iOS项目之wifi局域网传输文件到iPhone的简单实现
如今手机发展非常迅速,app的种类也琳琅满目,而自从有了4G网之后,手机流量也越来越不够用了。所以现在越来越多的app有了本地文件的管理功能,方便用户随意浏览手机文件的同时,也为用户节约了流量的使用。



如上面的app截图中的功能,现在越来越多的app都具有了在电脑上通过网页wifi传输文件到手机端的功能,不仅有文字类,也有图片类,还有视频类,前提是电脑和手机都在同一个wifi下。这个功能的实现也很简单,在这里介绍两种方式来实现这个功能。
方式一:使用CocoaHTTPServer框架
CocoaHTTPServer在这里就不多做介绍,如果没有的话,可以的GitHub上去下载:https://github.com/robbiehanson/CocoaHTTPServer。
下面开始简单介绍一下CocoaHTTPServer的使用。
步骤1:
将CocoaHTTPServer框架中的文件导入项目中,需要的文件有:
1. Core文件夹下所有文件
2. Vendor文件夹下所有文件
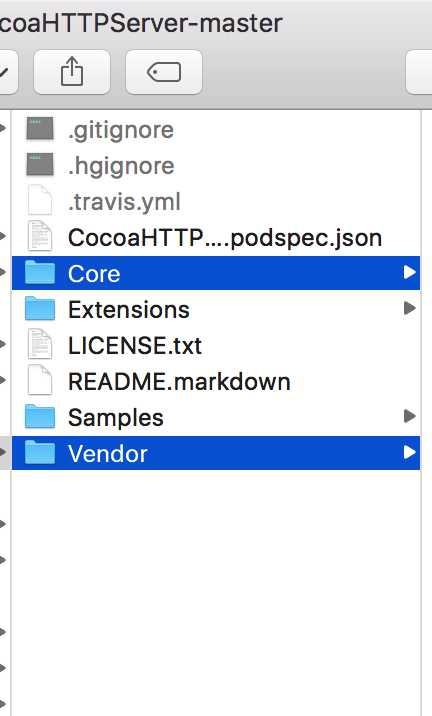
3. Samples -> SimpleFileUploadServer -> SimpleFileUploadServer -> MyHTTPConnection.h + MyHTTPConnection.m + web文件夹下所有文件
文件参考以下图片:


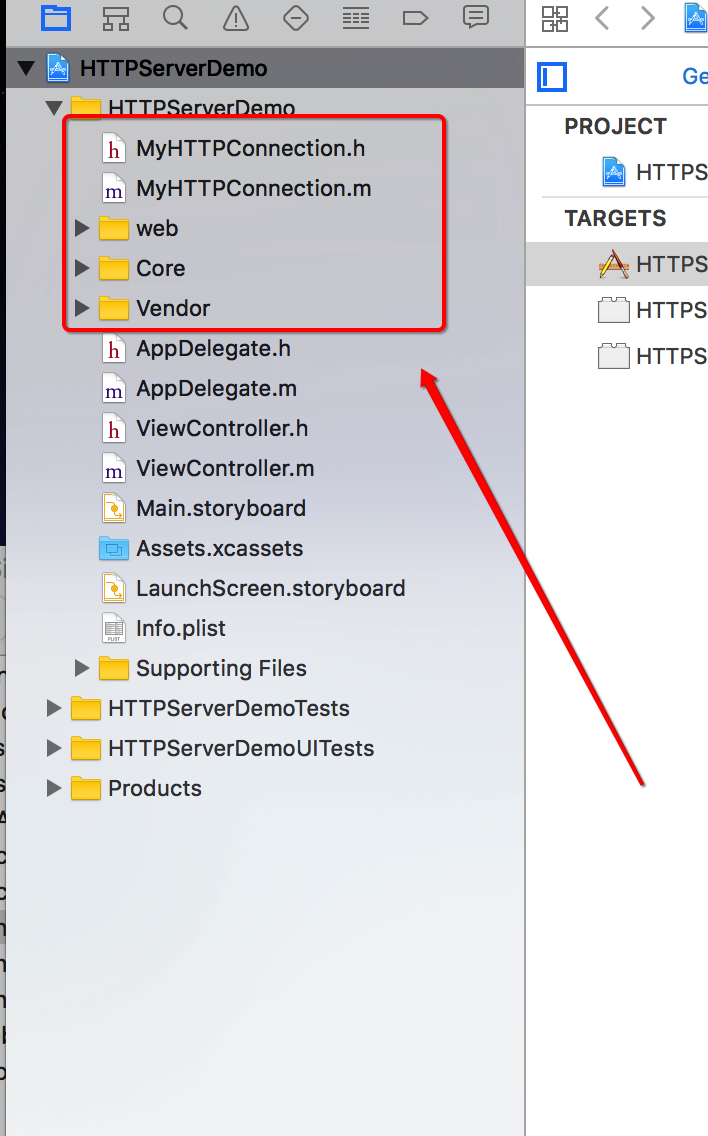
导入项目中后如下图所示:

步骤2:
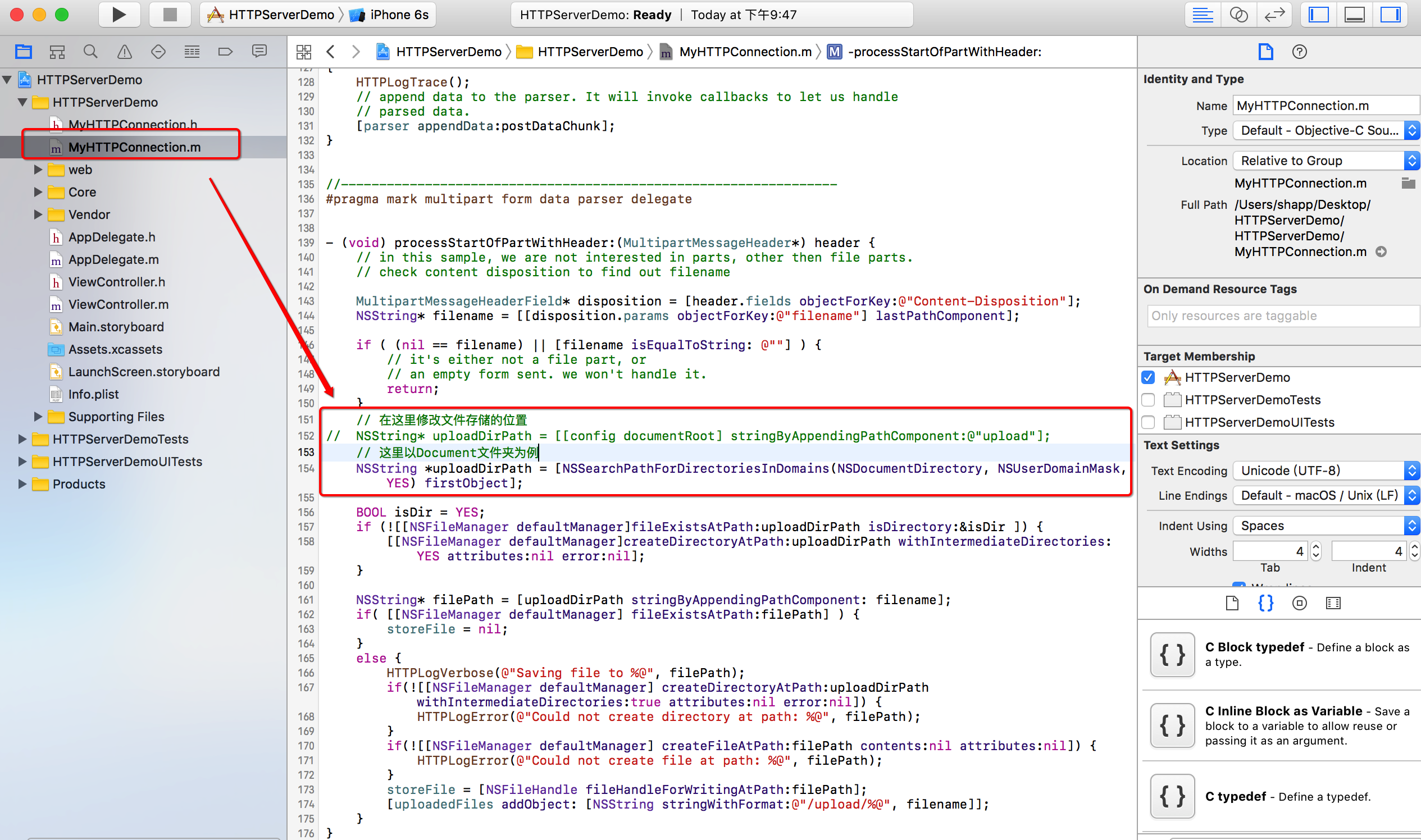
在 MyHTTPConnection.m 文件的 processStartOfPartWithHeader: 方法中,找到对应的地方,修改文件存储位置(这里以Document为例),如下图所示:

步骤3:
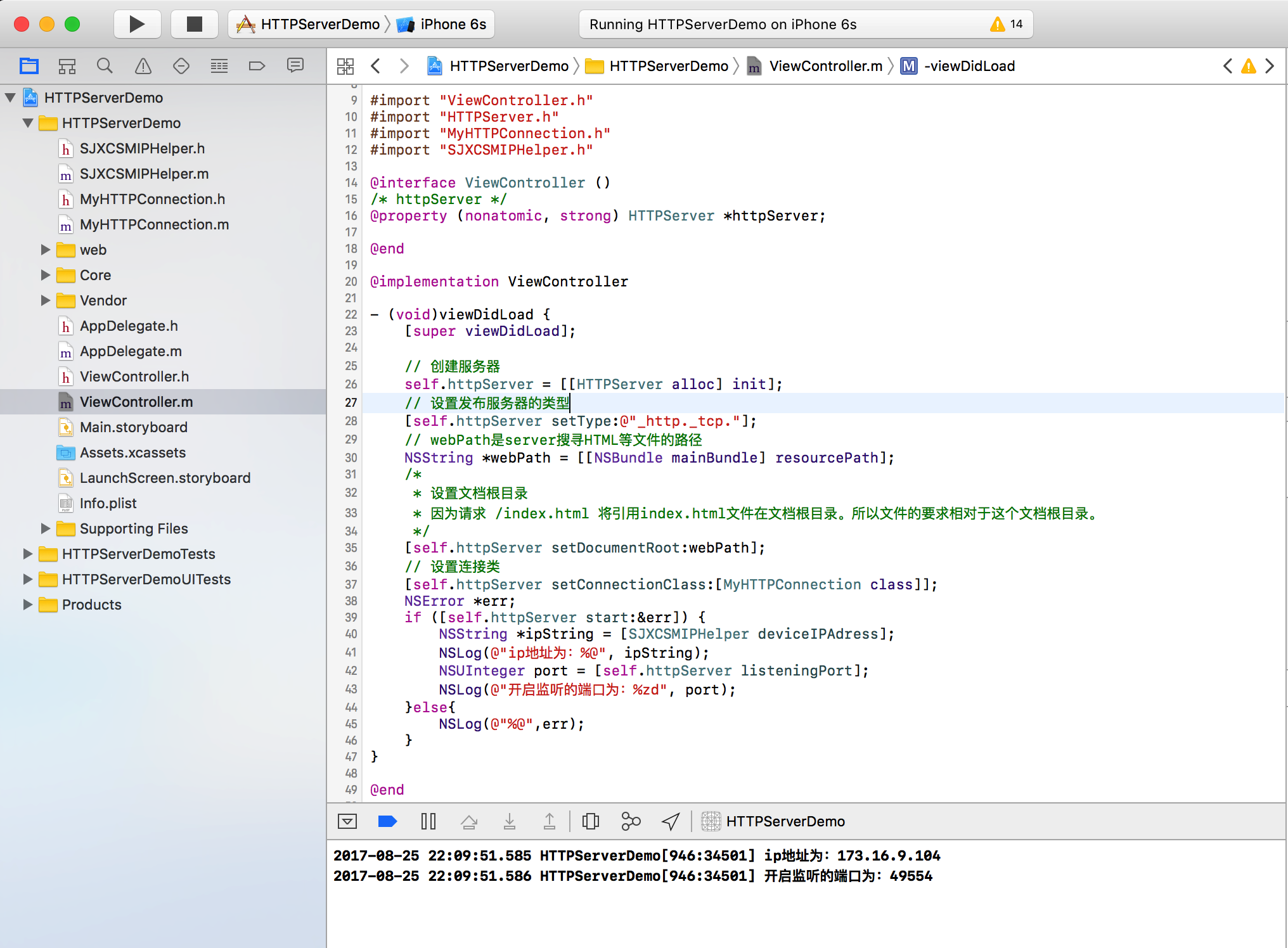
配置 httpServer。代码中有一个获取ip地址的方法,可以在网上搜,只要能获取到手机设备的ip地址就可以了,然后封装成一个工具类(SJXCSMIPHelper)。
//
// ViewController.m
// HTTPServerDemo
//
// Created by shapp on 2017/8/25.
// Copyright © 2017年 sjx. All rights reserved.
// #import "ViewController.h"
#import "HTTPServer.h"
#import "MyHTTPConnection.h"
#import "SJXCSMIPHelper.h" @interface ViewController ()
/* httpServer */
@property (nonatomic, strong) HTTPServer *httpServer; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; // 创建服务器
self.httpServer = [[HTTPServer alloc] init];
// 设置发布服务器的类型
[self.httpServer setType:@"_http._tcp."];
// webPath是server搜寻HTML等文件的路径
NSString *webPath = [[NSBundle mainBundle] resourcePath];
/*
* 设置文档根目录
* 因为请求 /index.html 将引用index.html文件在文档根目录。所以文件的要求相对于这个文档根目录。
*/
[self.httpServer setDocumentRoot:webPath];
// 设置连接类
[self.httpServer setConnectionClass:[MyHTTPConnection class]];
NSError *err;
if ([self.httpServer start:&err]) {
NSString *ipString = [SJXCSMIPHelper deviceIPAdress];
NSLog(@"ip地址为:%@", ipString);
NSUInteger port = [self.httpServer listeningPort];
NSLog(@"开启监听的端口为:%zd", port);
}else{
NSLog(@"%@",err);
}
} @end
现在就可以运行一下代码,如下图:

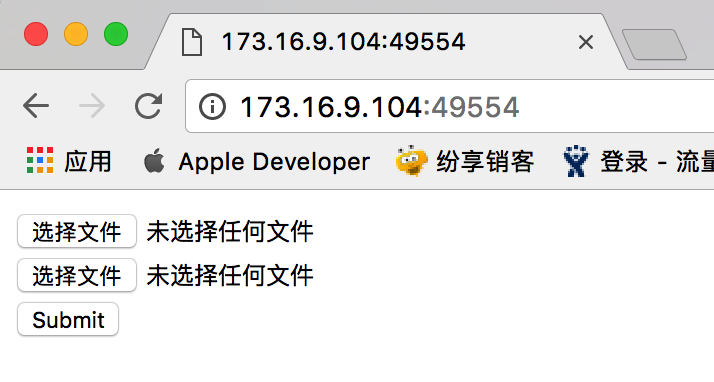
在网页输入ip地址和端口,就可以使用了。

demo下载:https://github.com/sjxjjx/HTTPServerDemo
方式二:使用GCDWebServer框架
同上面一样,首先去GitHub下载:https://github.com/swisspol/GCDWebServer。
下面直接进入正题:
步骤1:
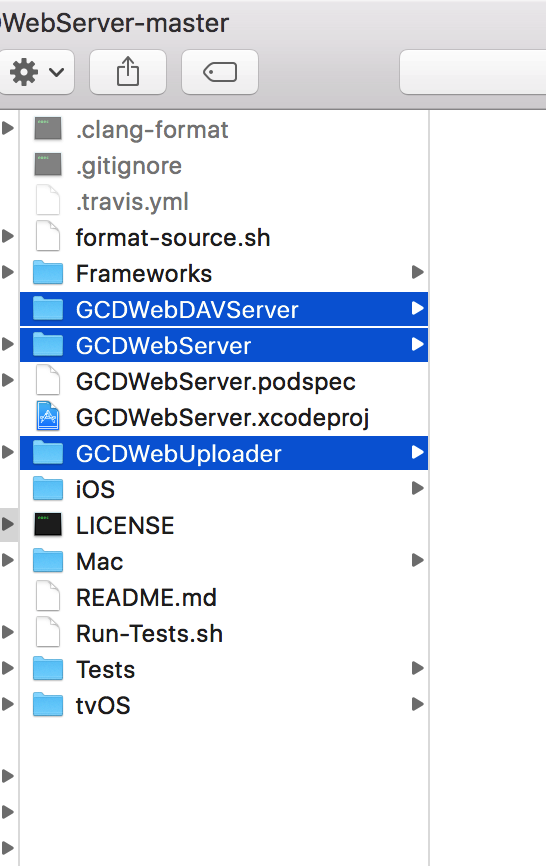
将GCDWebServer框架中的文件导入项目中,需要的文件有:
1. GCDWebDAVServer文件夹下所有文件
2. GCDWebServer文件夹下所有文件
3. GCDWebUploader文件夹下所有文件
文件参考以下图片:

步骤2:
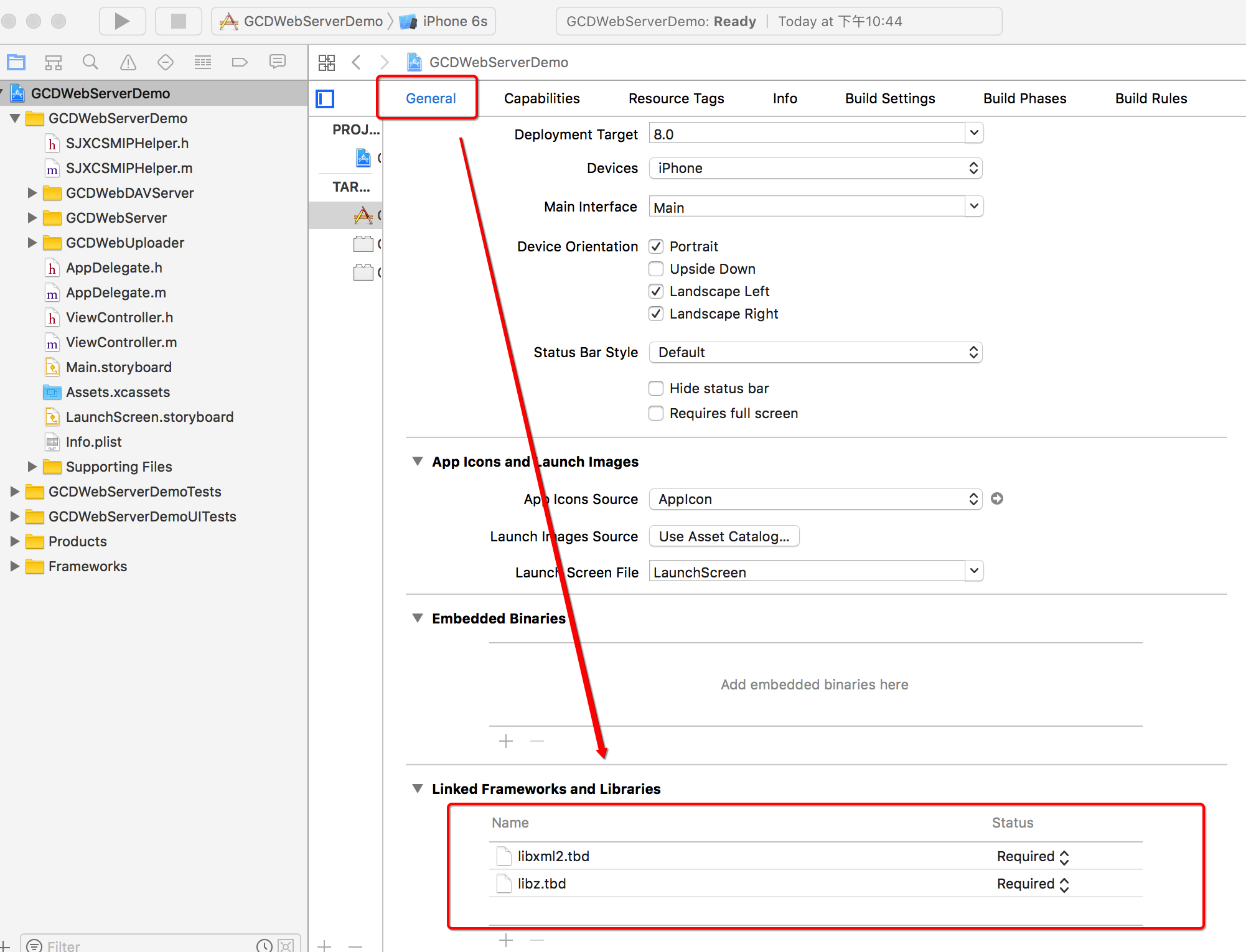
添加动态库文件,如下图所示:

步骤3:
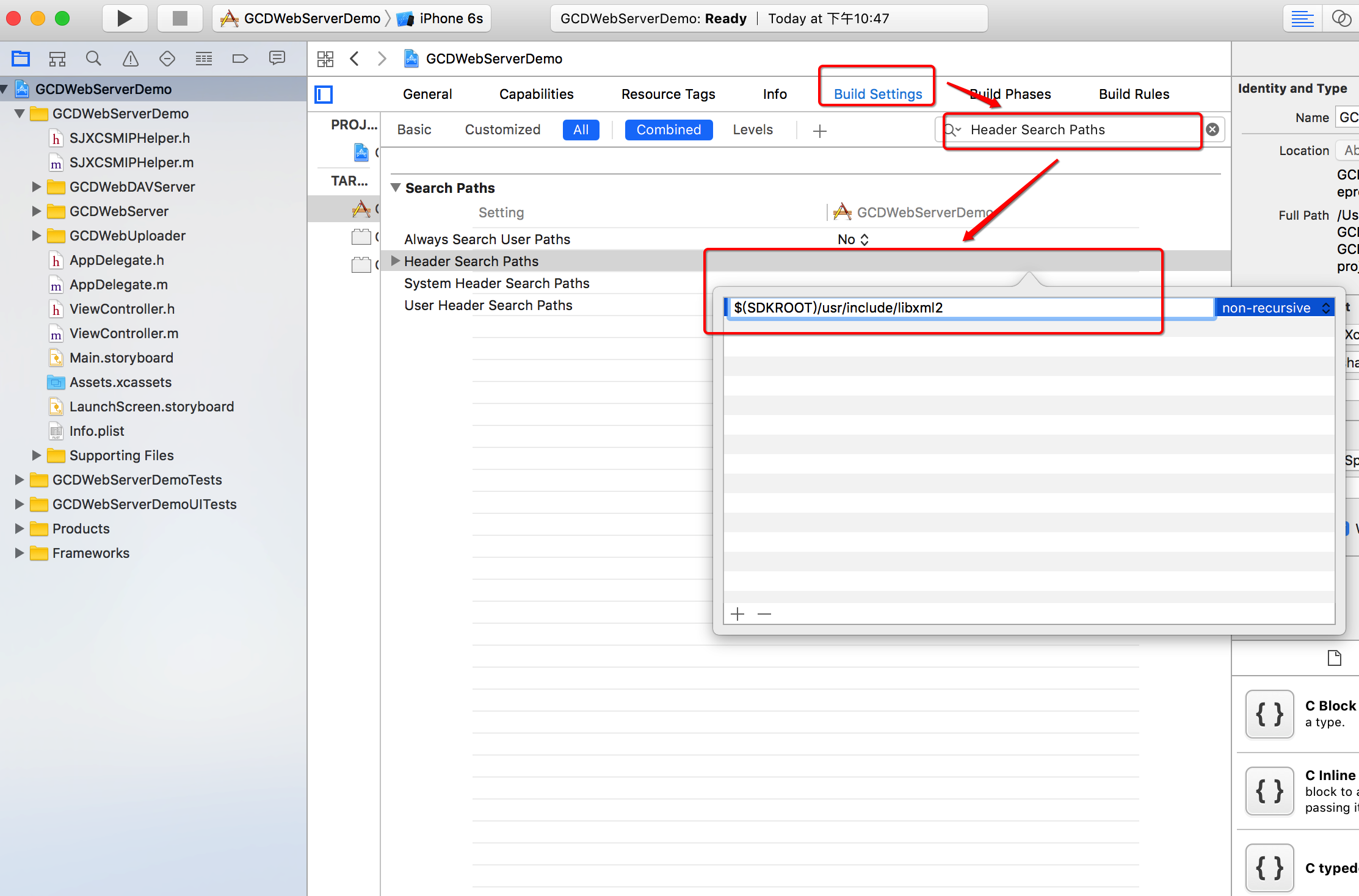
配置Header Search Paths -> $(SDKROOT)/usr/include/libxml2,如下图所示:

步骤4:
配置webServer,并实现代理方法。
//
// ViewController.m
// GCDWebServerDemo
//
// Created by shapp on 2017/8/25.
// Copyright © 2017年 sjx. All rights reserved.
// #import "ViewController.h"
#import "GCDWebUploader.h"
#import "SJXCSMIPHelper.h" @interface ViewController ()<GCDWebUploaderDelegate>
/* webServer */
@property (nonatomic, strong) GCDWebUploader *webServer; @end @implementation ViewController - (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated]; // 文件存储位置
NSString* documentsPath = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) firstObject];
// 创建webServer,设置根目录
self.webServer = [[GCDWebUploader alloc] initWithUploadDirectory:documentsPath];
// 设置代理
self.webServer.delegate = self;
self.webServer.allowHiddenItems = YES;
// 开启
if ([_webServer start]) {
NSString *ipString = [SJXCSMIPHelper deviceIPAdress];
NSLog(@"ip地址为:%@", ipString);
NSUInteger port = self.webServer.port;
NSLog(@"开启监听的端口为:%zd", port);
} else {
NSLocalizedString(@"GCDWebServer not running!", nil);
}
} - (void)viewDidDisappear:(BOOL)animated {
[super viewDidDisappear:animated]; [self.webServer stop];
self.webServer = nil;
} #pragma mark - <GCDWebUploaderDelegate>
- (void)webUploader:(GCDWebUploader*)uploader didUploadFileAtPath:(NSString*)path {
NSLog(@"[UPLOAD] %@", path);
} - (void)webUploader:(GCDWebUploader*)uploader didMoveItemFromPath:(NSString*)fromPath toPath:(NSString*)toPath {
NSLog(@"[MOVE] %@ -> %@", fromPath, toPath);
} - (void)webUploader:(GCDWebUploader*)uploader didDeleteItemAtPath:(NSString*)path {
NSLog(@"[DELETE] %@", path);
} - (void)webUploader:(GCDWebUploader*)uploader didCreateDirectoryAtPath:(NSString*)path {
NSLog(@"[CREATE] %@", path);
} @end
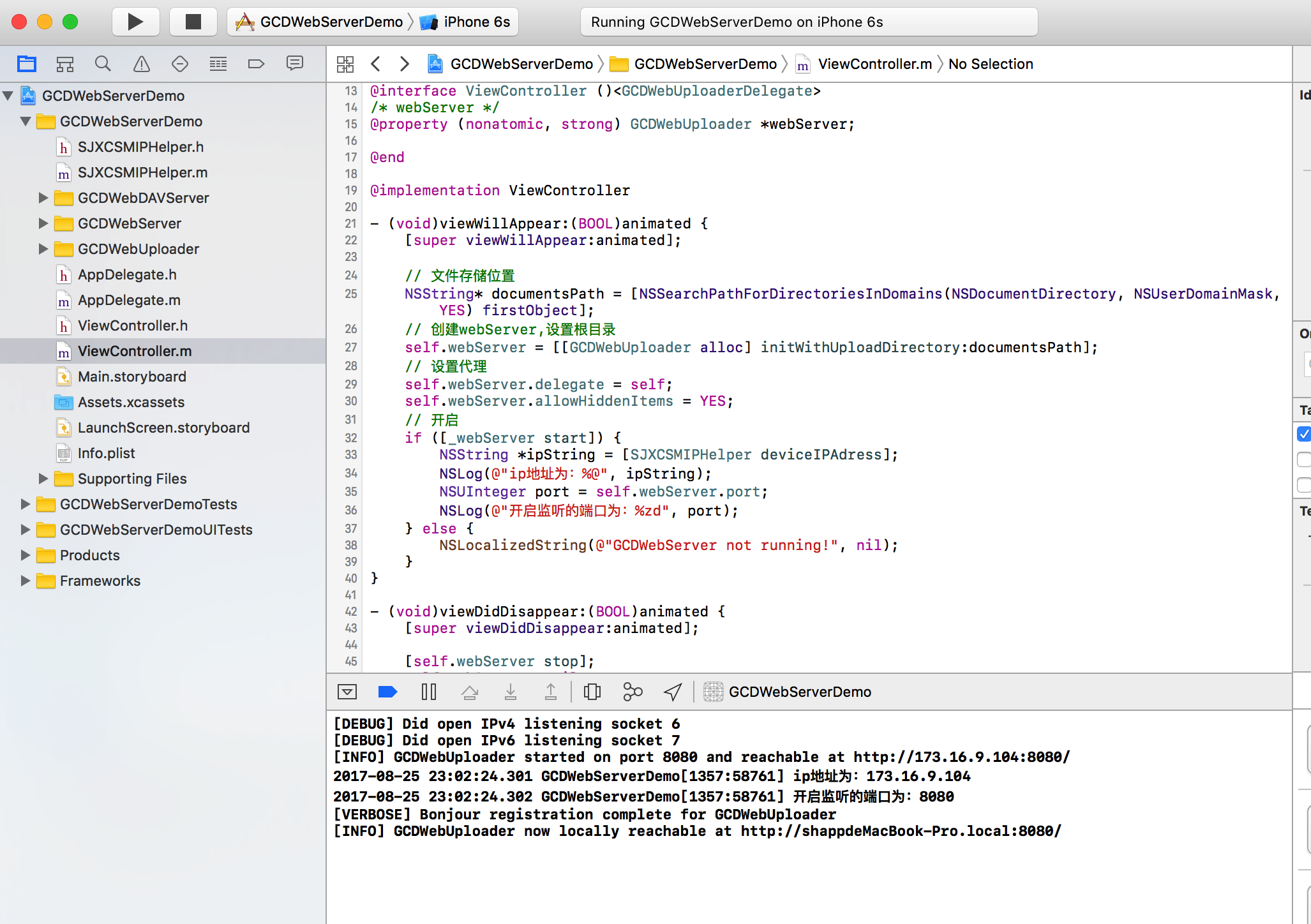
现在就可以运行一下代码,如下图:

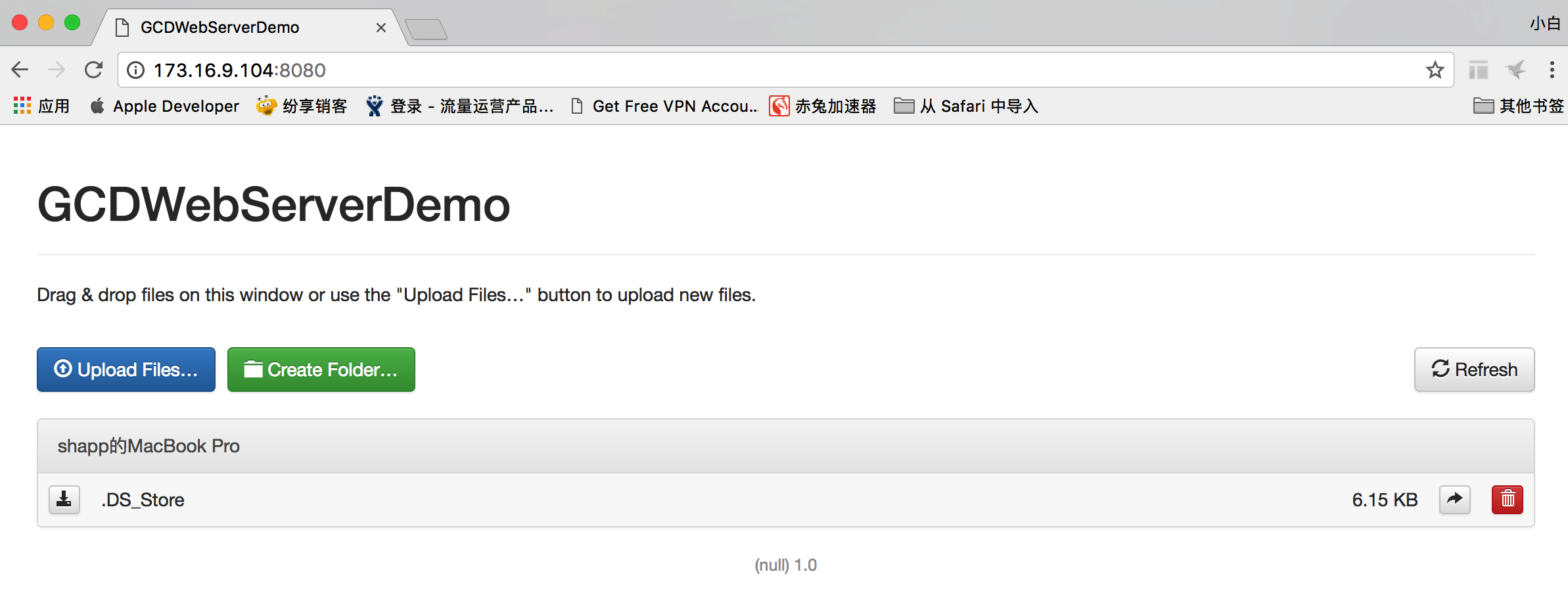
还是在网页中输入ip地址和端口试一试吧,效果如下图:

这个方式可以直接在网页中管理文件了,用起来还是很不错的哦~~
demo下载:https://github.com/sjxjjx/GCDWebServerDemo
以上就是现在常用的两种方式,大家可以尝试尝试,一起学习交流。
注:本文属作者原创,转载请附上文章出处,谢谢~~~~。
最新文章
- $.extend()的实现源码 --(源码学习1)
- Retrofit结合RxJava使用指南
- 报表移动端app如何实现页面自适应?
- iOS 使用Block进行逆传值
- Java面向对象的继承
- [转]Entity Framework4.0 (七) EF4的存储过程
- GTX780
- JavaScript DOM实战:创建和克隆元素
- POJ2965——The Pilots Brothers' refrigerator
- android Permission 访问权限许可
- Spring AOP配置与应用
- 【转】Handler+ExecutorService(线程池)+MessageQueue模式+缓存模式
- windows core audio apis
- 【MySQL】SQL语法,between and 使用注意事项
- 关于 knockout js 学习中的疑问 (1)
- Redefine:Change in the Changing World
- Linux 安装多个版本JDK并设置默认版本
- du命令
- JS--变量及深浅拷贝
- poj1611 The suspects【并查集】