CSS3基础入门02
CSS3 基础入门02
边框相关属性
border-radius
通过这个属性我们可以设置边框圆角,即可以将四个角设置为统一的圆角,也可以单独的设置具体的某一个角的圆角。
grammer:
border-radius: 1-4 length|% / 1-4 length|%;
注释:按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。
length :定义圆角的具体值
% : 通过百分比来设置圆角
demo1:
border-radius:2em;
上面的代码等价于:
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
demo2:
border-radius: 2em 1em 4em / 0.5em 3em;
上面的代码等价于:
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
浏览器支持情况:IE9+、Firefox 4+、Chrome、Safari 5+ 以及 Opera 支持 border-radius 属性。
demo:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.yinyang {
width: 200px;
height: 99px;
border:1px solid #000;
border-bottom-width:100px;
border-radius:100px;
position: relative;
cursor: pointer;
transition: all 1s linear;
}
.yinyang:hover {
transform:rotate(360deg);
}
.yinyang:before {
content:"";
position: absolute;
left: 0;
top:50px;
width: 20px;
height: 20px;
border:40px solid #000;
border-radius: 50px;
background: #fff;
}
.yinyang:after{
content: "";
position: absolute;
right:0;
top: 50px;
width: 20px;
height: 20px;
border:40px solid #fff;
background: #000;
border-radius:50px;
}
</style>
</head>
<body>
<div class="yinyang"></div>
</body>
</html>
demo2:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
margin:50px auto;
transition:5s linear;
}
.box div {
width: 180px;
height: 180px;
margin:10px;
border:1px solid #000;
box-sizing:border-box;
float: left;
background: url("new_bg.png") no-repeat;
}
.box div:nth-child(1),.box div:nth-child(4){border-radius: 0 70%;}
.box div:nth-child(2),.box div:nth-child(3){border-radius: 70% 0;}
.box:hover {
transform:rotate(720deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
border-image
通过这个属性,可以用来给网页的元素设置边框图片。
nternet Explorer 11, Firefox, Opera 15, Chrome 以及 Safari 6 支持 border-image 属性。
Safari 5 支持替代的 -webkit-border-image 属性。
介绍:
border-image 属性是一个简写属性,用于设置以下属性:
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
如果省略值,会设置其默认值。
border-image-source:
grammer:
border-image-source:none|url
这个属性主要是用来给标签引入边框图片。
border-image-slice:
grammer:
border-image-slice:numer | 百分比 {1,4}
通过这个属性,可以指定边框图像顶部,右侧,底部,左侧内偏移量。没有具体的单位值,px ``em rem都不可以。只可以用数字或者百分比。
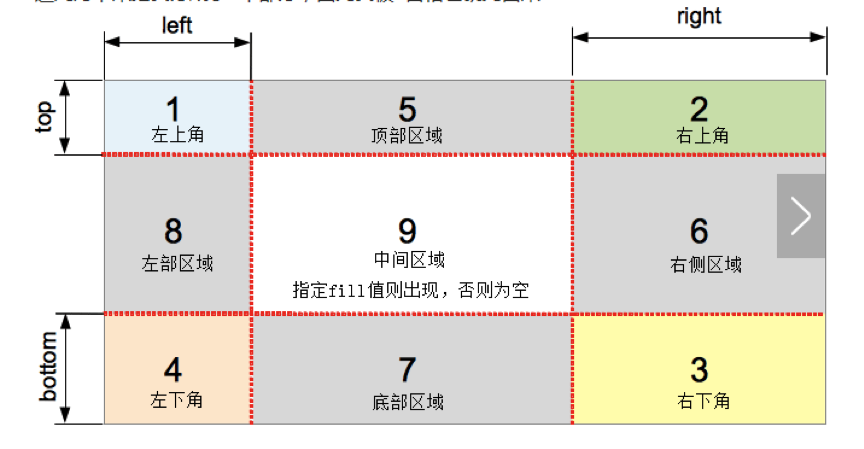
使用border-image-slice会将边框图像切成九个区域:4个角,4个边,和一个中间区域。[中间区域如果不设置fill属性,则不会显示]
假如我们设置了四个值:border-image-slcie : 27 27 27 27 ,则分别代表了上右下左四个方向分别向内偏移27px像素。

最后分隔成的效果如下:

当
border的宽度小于偏移量,那么边框图片会进行收缩。当border的宽度大于偏移量,那么边框图片会进行放大。
border-image-width:
grammer:
border-image-width:lenght | number | 百分比 {1,4}
边框图片宽度,代替盒子本身的边框宽度。
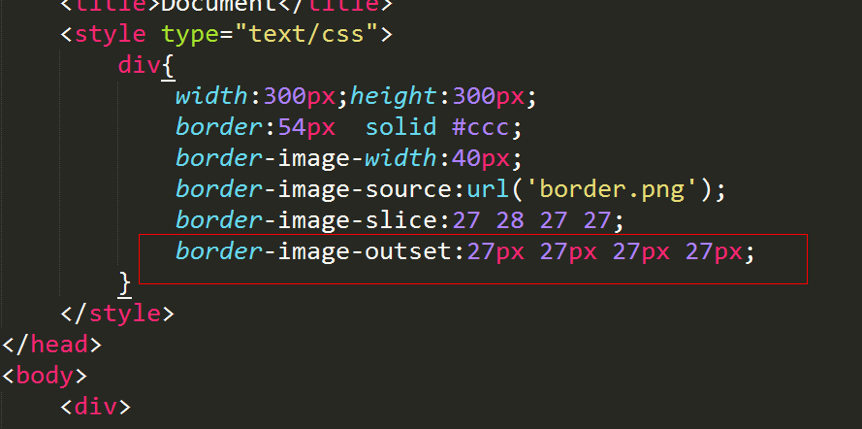
border-image-outset:
grammer:
border-image-outset:length |number {1,4}
通过这个属性,可以让边框属性延伸到盒子外部。

border-image-repeat:
grammer:
border-image-repeat:stretch | repeat | round{1,2}
这条属性的作用是设置边框背景是否重复。
默认值:stretch 拉伸 ,四个角,四个区域分别做水平和垂直方向的拉伸,来填补边框的间隙。
repeat 让四个角四个区域做复制运动
round 把四个角和四个区域分成均等区域,然后用背景图像切好能平铺满整个 边框空隙。
box-shadow
通过box-shadow属性,可以给盒子设置阴影。
grammer:
box-shadow:h-shadow v-shadow blur spread color inset;
h-shadow : 水平阴影的位置 允许负值
v-shadow : 垂直阴影的位置 允许负值
blur : 模糊距离
spread : 阴影的大小
color : 阴影的颜色
inset :将阴影转换为内部阴影。
CSS3 弹性盒子模型
在
css2当中,存在标准模式下的盒子模型和IE下的怪异盒子模型。这两种方案表示的是一种盒子模型的渲染模式。而在
css3当中,新增加了弹性盒子模型,弹性盒子模型是一种新增加的强大的、灵活的布局方案。
传统的盒子模型:
所有的页面元素我们都可以称之为是盒子模型。整个页面就是由一个又一个盒子模型构建而成。
而标准盒子模型中包含有五个主要元素:width、height、padding、border和margin。
怪异盒子模型:
怪异盒子模型同样存在上述五个元素,但是在怪异盒子模型当中,存在着一个与盒子模型很大的差异性,就是盒子实际所占的位置大小。
标准模式下的盒子模型,实际所占据的宽度为: width+ padding2 + border2
而怪异盒子模型实际所占据的宽度就是:width。
布局当中,哪一种更加的理想:
怪异盒子模型的状态其实更加的理想。所以我们可以通过box-sizing:border-box;将盒子模型变为怪异盒子模型的
渲染形式,从而方便布局。
box-sizing:border-box;采用怪异盒子模型进行渲染
box-sizing:content-box;默认属性,采用标准的盒子模型进行渲染
什么是弹性盒子模型
弹性盒子模型是css3中新提出的一种布局方案。是一种为了应对针对不同屏幕宽度不同设备的一整套新的布局方案。主要是对一个容器中的子元素进行排列、对齐和分配空白空间的方案的调整。
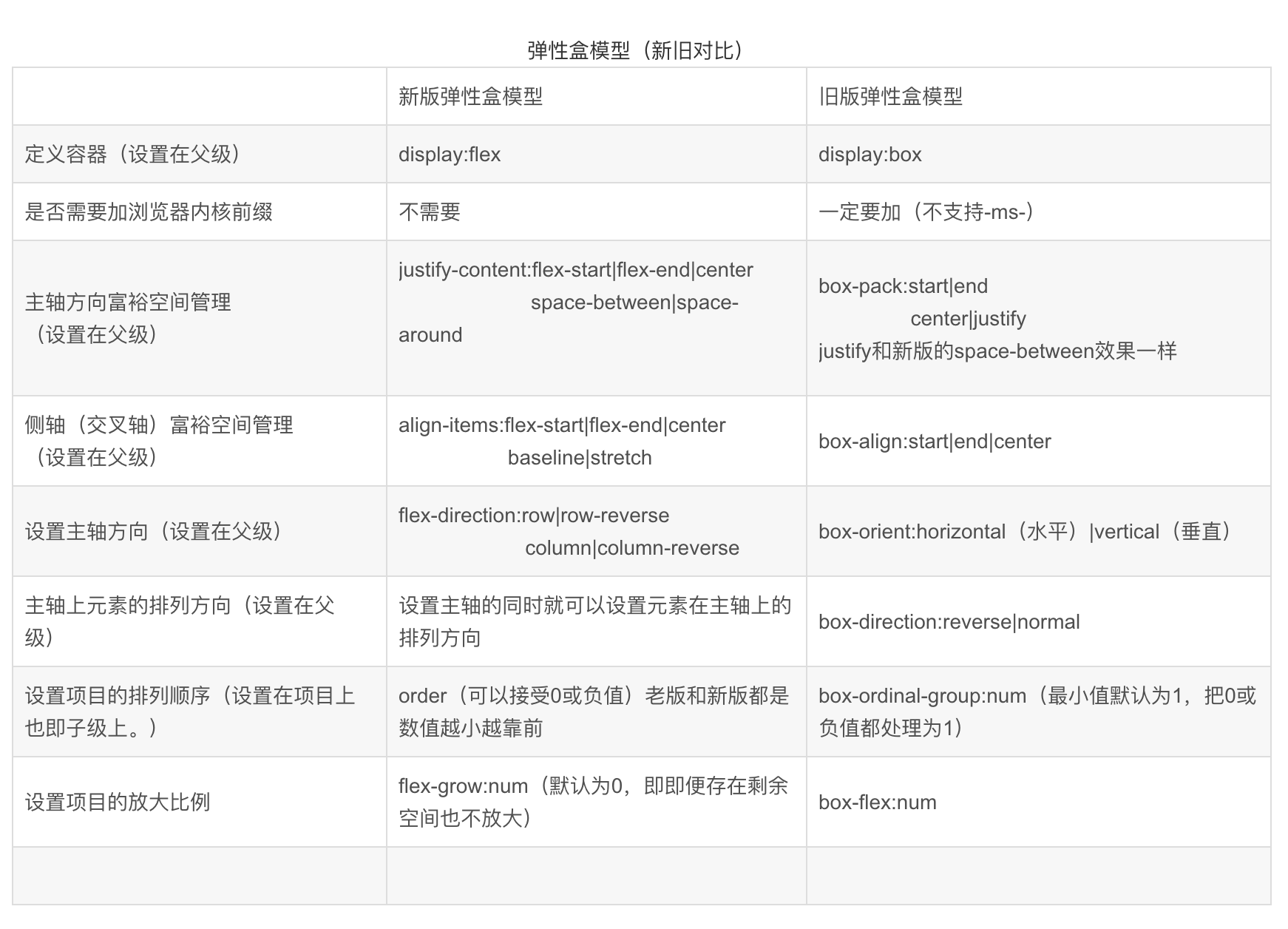
新旧版本的弹性盒子
在之前,css3曾经推出过旧版本的弹性盒子模型。相对于新版本的弹性盒子模型而言,旧版本的内容与新版本还是有些出入。
而且,从功能上来讲,旧版本的弹性盒子模型远远没有新版本的盒子模型强大,从兼容性来讲,二者在pc端ie9以下都存在着兼容性问题,但是在移动端,旧版本的弹性盒子模型兼容性则更好一点。但是对于我们来说,我们依然要将主要的精力放在新版本的弹性盒子模型的身上,因为旧版本的弹性盒子模型淘汰是必然,随着手机端的兼容性逐渐提升,旧版本必将被淘汰。
另外,新版本具有更加强大的功能,也值得我们进行深度的学习。
那么我们对于新旧两个版本的弹性盒子模型,我们只需要抱着对比的心态学习即可,掌握新版本,了解旧版本,这样即使有一天我们需要使用旧版本,也可以非常容易的学习旧版本的弹性盒子模型。
相关概念
主轴:
我们以元素排在一行为例,当元素排列在一行的时候,主轴既表示元素排列的方向,横向排列则主轴即可以理解为一条横线,又因为我们元素默认是从左向右排列,那么我们可以说在默认的情况下,元素的主轴的起始位置是在左,而方向为右,终点也为右。
侧轴:
元素垂直的方向即为侧轴。默认上为起点,下为终点。
弹性容器:
我们想要使用弹性盒子模型,就需要将容器转换为弹性容器,我们说一个包含于子元素的容器设置了display:flex,那么这个容器也就变成了弹性容器。
弹性子元素:
当子元素的父元素变成了弹性容器,那么其中的所有的子元素也自然而然的变成了弹性子元素。
弹性容器属性
为了便于学习,我们可以将弹性盒子模型的各种属性加以区分,分为容器属性和子元素属性。
如何将一个容器变为弹性容器呢?
display:flex|inline-flex
具体的弹性容器属性列表:
- flex-direction:弹性容器中子元素的排列方式(主轴排列方式)
- flex-wrap:设置弹性盒子的子元素超出父容器时是否换行
- flex-flow:flex-direction 和 flex-wrap 的简写
- align-item:设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式
- align-content:修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐(行与行的对其方式)
- justify-content:设置弹性盒子元素在主轴(横轴)方向上的对齐方式
属性详解:
flex-direction
flex-direction:弹性容器中子元素的排列方式(主轴排列方式)
属性值:
row:默认在一行排列
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。)
column:纵向排列。
column-reverse:反转纵向排列,从下往上排,最后一项排在最上面
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex-direction</title>
<style>
html,body {
margin:0;
padding:0;
}
nav {
height: 500px;
background-color: lightcyan;
display: flex;
flex-direction: row-reverse;/*居左1234 变成居右4321*/
flex-direction: column;/*居左1234变成上下1234*/
flex-direction: column-reverse;/*变成下上1234*/
}
nav div {
width: 100px;
height: 100px;
background-color: lightblue;
line-height: 100px;
text-align: center;
font-weight: bold;
margin-right: 10px;
}
</style>
</head>
<body>
<nav>
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
</nav>
</body>
</html>
flex-wrap
flex-wrap:设置弹性盒子的子元素超出父容器时是否换行
Tip:横轴的方向决定了新行堆叠的方向。
属性值:
nowrap: 默认值。规定元素不拆行或不拆列。
wrap:规定元素在必要的时候拆行或拆列。
wrap-reverse:规定元素在必要的时候拆行或拆列,但是以相反的顺序。
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex-wrap</title>
<style>
.box {
height: 600px;
background-color: lightgoldenrodyellow;
display: flex;
/*设置了属性为wrap,那么一行放不下的时候会自动的去下一行*/
/*flex-wrap:wrap;*/
/*设置了属性为wrap-reverse会让排序发生一个反转,虽然同样是多行,但是会变成从下到上*/
flex-wrap: wrap-reverse;
}
.box div {
width: 100px;
height: 100px;
background-color: lightblue;
line-height: 100px;
text-align: center;
font-weight: bold;
margin: 10px;
}
</style>
</head>
<body>
<div class="box">
<!--此时元素如果不换行,那么当一行的整体放不下时,每个元素就会相应的缩小-->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>
flex-flow
flex-flow:flex-direction 和 flex-wrap 的简写
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex-wrap</title>
<style>
.box {
height: 600px;
background-color: lightgoldenrodyellow;
display: flex;
flex-flow: row wrap;
}
.box div {
width: 100px;
height: 100px;
background-color: lightblue;
line-height: 100px;
text-align: center;
font-weight: bold;
margin: 10px;
}
</style>
</head>
<body>
<div class="box">
<!--此时元素如果不换行,那么当一行的整体放不下时,每个元素就会相应的缩小-->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>
align-items
align-items:设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式
相关属性:
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>align-item</title>
<style>
.box {
height: 600px;
background-color: lemonchiffon;
display: flex;
/*默认 侧轴起点横向排列*/
/*align-items: flex-start;*/
/*侧轴终点横向排列*/
/*align-items: flex-end;*/
/*侧轴终点横向排列*/
/*align-items: center;*/
align-items: baseline;
}
.box div{
width: 100px;
height: 100px;
background-color: lightsalmon;
text-align: center;
line-height: 100px;
font-weight: bold;
margin:10px;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>
align-content
align-content:修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐(行与行的对其方式).
相关属性:
说明:
当伸缩容器的侧轴还有多余空间时,本属性可以用来调准「伸缩行」在伸缩容器里的对齐方式,这与调准伸缩项目在主轴上对齐方式的 <' justify-content'> 属性类似。请注意本属性在只有一行的伸缩容器上没有效果。
- flex-start 没有行间距
- flex-end 底对齐没有行间距
- center 居中没有行间距
- space-between两端对齐,中间自动分配
- space-around自动分配距离
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>align-content</title>
<style>
nav {
height: 600px;
background-color: lemonchiffon;
display: flex;
/*开启多行*/
flex-wrap: wrap;
/*侧轴起点上下两行对齐,没有行间距*/
/*align-content: flex-start;*/
/*侧轴终点上下两行对齐,没有行间距,第一行依然在上*/
/*align-content: flex-end;*/
/*侧轴终点对齐,第一行依然在上,没有行间距*/
/*align-content:center;*/
/*两端对齐,中间自动分配*/
/*align-content: space-between;*/
/*自动分配距离*/
align-content:space-around;
}
nav div {
width: 100px;
height: 100px;
background-color: lightcoral;
margin:10px;
}
</style>
</head>
<body>
<nav>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
</nav>
</body>
</html>
justify-content
justify-content:设置弹性盒子元素在主轴(横轴)方向上的对齐方式
说明:
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
■ flex-start默认,顶端对齐
■ flex-end末端对齐
■ center居中对齐
■ space-between两端对齐,中间自动分配
■ space-around自动分配距离
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>justify-content</title>
<style>
nav {
height: 600px;
background-color: lightgoldenrodyellow;
display: flex;
/*justify-content: flex-start;*/
/*主轴对齐,贴右 1234*/
/*justify-content: flex-end;*/
/*主轴对齐,居中*/
/*justify-content: center;*/
/*两端对齐,中间自动分配*/
/*justify-content: space-between;*/
/*自动分配距离*/
justify-content: space-around;
}
nav div {
width: 100px;
height: 100px;
background-color: lightblue;
margin:10px;
}
</style>
</head>
<body>
<nav>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</nav>
</body>
</html>
弹性子元素相关属性
下面是弹性子元素相关属性列表:
- order:设置弹性盒子的子元素排列顺序。 number排序优先级,数字越大越往后排,默认为0,支持负数。
- flex-grow:设置或检索弹性盒子元素的扩展比率。
- flex-shrink:指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生 收缩,其收缩的大小是依据 flex-shrink 的值。
- flex-basis:用于设置或检索弹性盒伸缩基准值。
- flex:设置弹性盒子的子元素如何分配空间。
- align-self:在弹性子元素上使用。覆盖容器的 a lign-items 属性。
属性详解:
order:
order:设置弹性盒子的子元素排列顺序。 number排序优先级,数字越大越往后排,默认为0,支持负数。
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>order</title>
<style>
nav {
height: 600px;
background-color: lightgoldenrodyellow;
display: flex;
}
nav div {
width: 100px;
height: 100px;
background-color: lightblue;
margin:10px;
}
nav div:nth-of-type(1) {
order: 5;
}
nav div:nth-of-type(2) {
order: 4;
}
nav div:nth-of-type(3) {
order: 3;
}
nav div:nth-of-type(4) {
order: 2;
}
nav div:nth-of-type(5) {
order: 1;
}
</style>
</head>
<body>
<nav>
<div>1</div>
<div>2</div>
<div >3</div>
<div>4</div>
<div>5</div>
</nav>
</body>
</html>
flex-grow:
flex-grow:设置或检索弹性盒子元素的扩展比率。
参数:
<integer>:一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。
用来瓜分容器的剩余空间。
什么是剩余空间?
假设父元素的宽度是500px,
有三个子元素,每个宽度是100,那么剩余空间就是500 - 100 * 3 = 200。
而flex-grow就是用来瓜分剩余空间的。
例如第一个盒子属性为flex-grow:1;那么剩余空间就会被分成一份,第一个盒子额外的占据了这一份。
如果这个时候第二个盒子flex-grow:2;那么此时剩余空间就被分成三分,第一个盒子占一份,第二个盒子占两份。
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex-grow</title>
<style>
nav {
height: 600px;
background-color: lightgoldenrodyellow;
display: flex;
}
nav div {
width: 100px;
height: 100px;
background-color: lightblue;
margin:10px;
}
nav div:nth-of-type(2) {
flex-grow: 3;
}
</style>
</head>
<body>
<nav>
<div>1</div>
<div>2</div>
<div >3</div>
<div>4</div>
<div>5</div>
</nav>
</body>
</html>
flex-shrink
参数:<integer>:一个数字,规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1。
当父容器的剩余空间为0的时候,并且默认处于非换行状态的情况下,子元素是没有办法利用弹性容器的剩余空间进行扩展的。
如果如容器的剩余宽度为负数的情况下(子元素的宽度之和大于父容器的宽度),那么子元素就会被收缩。
收缩的比例为1:1.
例如,一个弹性容器中有三个子元素,那么他们的收缩比例就为1:1:1.
如果这个时候,第一个子元素设置了flex-shrink:2;那么我们就会发现,这个元素比其他两个元素收缩的幅度更大。
同时呢,因为第一个子元素空间的更多收缩,所以第二个和第三个元素就会获得更多的空间。
我们假设第二个和第三个盒子收缩比例为x1,那么第一个盒子的收缩比例就为x2.
举个例子:
父元素 500px。三个子元素分别设置为 150px,200px,300px。
三个子元素的 flex-shrink 的值分别为 1,2,3。
首先,计算子元素溢出多少:150 + 200 + 300 - 500 = -150px。
那这 -150px 将由三个元素的分别收缩一定的量来弥补。
具体的计算方式为:每个元素收缩的权重为其 flex-shrink 乘以其宽度。
所以总权重为 1 * 150 + 2 * 200 + 3 * 300 = 1450
三个元素分别收缩:
150 * 1(flex-shrink) * 150(width) / 1450 = -15.5
150 * 2(flex-shrink) * 200(width) / 1450 = -41.4
150 * 3(flex-shrink) * 300(width) / 1450 = -93.1
三个元素的最终宽度分别为:
150 - 15.5 = 134.5
200 - 41.4 = 158.6
300 - 93.1 = 206.9
同样,当所有元素的 flex-shrink 之和小于 1 时,计算方式也会有所不同:
此时,并不会收缩所有的空间,而只会收缩 flex-shrink 之和相对于 1 的比例的空间。
还是上面的例子,但是 flex-shrink 分别改为 0.1,0.2,0.3。
于是总权重为 145(正好缩小 10 倍,略去计算公式)。
三个元素收缩总和并不是 150px,而是只会收缩 150px 的 (0.1 + 0.2 + 0.3) / 1 即 60% 的空间:90px。
每个元素收缩的空间为:
90 * 0.1(flex-shrink) * 150(width) / 145 = 9.31
90 * 0.2(flex-shrink) * 200(width) / 145 = 24.83
90 * 0.3(flex-shrink) * 300(width) / 145 = 55.86
三个元素的最终宽度分别为:
150 - 9.31 = 140.69
200 - 24.83 = 175.17
300 - 55.86 = 244.14
flex-basis
flex-basis:用于设置或检索弹性盒伸缩基准值。
参数:
<integer>:一个长度单位或者一个百分比,规定元素的初始长度。
auto:默认值。长度等于元素的长度。如果该项目未指定长度,则长度将根据内容决定。
flex-basis是width的替代品。如果子元素设置了flex-basis或者width,那么在分配空间之前,就会跟父容器预约这么多的空间,然后剩下的才归到剩余空间,然后父容器再把剩余空间分配给flex-grow的容器。如果同时设置了flex-basis和width,那么width的属性就会被覆盖,也就是说flex-basis的优先级比width高。
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex-grow</title>
<style>
nav {
height: 600px;
background-color: lightgoldenrodyellow;
display: flex;
}
nav div {
width: 100px;
height: 100px;
background-color: lightblue;
margin:10px;
}
nav div:nth-of-type(2) {
/*缩小为0,即使宽度缩小,也不缩小*/
flex-basis: 200px;
}
</style>
</head>
<body>
<nav>
<div>1</div>
<div>2</div>
<div >3</div>
<div>4</div>
<div>5</div>
</nav>
</body>
</html>
flex
flex:设置弹性盒子的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
简介:
flex是flex-grow,flex-shrink和flex-basis的缩写,flex属性值可以只指定一个属性的值,而另外的属性值采
用各自在flex属性中的的初始值,但是有一点要注意的是:flex属性中flex-grow和flex-basis的初始值和它们原始
的默认值不同,至于为什么不同,mdn中有明确的说过这样的设计是为了让「flex」缩写在最常见的情景下比较好用。
flex中对应各属性的初始值:
flex-grow
flex-grow用于设置各item项按对应比例划分剩余空间,若flex中没有指定flex-grow,则相当于设置了
flex-grow:1
flex-shrink
flex-shrink用于设置item的总和超出容器空间时,各item的收缩比例,若flex中没有指定flex-shrink,
则等同于设置了flex-shrink:1
flex-basis
flex-basis用于设置各item项的伸缩基准值,可以取值为长度或百分比,如果flex中省略了该属性,则相当
于设置了flex-basis:0.
flex的不同取值
flex的值的完整写法是[<flex-grow> <flex-shrink> <flex-basis>],不过它的取值还有可能是单个数字
或者单个百分比等,不同种类的取值所表示的意思是大有不同的。
flex值为none
当flex为none时,等同于flex: 0 0 auto;
flex值为auto
当flex为auto时,等同于flex: 1 1 auto;
flex值为一个非负数字
当flex取值为一个数字,则该数字是设置的flex-grow值,其它两个属性用初始值,如flex:1时,
等同于flex: 1 1 0%
flex值为两个非负数字
当flex取值为2个数字时,相当于设置的flex-grow和flex-shrink值,flex-basis取值为初始值,
如flex:1 0时,等同于flex: 1 0 0%
flex值为一个数字和一个长度或百分比时
当flex取值为1个数字和1个长度或百分比时,设置的是flex-grow和flex-basis的值,flex-shrink值
时初始值,如flex:1 20%,等同于flex: 1 1 20%
align-self
align-self:在弹性子元素上使用。覆盖容器的 align-items 属性。
值与容器属性一样,只是这个是单独的设置某个元素。
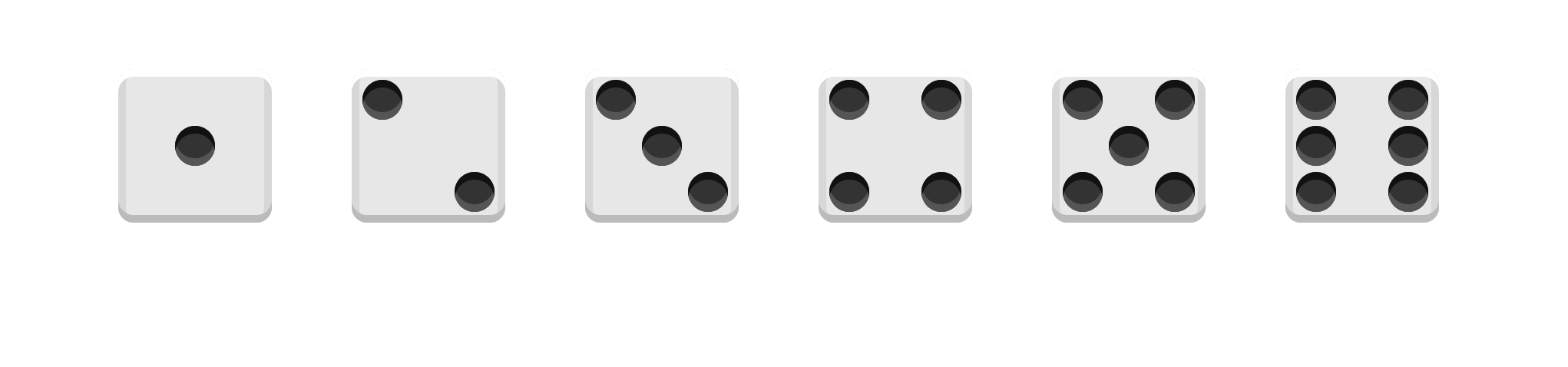
新旧盒子对比

demo:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{
padding:0;
margin:0;
box-sizing:border-box;}
.all{
display:flex;
justify-content:center;
align-items:center;
height:400px;
background:#fff;
margin-top:100px;}
.all>div{
display:flex;
width:100px;
height:100px;
background:#e7e7e7;
margin:26px;
padding:7px;
border-radius:10px;
box-shadow:inset 0 5px 0 #fff,inset 0 -5px 0 #bbbbbb,inset 5px 0 0 #d7d7d7,inset -5px 0 0 #d7d7d7;}
.all>div div{
width:26px;
height:26px;
background:#333333;
border-radius:50%;
box-shadow:inset 0 5px 0 #111,inset 0 -5px 0 #555;}
.all>div:nth-child(1){
justify-content:center;
align-items:center;
}
.all>div:nth-child(2){
justify-content:space-between;
align-items:flex-start;
}
.all>div:nth-child(2) div:nth-child(2){
align-self:flex-end;
}
.all>div:nth-child(3){
justify-content:space-between;
align-items:flex-start;
}
.all>div:nth-child(3) div:nth-child(2){
align-self:center;
}
.all>div:nth-child(3) div:nth-child(3){
align-self:flex-end;
}
.all>div:nth-child(4),.all>div:nth-child(5),.all>div:nth-child(6){
flex-direction:column;
justify-content:space-between;
}
.all>div:nth-child(4)>div{
display:flex;
justify-content:space-between;
width:100%;
height:26px;
border-radius:0;
box-shadow:none;
background:none;}
.all>div:nth-child(5)>div{
display:flex;
justify-content:space-between;
width:100%;
height:26px;
border-radius:0;
box-shadow:none;
background:none;}
.all>div:nth-child(5)>div:nth-child(2){
justify-content:center;
}
.all>div:nth-child(6)>div{
display:flex;
justify-content:space-between;
width:100%;
height:26px;
border-radius:0;
box-shadow:none;
background:none;}
</style>
</head>
<body>
<div class="all">
<div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
</div>
<div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
</div>
<div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
</div>
</div>
</body>
</html>
实现的效果如下:

多列布局
多列布局是css3当中新增加的布局属性,目的是让网页的布局变得更加的灵活。
利用多列布局,可以实现之前在css2中难度比较大的布局。
例如:

相关属性:
column-count 规定元素应该被分隔的列数. 值:number |auto
column-fill 指定如何填充列(兼容性较差,了解就好) 值: balance(所有列的高度与其中最高的一列统一)|auto(列高度自适应内容)
column-gap 指定列与列之间的间隙 值:length(用长度值来定义列与列之间的间隙。不允许负值 )|normal(与 <' font-size '> 大小相同。假设该对象的font-size为16px,则normal值为16px,类推。 )
column-rule 所有column-rule-*的属性的简写 语法:column-rule: column-rule-width column-rule-style column-rule-color
column-rule-color 指定两列间边框的颜色
column-rule-style 指定两列间边框的样式
column-rule-width 指定两列间边框的宽度 值:thin|medium|thick|length;

column-span 指定元素要跨的列数语法:column-span: 1(1或者none,横跨一列)|all(横跨所有列);
column-width指定列的宽度 语法:auto(浏览器将决定列的宽度)|length(指定列宽的长度,column-count会产生影响);
columns 设置column-width和column-count的简写
兼容性:

demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body{
background:#352323 url(img/a.png);
}
img{
display:block;
}
section{
max-width:95%;
margin:0 auto;
overflow:hidden;
column-count: 5;
column-gap:0;
column-fill: auto;
}
figure{
border:2px solid pink;
margin:0 5px 10px;
break-inside: avoid;/*避免列断层*/
padding:5px;
}
figure img{
width:100%;
}
figcaption{
padding:10px 0;
text-align:center;
font-weight:900;
color:#a77869;
}
</style>
</head>
<body>
<section>
<figure>
<img src="img/1.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/2.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/3.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/4.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/5.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/6.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/7.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/8.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/9.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/10.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/11.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/12.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/13.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/14.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/15.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/16.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/17.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/18.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/19.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/20.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/21.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/22.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/23.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/24.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/25.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/26.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/27.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/28.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/29.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/30.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/31.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/32.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
<figure>
<img src="img/33.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure>
</section>
</body>
</html>
响应式布局
伊桑·马科特(Ethan Marcotte)在2010年提出了响应式网页设计(RWD,Responsive Web Design)这个术语。
在他的一篇文章《Responsive Web Design · An A List Apart Article》中他将已有的三种发开技巧(弹性图片,弹性网格布局,媒体与媒体查询) 进行了整合,命名为响应式网页设计。
那什么才是真正的响应式设计?马科特说,真正的响应式设计方法不仅仅是根据可视区域大小而改变网页布局,而是要从整体上颠覆当前网页的设计方法,是针对任意设备的网页内容进行完美布局的一种显示机制。
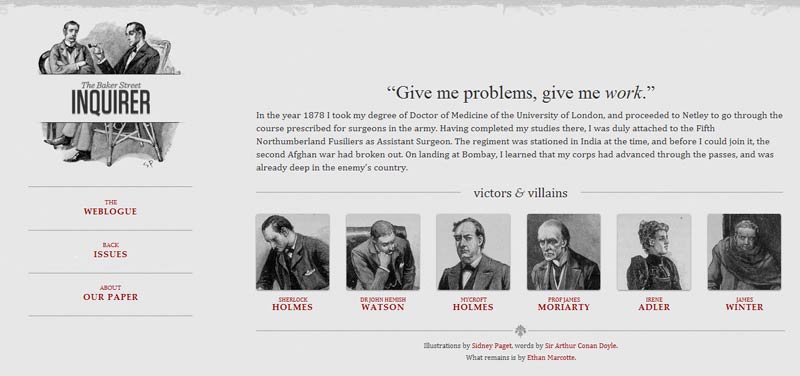
当时伊桑·马科特根据当时的比较火热的夏洛克为例:

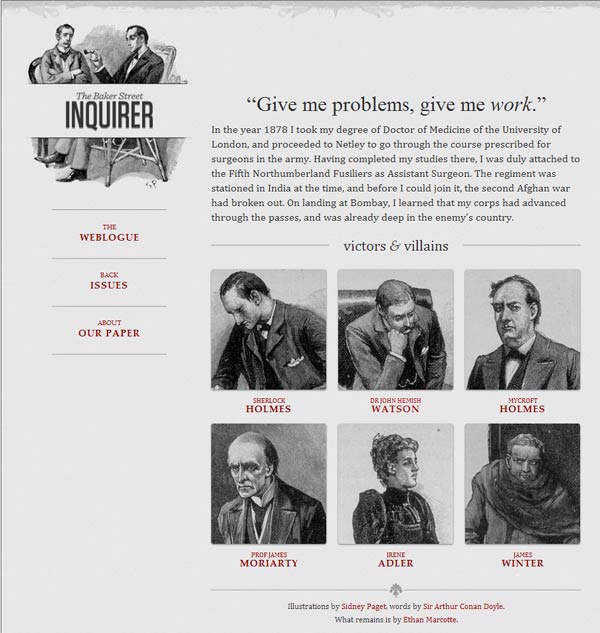
当屏幕发生变化时:

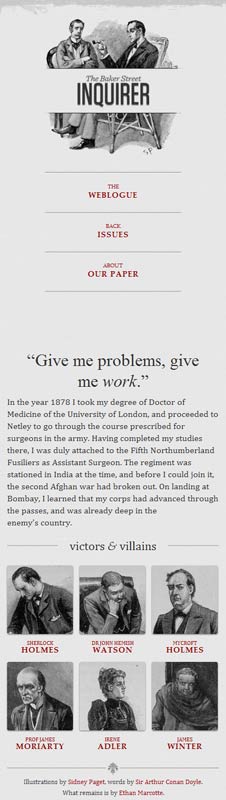
如果屏幕略窄:

如果屏幕达到很窄的时候:

三要素
响应式设计主要是包括三个要素:弹性布局、媒体查询和弹性图片。
下面针对这三个要素进行阐述。
弹性图片
弹性图片也称之为叫做响应式图片,是指图片能够跟随父容器的变化而变化,同时宽度受限于父容器,并不能够按照图片原始尺寸展示。
因此,最简单的响应式图片将max-width设置为100%即可。
img {
max-width:100%;
}
需要注意的是,如果只有一张图片,采用上面的方案即可。但是如果提供了高清图,要根据不同设备大小加载不同的图片,则需要额外的处理。
例如可以采用媒体查询的形式进行处理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.container{
width:100%;
margin:0 auto;
background:#ccc;
}
@media(min-width:768px) {
.container{
width:750px;
}
}
@media(min-width:992px){
.container{
width:970px;
}
}
@media(min-width:1200px) {
.container{
width:1170px;
}
}
/***/
.shocase1 img{
/* width:100%;*/
max-width:100%;
}
.showcase2{
margin-top:20px;
padding-top:56%;
background: url('./images/banner01-small.jpg');
background-size:cover;
}
@media (min-width:992px) {
.showcase2{
background: url('./images/banner01_middle.jpg');
}
}
@media (min-width:1200px){
.showcase2{
background: url('./images/banner01.jpg');
}
}
</style>
<script src="../source_js/picturefill.js"></script>
</head>
<body>
<div class="container">
<h1>图片响应式</h1>
<hr>
<div class="shocase1">
<img src="./images/banner01.jpg" alt="">
</div>
<div class="showcase2">
</div>
</div>
</body>
</html>
当然除了上述的媒体查询以外,还可以采用下面的这种形式:
<picture>
<source media="(min-width:50em)" srcset="img/l.jpg">
<source media="(min-width:30em)" srcset="img/m.jpg">
<img src="img/s.jpg" alt="#">
</picture>
媒体查询
一说到响应式设计,肯定离不开媒体查询media。一般认为媒体查询是CSS3的新增内容,实际上CSS2已经存在了,CSS3新增了媒体属性和使用场景(IE8-浏览器不支持)。下面将详细的介绍一下媒体查询。
媒体查询的缺点:媒体查询的开发方案并不适用于过于复杂的网页。
媒介类型:
在CSS2中,媒体查询只使用于<style>和<link>标签中,以media属性存在。
media属性用于为不同的媒介类型规定不同的样式
screen 计算机屏幕(默认值)
tty 电传打字机以及使用等宽字符网格的类似媒介
tv 电视类型设备(低分辨率、有限的屏幕翻滚能力)
projection 放映机
handheld 手持设备(小屏幕、有限的带宽)
print 打印预览模式 / 打印页
braille 盲人用点字法反馈设备
aural 语音合成器
all 适合所有设备
真正广泛使用且所有浏览器都兼容的媒介类型是'screen'和'all'
<style media="screen">
.box{height: 100px;width: 100px; background-color: lightblue;}
</style>
<div class="box"></div>
媒体属性:
媒体属性是CSS3新增的内容,多数媒体属性带有“min-”和“max-”前缀,用于表达“小于等于”和“大于等于”。这避免了使用与HTML和XML冲突的“<”和“>”字符
注意:媒体属性必须用括号()包起来,否则无效
下表中列出了所有的媒体属性:
width | min-width | max-width
height | min-height | max-height
device-width | min-device-width | max-device-width
device-height | min-device-height | max-device-height
aspect-ratio | min-aspect-ratio | max-aspect-ratio
device-aspect-ratio | min-device-aspect-ratio | max-device-aspect-ratio
color | min-color | max-color
color-index | min-color-index | max-color-index
monochrome | min-monochrome | max-monochrome
resolution | min-resolution | max-resolution
scan | grid
- 设备宽高比(device-aspect-ratio)
设备宽高比描述了输出设备的宽高比。该值包含两个以“/”分隔的正整数。代表了水平像素数(第一个值)与垂直像素数(第二个值)的比例
向宽高比为16:9的特殊宽屏设备应用样式表
<style>
@media (device-aspect-ratio:16/9) {
.box{ height: 100px;width: 100px; background-color: pink;}
}
</style>
<div class="box"></div>
- 高度
高度描述了输出设备渲染区域(如可视区域的高度或打印机纸盒的高度)的高度
向高度大于800px的可视区域的设备应用样式表
<style>
@media (min-height:800px) {
.box{ height: 100px; width: 100px;background-color: lightgreen; }
}
</style>
<div class="box"></div>
- 宽度
宽度描述了输出设备渲染区域的宽度
向宽度大于800px的可视区域的设备应用样式表
<style>
@media (min-width:800px) {
.box{ height: 100px;width: 100px; background-color: lightgreen;}
}
</style>
<div class="box"></div>
- 方向orientation
方向指定了设备处于横屏(宽度大于宽度)模式还是竖屏(高度大于宽度)模式
值:landscape(横屏) | portrait(竖屏)
向竖屏设备应用样式表:
<style>
@media (orientation: portrait) {
.box{height: 100px;width: 100px;background-color: lightgreen; }
}
</style>
<div class="box"></div>
基础语法内容
媒体查询包含了一个CSS2已有的媒介类型(或称为媒体类型)和CSS3新增的包含一个或多个表达式的媒体属性,这些媒体属性会被解析成真或假
当媒体查询为真时,相关的样式表或样式规则就会按照正常的级联规则被应用。即使媒体查询返回假, 标签上带有媒体查询的样式表仍将被下载(只不过不会被应用)
<link rel="stylesheet" href="style.css" media="print">
<div class="box"></div>
media即使不是'print',所以媒体查询为假。但是,style.css文件依然被下载
逻辑操作符
操作符not、and、only和逗号(,)可以用来构建复杂的媒体查询。
- and
and操作符用来把多个媒体属性组合起来,合并到同一条媒体查询中。只有当每个属性都为真时,这条查询的结果才为真
注意:在不使用not或only操作符的情况下,媒体类型是可选的,默认为all
满足横屏以及最小宽度为700px的条件应用样式表
@media all and (min-width: 700px) and (orientation: landscape) { ... }
由于不使用not或only操作符的情况下,媒体类型是可选的,默认为 all,所以可以简写为
@media (min-width: 700px) and (orientation: landscape) { ... }
- or
将多个媒体查询以逗号分隔放在一起;只要其中任何一个为真,整个媒体语句就返回真,相当于or操作符
满足最小宽度为700像素或是横屏的手持设备应用样式表
@media (min-width: 700px), handheld and (orientation: landscape) { ... }
- not
not操作符用来对一条媒体查询的结果进行取反
注意:not关键字仅能应用于整个查询,而不能单独应用于一个独立的查询
@media not all and (monochrome) { ... }
//等价于
@media not (all and (monochrome)) { ... }
- only
only操作符表示仅在媒体查询匹配成功时应用指定样式。可以通过它让选中的样式在老式浏览器中不被应用.
media="only screen and (max-width:1000px)"{...}
上面这行代码,在老式浏览器中被解析为media="only",因为没有一个叫only的设备,所以实际上老式浏览器不会应用样式.
media="screen and (max-width:1000px)"{...}
上面这行代码,在老式浏览器中被解析为media="screen",它把后面的逻辑表达式忽略了。所以老式浏览器会应用样式
所以,在使用媒体查询时,only最好不要忽略.
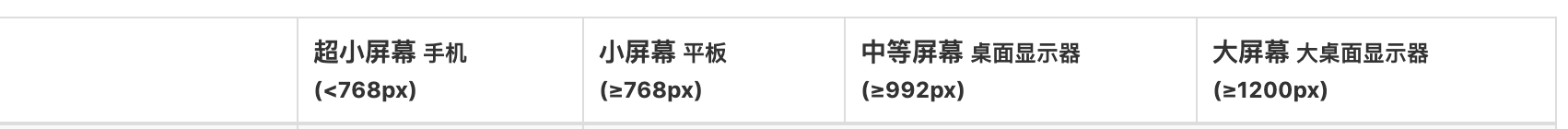
断点
我们通过媒体查询的形式来进行网页布局,原理就是设置好几个区间范围,当浏览器的宽度符合了条件区间后就执行响应的css代码。
而响应的断点设置应该根据具体的实际情况来定,也可以参照一些常用框架的断点,例如bootstrap的断点。

针对于移动端的响应式页面设计
我们开发响应式的网站,经常需要适配移动端的内容,那么我们在开发网友的过程中可以给我们的网页里面加上下面两句代码,让我们的网页能够在移动端显示的更好。
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
在上面的两句代码中,第一句代码是将宽度设置为设备宽度,禁止缩放,将初始缩放比例、最大缩放比例以及最小缩放比例都设置为了1.0。
而第二句则是开启ie浏览器最新的内核,主要针对的是ie新版本浏览器或者国内的双核浏览器。
扩展:为什么要设置上面的第一句代码?
上面的代码其实是设置视口。将视口的宽度设置为浏览器的宽度。
一般情况下,
viewport表示的是浏览器显示内容的区域,在pc端当中只有一个视口,而到了移动端,就出现了三个概念:布局视口、可视视口、和理想视口。布局视口相当于是网页的内容,而移动端的屏幕则相当于可视视口。当我们将布局视口设置为与可视视口相同时,则变成了理想视口。
而所谓的理想视口,就是布局视口在一个设备上的最佳尺寸,理想视口下的页面便于浏览器 浏览 阅读。
例如下面的案例,如果删除掉两条设置语句显示效果就会出现问题:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 100%;
height: 600px;
background: url("./images/photo4.jpg") no-repeat;
background-size: 100% 100%;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="./font-awesome-4.5.0/css/font-awesome.min.css">
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="container">
<header class="page_header">
<!-- 1 -->
<div class="logo">
<h1>响应式导航</h1>
</div>
<!-- 2 -->
<nav class="navbar">
<!-- 3 -->
<!-- 将图标设置出来 -->
<span class="toggle open">
<a href="#navlist">
<i class="fa fa-bars fa-lg"></i>
</a>
</span>
<!-- 3-结束 -->
<ul id="navlist">
<li><a href="">首页</a></li>
<li><a href="">博客</a></li>
<li><a href="">论坛</a></li>
<li><a href="">商城</a></li>
<li><a href="">购物车</a></li>
</ul>
<!-- 将图标设置出来 -->
<span class="toggle close">
<a href="">
<i class="fa fa-close fa-lg"></i>
</a>
</span>
<!-- 3-结束 -->
</nav>
</header>
</div>
</body>
</html>
相应的css代码:
/*设置默认字体和宽度*/
body{
font-size: 16px;
font-family: "KaiTi";
}
.container{
width: 100%;
margin: 0 auto;
}
/*根据屏幕宽度的变化而去改变container的宽度*/
@media(min-width:768px) {
.container{
width:750px;
}
}
@media(min-width:992px){
.container{
width:970px;
}
}
@media(min-width:1200px) {
.container{
width:1170px;
}
}
/*1*/
/*设置page_header整体样式*/
.page_header{
width: 100%;
height: 48px;
/*目的是让导航栏始终在顶部*/
position: fixed;
top: 0;
left: 0;
/*导航栏变为黑色*/
background: #333;
/*字体变为白色*/
color: #f9f9f9;
}
/*设置头部样式*/
.logo h1{
font-size: 1.2em;
line-height: 48px;
padding: 0 8px;
}
/*给导航栏下面加一条线*/
.logo{
border-bottom: 1px solid #000;
}
/*2*/
/*设置Navbar里面的样式*/
.navbar{
background: #333;/*将navbar整体颜色设置为黑色*/
overflow: hidden;/*准备将元素浮动起来,所以设置overflow备用*/
}
/*具体设置元素里面的a元素*/
.navbar>ul>li>a{
color:#fff;/*将a元素里面的字体变为白色*/
height: 38px;
line-height: 38px;
float:left;
width: 100%;
padding: 0 20px;/*设置好以上三点样式之后发现没有变化
可以将navbar中的overflow注释看效果*/
}
/*设置li的宽度*/
.navbar>ul>li{
width: 100%;
float: left;
}
/*让鼠标悬浮在每个选项上时有一个变色*/
.navbar>ul>li>a:hover{
background: #000;
}
/*3*/
/*让我们添加的图标位置变成右上角*/
.navbar .toggle{
position: absolute;
top: 0;
right: 0;
line-height: 48px;
padding: 0 10px;
background: #333;
/*设置好之后看效果发现图标重叠,并且a的颜色显示不对*/
}
/*设置图标上一层a的颜色*/
.toggle a {
color:#f9f9f9;
}
/*我们默认的让第一个图标显示在上面*/
.open{
z-index: 2;
}
/*我们让选项默认为消失*/
#navlist{
display: none;
}
/*当我们点击的时候显示选项*/
#navlist:target{
display: block;
/*这个时候,只有当锚点触发的时候才会显示选项*/
}
/*当选项卡显示的时候,我们让另一个图标显示*/
#navlist:target+.close{
z-index: 3;
}
/*当选项卡显示的时候就是触发锚点的时候,我们让display为none*/
/*大屏幕的时候*/
/*大屏幕导航*/
@media(min-width:768px) {
.page_header{
position:static;
background: #fff;
color:#000;
}
.logo h1{
color:red;
font-size:2em;
padding-top:20px;
padding-bottom:20px;
}
#navlist{
display:block;
}
#navlist li{
width:auto;
}
#navlist li a{
width:auto;
}
.toggle{
display:none;
}
}
pc端显示的效果如下:

移动端显示效果如下:

移动布局应该知道的必备
像素:
像素,又称画素,是图像显示的基本单位,译自英文“pixel”,pix是英语单词picture的常用简写,加上英语单词“元素”element,就得到pixel,故“像素”表示“图像元素”之意,有时亦被称为pel(picture element)
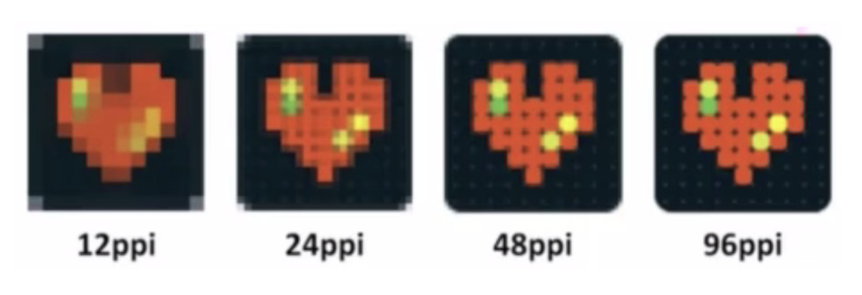
像素是网页布局的基础。一个像素就是计算机能够显示一种特定颜色的最小区域。当设备尺寸相同但像素变得更密集时,屏幕能显示的画面的过渡更细致,网站看起来更明快。
ppi是指屏幕上每英寸可以显示的像素点的数量,即屏幕像素密度

像素分类:
实际上像素分为两种:设备像素和CSS像素
1、设备像素(device independent pixels): 设备屏幕的物理像素,任何设备的物理像素的数量都是固定的
2、CSS像素(CSS pixels): 又称为逻辑像素,是为web开发者创造的,在CSS和javascript中使用的一个抽象的层
缩放:
在桌面端,css的1个像素往往都是对应着电脑屏幕的1个物理像素。
//一个CSS像素完全覆盖了一个设备像素

而在手机端,由于屏幕尺寸的限制,缩放是经常性的操作。
//设备像素(深蓝色背景)、CSS像素(半透明背景)
//左图表示当用户进行缩小操作时,一个设备像素覆盖了多个CSS像素
//右图表示当用户进行放大操作时,一个CSS像素覆盖了多个设备像素

不论我们进行缩小或放大操作,元素设置的CSS像素(如width:300px)是始终不变的,而一个CSS像素对应多少个设备像素是根据当前的缩放比例来决定的
DPR
设备像素比DPR(devicePixelRatio)是默认缩放为100%的情况下,设备像素和CSS像素的比值
DPR = 设备像素 / CSS像素(某一方向上)
在早先的移动设备中,并没有DPR的概念。随着技术的发展,移动设备的屏幕像素密度越来越高。从iphone4开始,苹果公司推出了所谓的retina视网膜屏幕。之所以叫做视网膜屏幕,是因为屏幕的PPI(屏幕像素密度)太高,人的视网膜无法分辨出屏幕上的像素点。iphone4的分辨率提高了一倍,但屏幕尺寸却没有变化,这意味着同样大小的屏幕上,像素多了一倍,于是DPR = 2
以iphone5为例,iphone5的CSS像素为320px568px,DPR是2,所以其设备像素为640px1136px
设计图和DPR
在进行项目开发的时候,我们需要额外的注意,如果设计图宽度为640px,那么我们需要考虑的dpr为2.
如果设计图宽度为1080px的时候,我们考虑的DPR就为3
移动端网页demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动端项目测试</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="./iconfont/iconfont.css">
</head>
<body>
<header>
<span>热点</span>
<span>关注</span>
</header>
<nav>
<li>足球现场</li>
<li>足球生活</li>
<li>足球美女</li>
</nav>
<main>
<!--main是容器,最好不要直接操作他-->
<section>
<figure>
<img src="./images/img_03.jpg" alt="">
<figcaption>小丸子小丸子...</figcaption>
</figure>
<figure>
<img src="./images/img_03.jpg" alt="">
<figcaption>小丸子小丸子...</figcaption>
</figure>
<figure>
<img src="./images/img_03.jpg" alt="">
<figcaption>小丸子小丸子...</figcaption>
</figure>
<figure>
<img src="./images/img_03.jpg" alt="">
<figcaption>小丸子小丸子...</figcaption>
</figure>
<figure>
<img src="./images/img_03.jpg" alt="">
<figcaption>小丸子小丸子...</figcaption>
</figure>
<figure>
<img src="./images/img_03.jpg" alt="">
<figcaption>小丸子小丸子...</figcaption>
</figure>
<figure>
<img src="./images/img_03.jpg" alt="">
<figcaption>小丸子小丸子...</figcaption>
</figure>
<figure>
<img src="./images/img_03.jpg" alt="">
<figcaption>小丸子小丸子...</figcaption>
</figure>
<figure>
<img src="./images/img_03.jpg" alt="">
<figcaption>小丸子小丸子...</figcaption>
</figure>
</section>
</main>
<footer>
<div>
<i class="iconfont icon-home"></i>
<span>首页</span>
</div>
<div>
<i class="iconfont icon-fangdajing"></i>
<span>发现</span>
</div>
<div>
<img src="./images/img_03.png" alt="">
</div>
<div>
<i class="iconfont icon-wode"></i>
<span>我的</span>
</div>
<div>
<i class="iconfont icon-tuichu1"></i>
<span>退出</span>
</div>
</footer>
</body>
</html>
css:
/*基础设置*/
* {
margin:0;
padding:0;
box-sizing:border-box;
}
ul,li {
list-style:none;
}
a {
text-decoration: none;
}
html,body {
/*当前的app页面在网页中占据的高度为100%*/
height:100%;
}
/*网页主要布局方向为上下布局,所以可以使用弹性盒子来进行布局*/
/*可以将body变为弹性盒子模型*/
body {
display: flex;
/*元素上下排列,可以将排列方式改为沿着侧轴排列*/
/*也可以说将y轴变为主轴*/
flex-direction:column;
}
/*从设计图上量出元素的高度为88px,*/
/*量出了高度我们要将具体像素值变为rem,但是我们为什么要
使用rem呢?
是为了当我们需要的时候,只需要更改html的font-size值就可以
更改rem的大小。
所以,我们需要设置具体的html的font-size值
如何更改html的font-size值?
方法1是通过媒体查询
媒体查询的范围:
640px宽度针对iphone5 的设计图
750px宽度针对iphone6、iphone7 的设计图(使用频率较高)*/
/*又因为iphone5和iphone6等手机的dpr为2*/
/*所以此时的媒体查询范围应该为320-350之间*/
@media all and (max-width:320px) {
html {
font-size:12px;
}
}
@media all and (min-width:321px) and (max-width:375px) {
html {
font-size:14px;
}
}
@media all and (min-width:376px) {
html {
font-size:16px;
}
}
/*布局开始*/
/*测量header部分的高度*/
header {
background-color: #0dc441;
/*设计图中量出的高度为88px
那么代码的高度应该如何计算呢?
css中的rem= ps量出的px / dpr(2) / 对应的font-size值[此时
media中设置的值为12px]
所以高度应该为:
88px / 2 / 12 = ?rem*/
height:3.67rem;
/*让header也变成弹性盒子*/
display: flex;
justify-content: center;
align-items:center;
}
header span {
display: block;
width:5.04rem;
height:2rem;
background-color: #64d985;
text-align: center;
line-height: 2rem;
color: #fff;
/*字体大小使用具体值就可以,使用
rem偏差较大*/
font-size:12px;
}
header span:nth-child(1) {
border-radius:1rem 0 0 1rem ;
}
header span:nth-child(2) {
border-radius:0 1rem 1rem 0 ;
background-color: #3dd067;
}
nav {
height: 2.95rem;
/*background-color: orange;*/
border-bottom:1px solid #d9d9d9;
display: flex;
}
nav li {
flex:1;
height:2.95rem;
text-align: center;
line-height:2.95rem;
font-size:14px;
color: #666666;
}
nav li:nth-child(1){
color: #0dc441;
border-bottom:2px solid #0dc441;
}
main {
/*使用flex:1后会将剩余的区域都分配给main*/
flex:1;
background-color: lightblue;
overflow: auto;
}
section {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
section figure {
/*宽度不要设置具体值*/
/*width:13.125rem;*/
width:49%;
border:1px solid #e5e5e5;
margin-bottom:0.41rem;
}
section figure img {
width: 100%;
}
section figure figcaption {
height: 2.46rem;
border-top:1px solid #e5e5e5;
text-align: center;
line-height:2.46rem;
font-size:12px;
}
footer {
height: 3.67rem;
/*background-color: pink;*/
display: flex;
padding:0 1.25rem;
justify-content: space-between;
}
footer div {
/*background-color: orange;*/
display: flex;
flex-direction:column;
align-items: center;
justify-content: center;
}
footer div i {
font-size:1.33rem !important;
color: #d6d6d6;
}
div span {
font-size:12px;
color: #d6d6d5;
}
footer div:nth-of-type(3){
width:4.37rem;
/*background-color: red;*/
position: relative;
}
footer div:nth-of-type(3) img {
width: 100%;
position: absolute;
bottom:0;
}
字体图标使用的是iconfont。
最新文章
- Axure RP = Axure Rapid Prototyping
- Excel表格数据导入到SQLServer数据库
- C语言中的插入排序(2016-12-30)
- Winform布局方式
- DW安装步骤
- C# Acrobat打开pdf出错,提示Acrobat.AcroPDDocClass不能强制转换为Acrobat.CAcroPDDoc,使用com组件{9B4CD3E7-4981-101B-9CA8-9240CE2738AE},HRESULT: 0x80004002
- Day19_IO第一天
- AngularJS 中设置 AJAX get 请求不缓存的方法
- C++ Primer学习笔记二
- CodeBlocks16.01+wxWidgets3.0.2
- 你为什么学MSP430
- 查看linux版本的三种常用方法
- JavaScript-4.6鼠标事件监听,获取鼠标坐标window.event---ShinePans
- reading words in your computer and changing to female voice, linux festival text2wave saving wav files
- Struts2 Handle 404 error page and wrong action
- SpringBoot+gradle+idea实现热部署和热加载
- HTML的TextArea中保存格式的问题
- 优雅的玩PHP多进程
- HBuilderX——编译失败:HBuilderX 安装目录不能包括 ( 等特殊字符
- 2018-2019-2 20165313 《网络对抗技术》 Exp6 信息搜集与漏洞扫描