H5 data-*容易忽略的问题
2024-10-15 19:58:45
H5添加了data-*属性,非常方便
但经常忽略小写的问题, H5要求属性名全部小写,驼峰式命名的习惯掉坑了
测试代码如下:
<html>
<head>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));
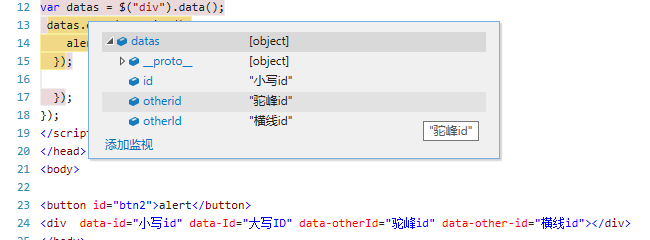
var datas = $("div").data();
});
});
</script>
</head>
<body> <button id="btn2">alert</button>
<div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div>
</body>
</html>
alert出来的值出乎意料,通过data()方法获取所有data值后可以看到如下结果:

总结: 遵循标准写法
1. data-* 所有字符要小写。
2.多个单词采用横线隔开,例如data-other-id => otherId 读出来的属性会去掉横线并将首字母大写。
最新文章
- final 评论ii
- Thinkphp查询 1.查询方式 2.表达式查询 3.快捷查询 4.区间查询 5.组合查询 6.统计查询 7.动态查询 8.SQL 查询
- CSS技能汇总,研究及实践
- TODO: 图片加载框架ImageLoader的实现
- httpd 虚拟主机建立之访问机制及其日志定义
- iOS 判断相机权限是否被限制,判断相机是否可以使用
- 用python做爬虫的例子
- IntelliJ IDEA以不同格式导出数据库的数据
- WIN32 DLL中使用MFC
- 机器学习(一):梯度下降、神经网络、BP神经网络
- HRESULT 0x80131515 解决方法
- SSL构建单双向https认证
- [BZOJ 3747] [POI 2015] Kinoman【线段树】
- 在WPF中使用AForge.net控制摄像头拍照
- 匿名函数中undefined形参疑问(转载)
- sql一些命令
- 剑指offer反转链表
- [cocos2dx] lua注册回调到c++
- Perl IO:简介和常用IO模块
- kettle中文乱码问题