ps曲线
2024-10-19 02:19:29
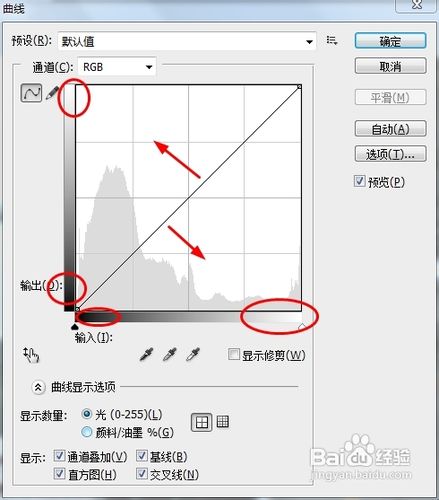
>>曲线的基本原理。
输入:在坐标的底部横着的是输入,显示的是当前图片上的颜色信息。
输出:竖着的是输出线,使我们调整图片的输出结果。
输入和输出轴上都有一条明暗信息,告诉我们那边是阴影那边是高光。我们调节的时候也就是根据这个信息来调整图片。
输入和输出:通过横线上点,输入的点对应输出的点.
下面两图点往上走,向亮度走。所以亮度提升。
原高度:

调整后高度

>>RGB通道调节。
我们默认的是调节RGB通道,即所有的颜色(即整体)都调整也就变成了明暗对比度的调整。

>>单通道调节。
我们可以更改通道,只选择R或G或B进行调节。
R、G、B单通道调整,分别可以针对暗部(黑色)、中间部(中间部:灰色)、亮部(亮部:高光)进行色彩调整。

总结:
曲线原理和色阶原理一样,也分暗部、灰部、亮部,也有输入和输出。
最新文章
- 如何使用Xmanager及VNC登录远程桌面
- Yii2.0登录详解(下)
- save_data
- Golang pprof heap profile is empty
- matlab 画框(二) 去白边
- Android 禁用以及捕捉home键
- DPDK中断机制简析
- [xPlugins] 开发中常用富文本编辑器介绍
- error: /lib64/libc.so.6: symbol _dl_starting_up, version GLIBC_PRIVATE not defined in file ld-linux-x86-64.so.2 with link time reference
- 阿里云ECS每天一件事D2:配置防火墙
- JVM(一)JVM的基本结构
- Java之CountDownLatch ---控制线程执行顺序
- jquery、js调用iframe父窗口与子窗口元素的方法整理
- ensureCapacity增加此 ArrayList 实例的容量,以确保它至少能够容纳最小容量参数所指定的元素数。
- mysql几种关联的区别
- Git 安装(分布式版本控制系统)
- Android - Dagger2 使用和原理
- Onpaint和OnDraw的区别
- jquery ui是什么
- 利用CSS3 filter:drop-shadow实现纯CSS改变图片颜色