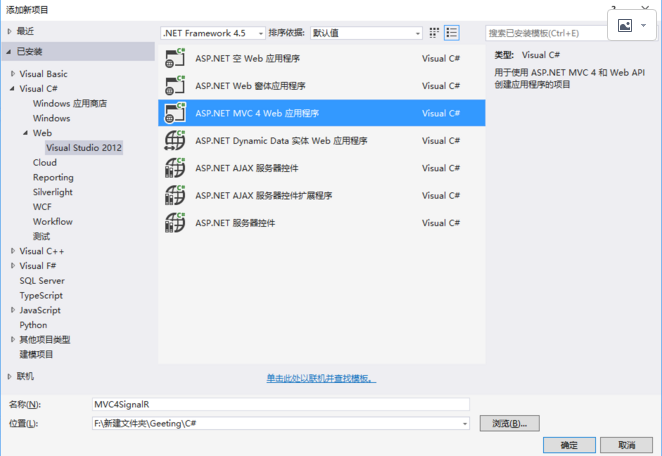
1.新建项目,选择mvc4 Wed应用程序,选择Internet,视图引擎:Razor

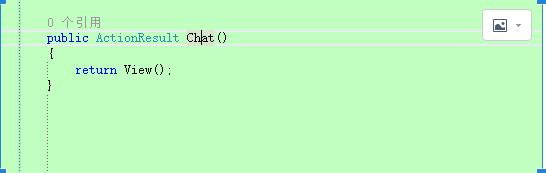
2.在控制器中添加

并添加上视图
3.引用(install-package Microsoft.AspNet.SignalR)

4.添加Startup


项目名
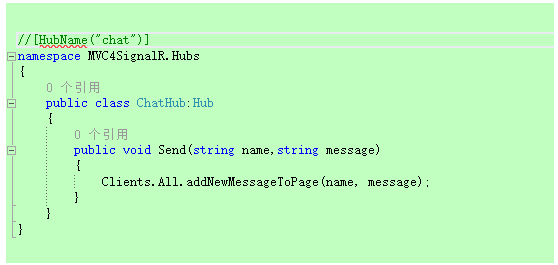
5.新建Hubs文件夹,添加ChatHub类

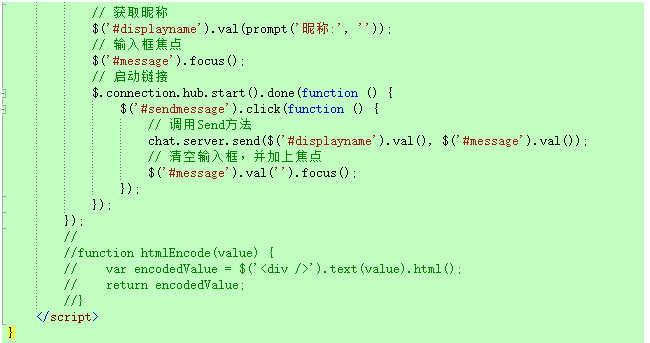
6.Chat的视图


代码:Chat视图
@{
ViewBag.Title = "Chat";
}
SignalR
@section scripts {
@**@
<script>
$(function () {
// 1.ChatHub.cs类
var chat = $.connection.chatHub;
// 2.Chat里的[HubName("asd")](1和2一样)
//var chat = $.connection.asd;
// 调用addNewMessageToPage显示信息
chat.client.addNewMessageToPage = function (name, message) {
// 把消息添加到页面
//$('#discussion').append('
// + ': ' + htmlEncode(message) + '
');
$('#discussion').append('
+ ': ' + $(' ').text(message).html() + '
');
};
// 获取昵称
$('#displayname').val(prompt('昵称:', ''));
// 输入框焦点
$('#message').focus();
// 启动链接
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// 调用Send方法
chat.server.send($('#displayname').val(), $('#message').val());
// 清空输入框,并加上焦点
$('#message').val('').focus();
});
});
});
//
//function htmlEncode(value) {
// var encodedValue = $('
// return encodedValue;
//}
}