VS配置Halcon(一次配置,永久使用)
【说明】只需配置一次,以后新项目无需再次配置。
本教程是64位版本,32位可参考本教程。VS与Halcon无论哪个版本,都可参考本教程。
【步骤】以VS2015+Halcon18.11为例
1、新建一个C++|Win32控制台应用程序项目

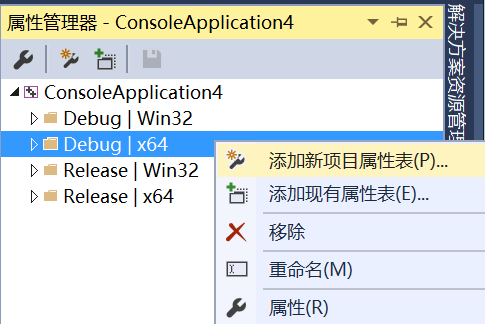
2、视图|其他窗口|属性管理器
在 Debug|x64 上右键,添加新项目属性表,命名为HalconCpp_x64.props

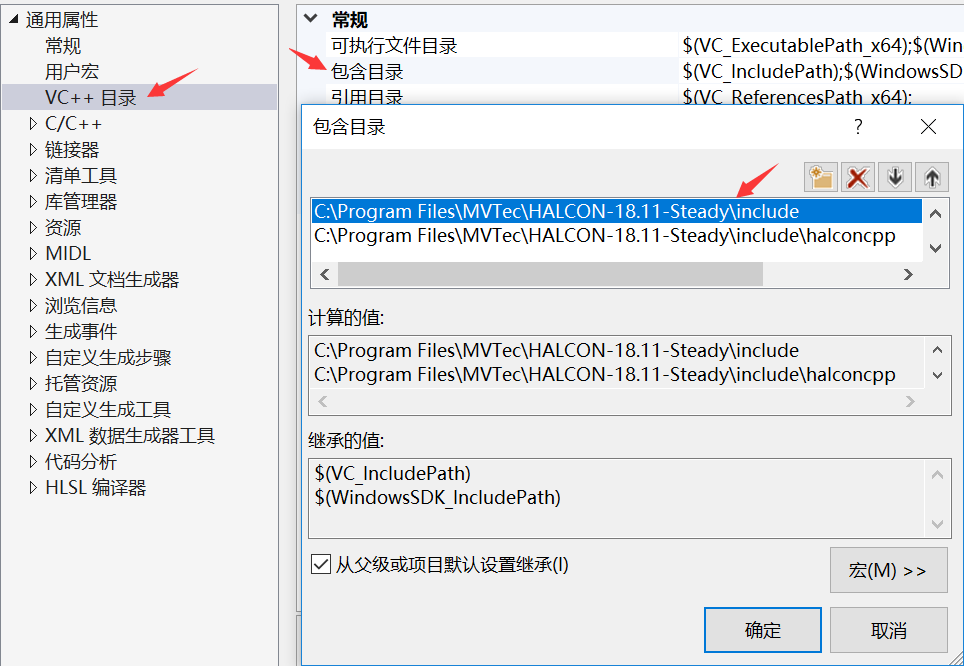
3、双击HalconCpp_x64.props,设置属性,共4处
VC++目录,修改两处:
包含目录添加:C:\Program Files\MVTec\HALCON-18.11-Steady\include;C:\Program Files\MVTec\HALCON-18.11-Steady\include\halconcpp
库目录下添加:C:\Program Files\MVTec\HALCON-18.11-Steady\lib\x64-win64

链接器\常规,附加库目录添加:C:\Program Files\MVTec\HALCON-18.11-Steady\lib\x64-win64
链接器\输入,附加依赖项输入:halconcpp.lib
至此,配置完成。
注意在自己建立的项目文件中找到HalconCpp_x64.props文件,单独保存起来,以后每次新建项目后,
视图|其他窗口|属性管理器,在 Debug|x64 上右键,添加现有属性表(HalconCpp_x64.props)即可。Release|x64也用它。


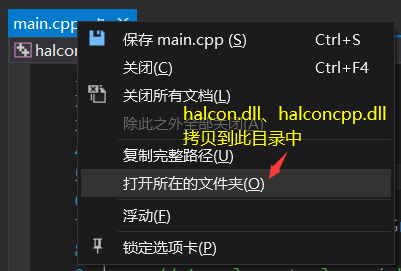
把HALCON安装目录\bin\x64-win64中的halcon.dll、halconcpp.dll拷贝出来。

【实例】
在之前建立的项目中,添加cpp文件,复制粘贴如下代码:注意把halcon.dll、halconcpp.dll拷贝到此项目目录中

#include "HalconCpp.h"
int main()
{
using namespace HalconCpp;
HImage Mandrill("monkey");
Hlong width, height;
Mandrill.GetImageSize(&width, &height);
HWindow w(, , width, height);
Mandrill.DispImage(w); w.Click();
w.ClearWindow();
HRegion Bright = Mandrill >= ;
HRegion Conn = Bright.Connection();
HRegion Large = Conn.SelectShape("area", "and", , );
HRegion Eyes = Large.SelectShape("anisometry", "and", , 1.7);
Eyes.DispRegion(w);
w.Click();
}
按照下图,运行即可。

那只猴子就出现了……
最新文章
- 好用的开源web系统总结
- 解决:jmeter查看结果树的响应数据提示超过最大值Response too large to be displayed
- html5 简单音乐播放器
- 随机数生成器console
- ios7.0结合storyborad实现页面跳转的总结
- Delphi Idhttp Post提交 Aspx/Asp.net 时 500错误的解决办法。
- 转 在无法通过yum下载非标准包时,怎么办
- JSONP(跨域请求) —— 一种非官方跨域数据交互协议
- 【转】android UI进阶之实现listview中checkbox的多选与记录--不错
- 17-UIKit(UIView的动画)
- UWP必备知识:App File Explorer
- Node.js~在linux上的部署~外网不能访问node.js网站的解决方法
- AIX盘rw_timeout值过小导致IO ERROR
- Day 2 Python数值计算
- 【Storm篇】--Storm并发机制
- Linux extmail的邮件服务器搭建
- MFC之几类消息的区别
- AD9361框图
- How to copy the contents of std::vector to c-style static array,safely?
- Socket的长连接和短连接