vue - 路由传递参数
2024-10-13 18:11:57
结构目录

1. 页面传值(不同之间的页面传值)
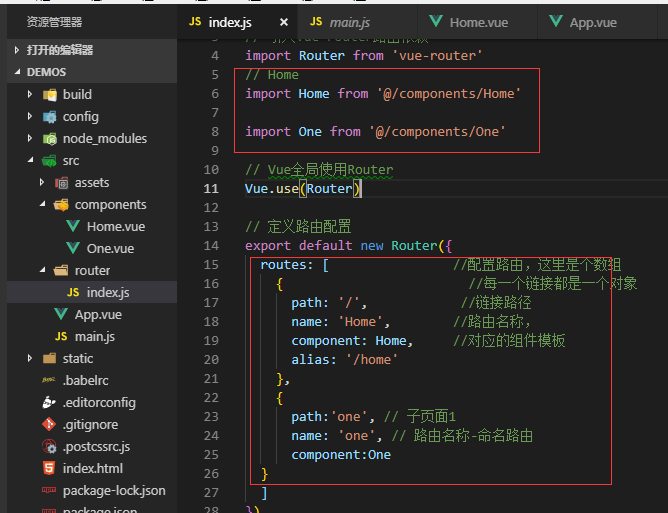
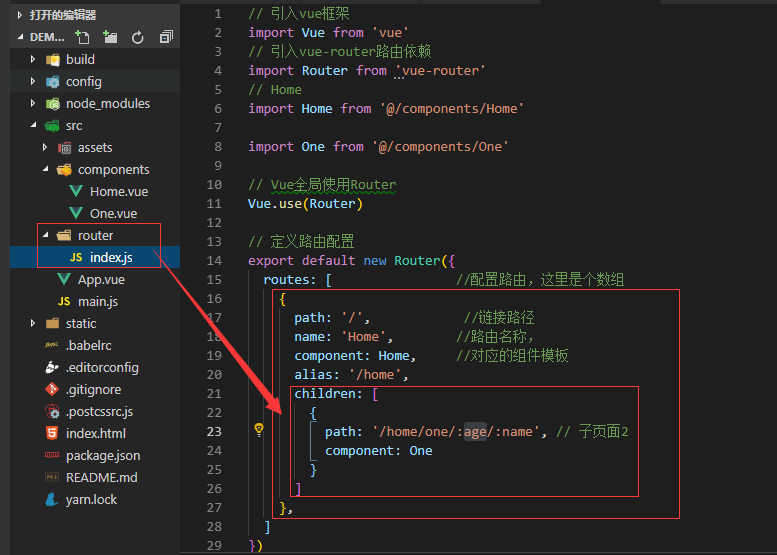
1.1 index.js配置
源码:
// 引入vue框架
import Vue from 'vue'
// 引入vue-router路由依赖
import Router from 'vue-router'
// Home
import Home from '@/components/Home' import One from '@/components/One' // Vue全局使用Router
Vue.use(Router) // 定义路由配置
export default new Router({
routes: [ //配置路由,这里是个数组
{ //每一个链接都是一个对象
path: '/', //链接路径
name: 'Home', //路由名称,
component: Home, //对应的组件模板
alias: '/home'
},
{
path:'one', // 子页面1
name: 'one', // 路由名称-命名路由
component:One
}
]
})

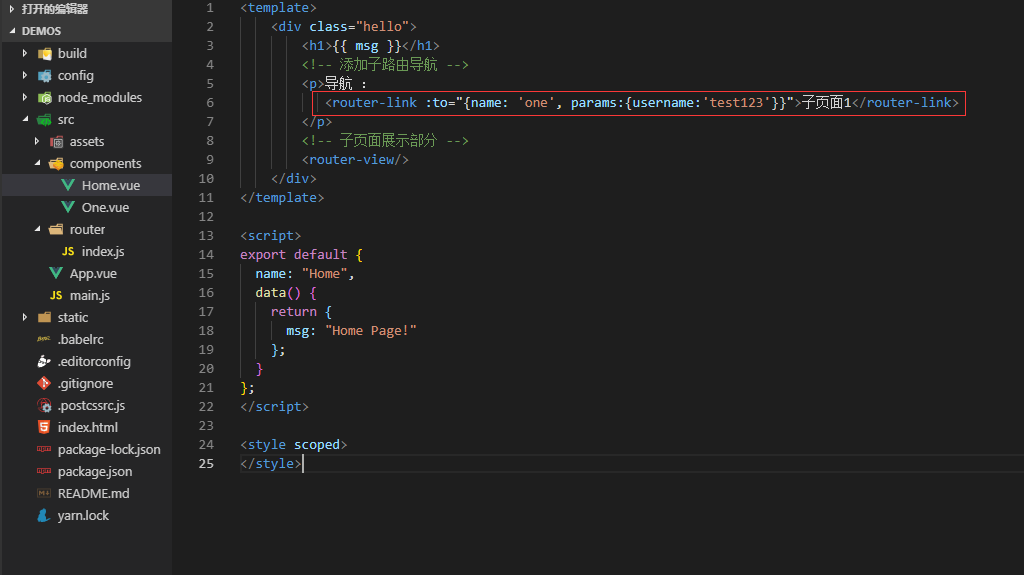
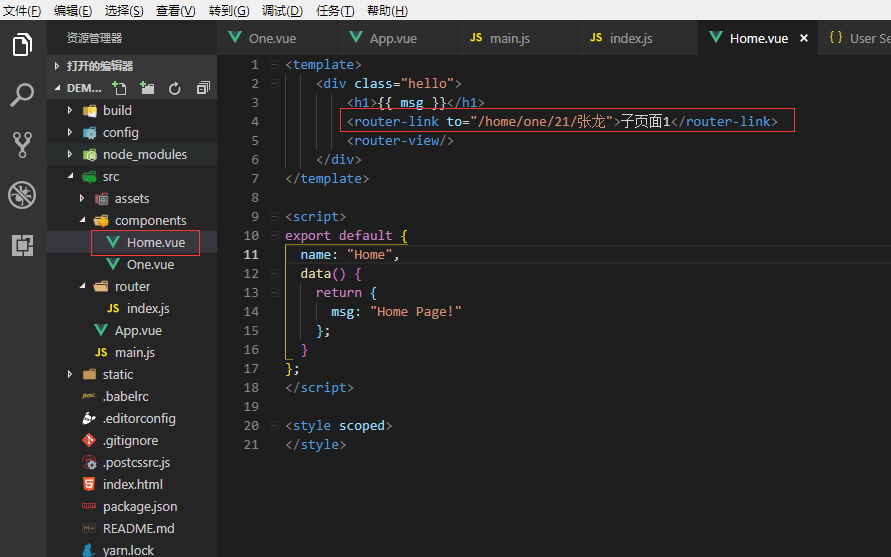
1.2配置Home.vue
源码:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<!-- 添加子路由导航 -->
<p>导航 :
<router-link :to="{name: 'one', params:{username:'test123'}}">子页面1</router-link>
</p>
<!-- 子页面展示部分 -->
<router-view/>
</div>
</template> <script>
export default {
name: "Home",
data() {
return {
msg: "Home Page!"
};
}
};
</script> <style scoped>
</style>

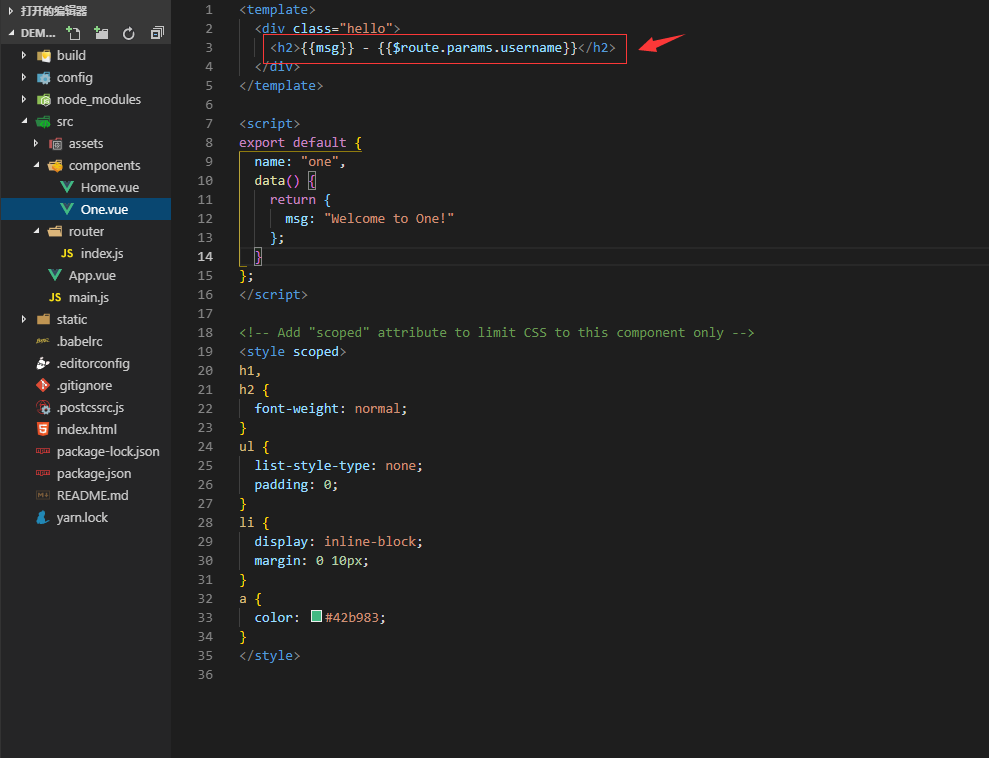
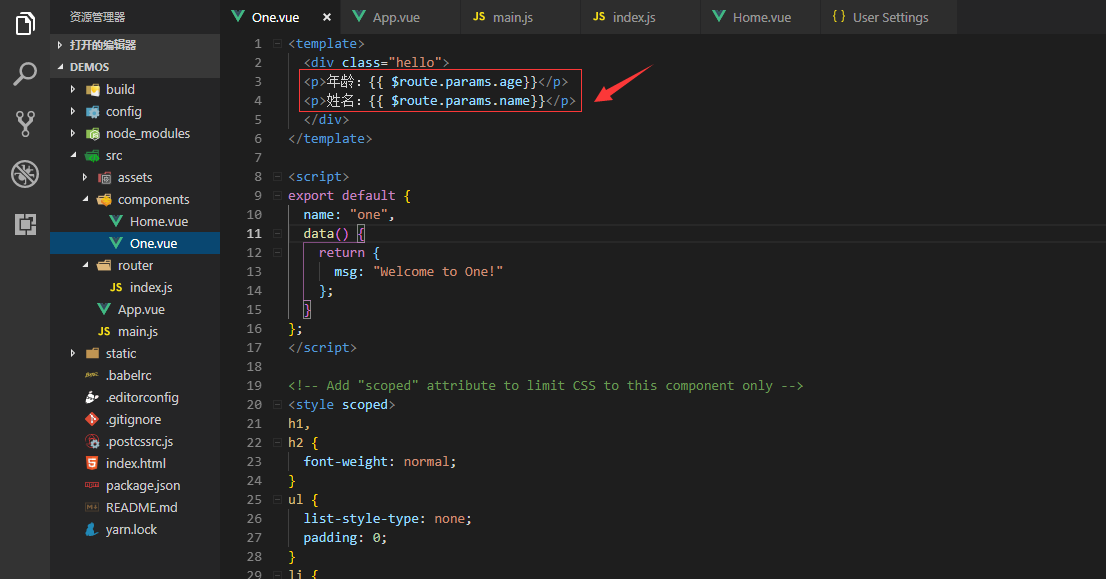
1.3配置One.vue
源码:
<template>
<div class="hello">
<h2>{{msg}} - {{$route.params.username}}</h2>
</div>
</template> <script>
export default {
name: "one",
data() {
return {
msg: "Welcome to One!"
};
}
};
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>

2. url传值(传递参数-同页面->向下page传值)
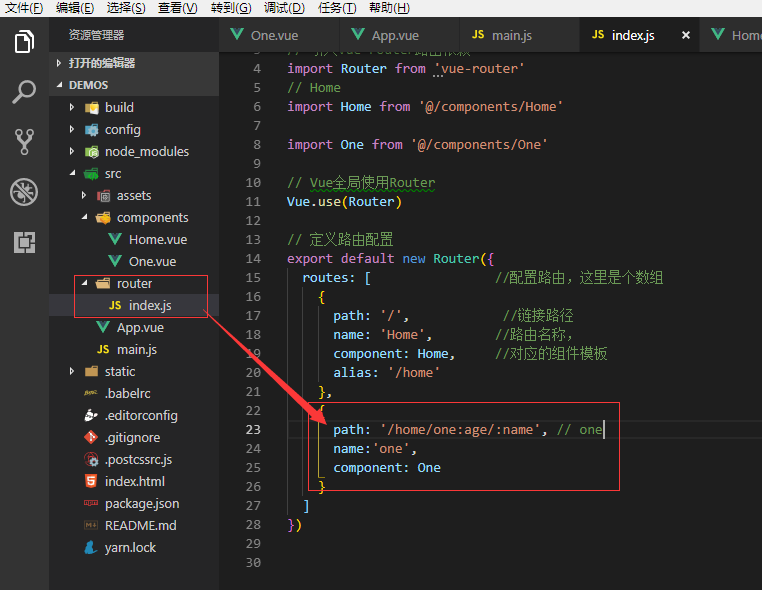
2.1:设置路由

2.2:传值

2.3:主页面获取参数

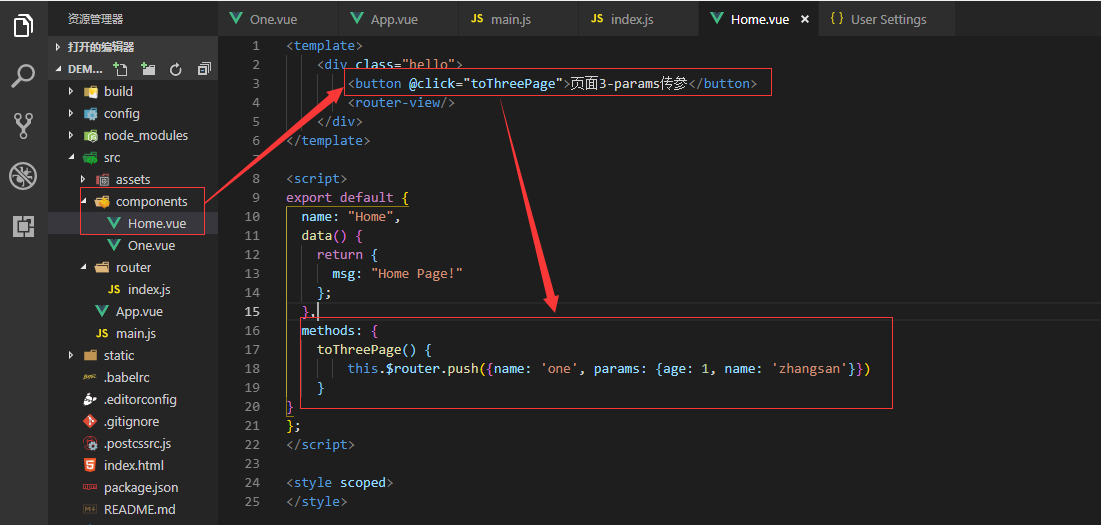
3. 编程式导航-params传递参数
3.1:设置路由

3.2:设置传递参数
说明:
A、动态路由使用params传递参数,在this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。
B、以上方式参数不会显示到浏览器的地址栏中,如果刷新一次页面,就获取不到参数了

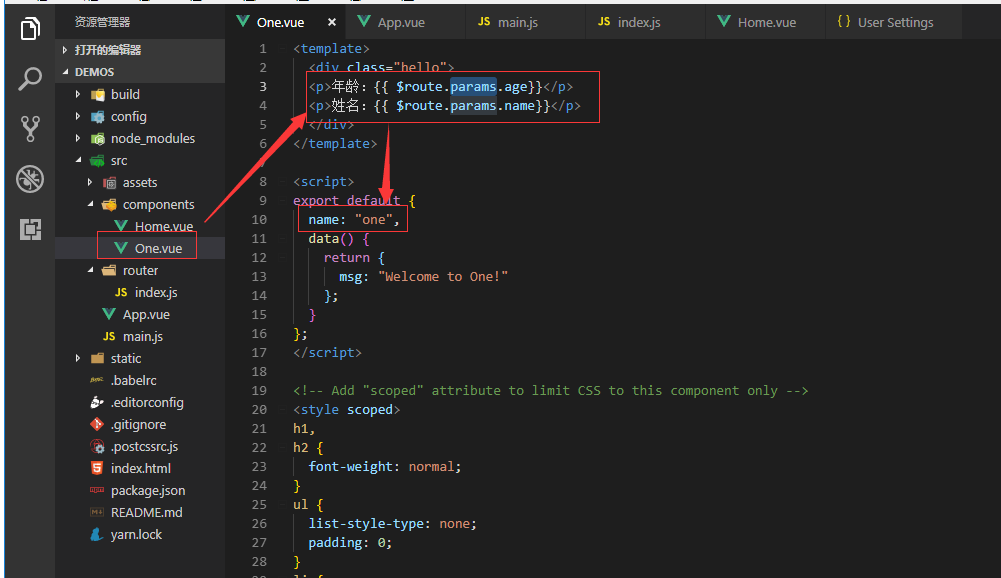
3.3:接收参数并且显示

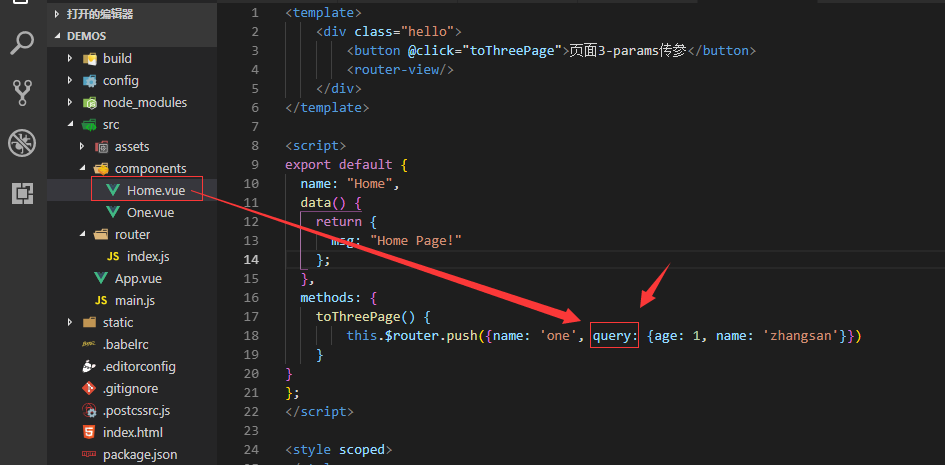
4.编程式导航-query传递参数
4.1:修改传递参数形式

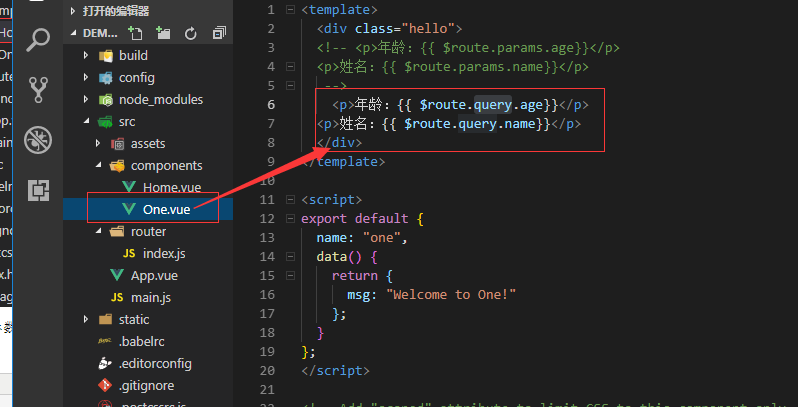
4.2:修改接收参数形式

5.以上两种方式,有什么不同呢?params和query
5.1 query传参

5.2:params传参

最新文章
- Tensorflow 官方版教程中文版
- scikit-learn包的学习资料
- regeneratorRuntime未定义
- 前端开发必须知道的JS(二) 闭包及应用
- python_way ,day26 django_admin 自定义
- Chapter 3: Connector(连接器)
- PuTTY 中文教程
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(28)-系统小结
- some words that I always make mistake
- Eclipse完美汉化教程
- PHP 底层的运行机制与原理 --转
- 移动端js调取手机相册和拍照功能
- DataPipeline成功入选微软加速器 企业创新力获业界专家认可
- delphi 下载
- C#配置.INI文件
- 反片语 UVA 156
- #ifdef __cplusplus extern "C" { #endif 含义
- sugar crm
- java-基础-【一】枚举
- Unity3D学习笔记(十一):布料和协程
热门文章
- bound和unbound方法,类的绑定和非绑定是什么
- 51nod1394 差和问题 值域线段树
- [BZOJ4872][六省联考2017]分手是祝愿(期望DP)
- PHP_EOL 换行符
- git提交时”warning: LF will be replaced by CRLF“提示
- Windows xp/2003 中安装虚拟网卡 Microsoft Loopback Adapter
- 打开/查找xcode6的沙盒地目录
- HDU 4687 Boke and Tsukkomi (一般图匹配带花树)
- mysql localhost登录和tcp/ip登录 strace
- 測试oracle 11g cluster 中OLR的重要性