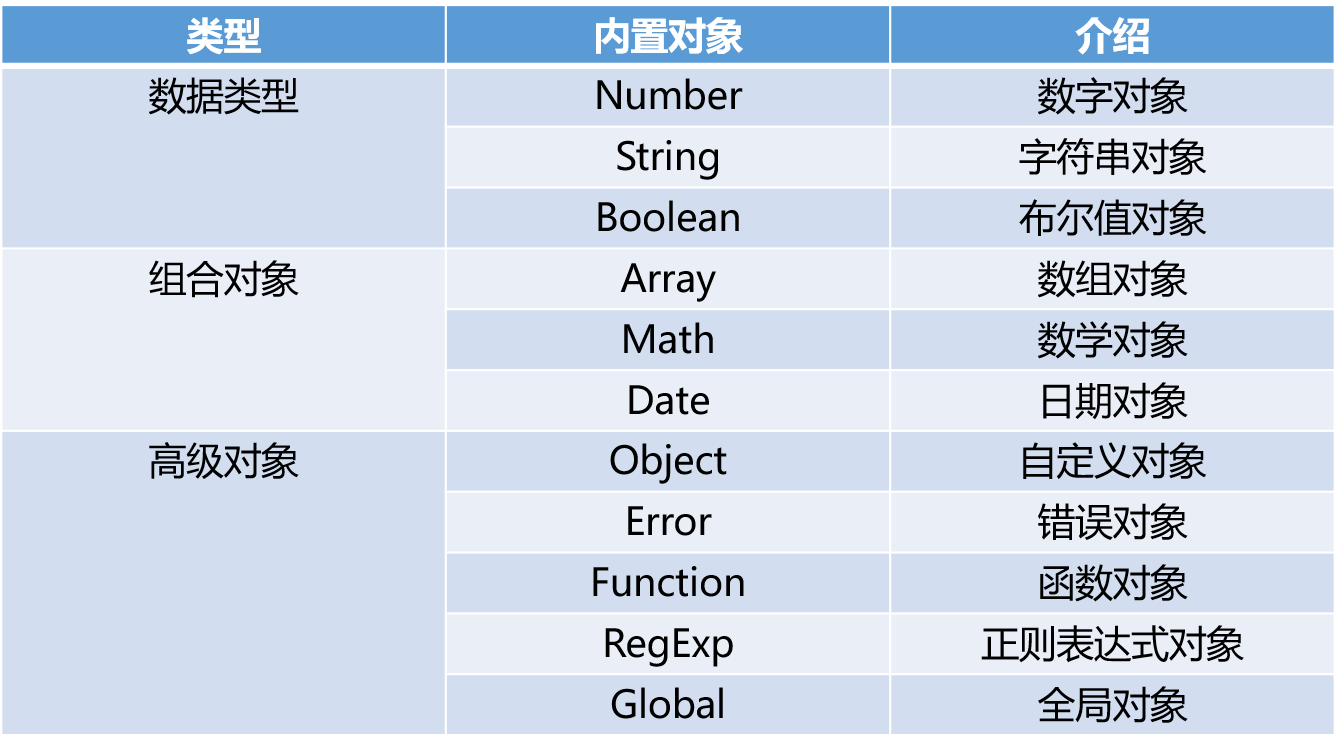
javascript基础之对象
2024-10-18 17:21:29
老师的博客:https://www.cnblogs.com/liwenzhou/p/8004649.html#autoid-1-8-6
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

自定义对象
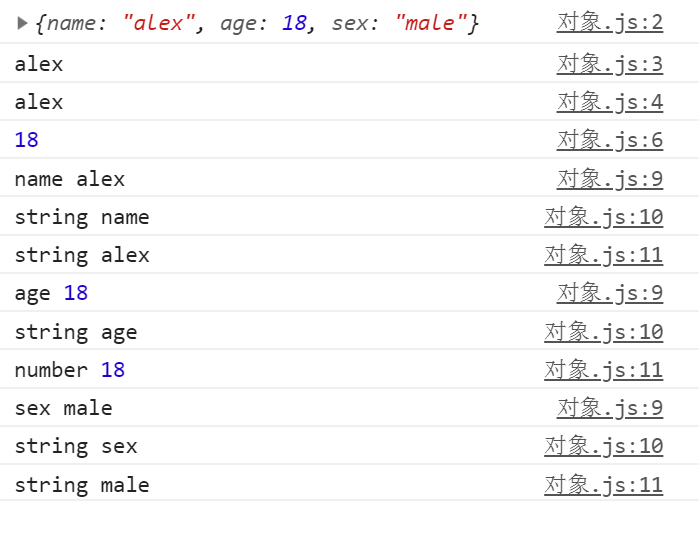
var s={name:'alex',age:18,sex:'male'};
console.log(s);
console.log(s.name);
console.log(s['name']);
var num='age';
console.log(s[num]);
// 遍历对象
for (var i in s){
console.log(i,s[i]);
console.log(typeof i,i);
console.log(typeof s[i],s[i]);
}
有点像python中的dic,但是这里面是有序的,而且值是str但是不用加上'' ,但是值会加上""

创建对象的第二种方法;
var dog=new Object();
dog.name='wangcai';
dog.age=15;
console.log(dog);
下面是结果:

javasript 还提供了map定义对象,还有对象的继承,见老师的博客;
date对象:
创建date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
date对象的方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
更多方法:点我
小练习:编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。
function day(){
day1=new Date();
ri=day1.getDate();
year=day1.getFullYear();
h=day1.getHours();
m=day1.getMonth()
secon=day1.getSeconds();
week=day1.getDay();
if (week===1){
week='一';
}
else if(week===2){
week='二'
}
else if(week===3){
week='三'
}
else if(week===4){
week='四'
}
else if(week===5){
week='五'
}
else if(week===6){
week='六'
}
else if(week===7){
week='日'
}
console.log(year+'-'+m+'-'+ri+' '+h+':'+secon+' '+'星期'+week)
}
day()
JSON对象:
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
parse:解析
var num='11.11';
a=parseInt(num)
b=parseFloat(num)
console.log(a,b)
RegExp对象
//RegExp对象 //创建正则对象方式1
// 参数1 正则表达式(不能有空格)
// 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式(逗号后面不要加空格)
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串
var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。
reg1.test(s1); // true // 创建方式2
// /填写正则表达式/匹配模式(逗号后面不要加空格)
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true // String对象与正则结合的4个方法
var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容
s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置
s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割
s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例
var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18"
s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配
s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 // 注意事项1:
// 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。
// 该属性值默认为0,所以第一次仍然是从字符串的开头查找。
// 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。
// 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。
// 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。
// 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g;
// 此时 regex.lastIndex=0
reg3.test('foo'); // 返回true
// 此时 regex.lastIndex=3
reg3.test('xxxfoo'); // 还是返回true
// 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号。 // 注意事项2(说出来你可能不信系列):
// 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。
var reg4 = /^undefined$/;
reg4.test(); // 返回true
reg4.test(undefined); // 返回true
reg4.test("undefined"); // 返回true
math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
.
最新文章
- Python In Action:三、稍稍扩展
- css知多少(4)——解读浏览器默认样式
- 结对编程项目——四则运算vs版
- codeforces 427E
- Linux系统木马后门查杀方法详解
- Android控件之GridView
- MYSQL event_scheduler
- How to: Registry settings for generating Verbose log
- MySQL开发指南
- python与ssh交互
- eclipse编码设置
- iOS main.m解析
- ajax方式下载文件
- python – 基于pandas中的列中的值从DataFrame中选择行
- 点击图片img提交form表单
- 解决 java.lang.ClassNotFoundException: javax.servlet.ServletContext报错
- DBus学习网站
- 表单如何与Servlet控制器关联
- Java判断String类型变量是否可以转换数字类型
- spring mvc 注解详解