HTML5基础实例(三)
2024-10-14 02:22:12
不知道从哪说起那就一段一段代码的说吧
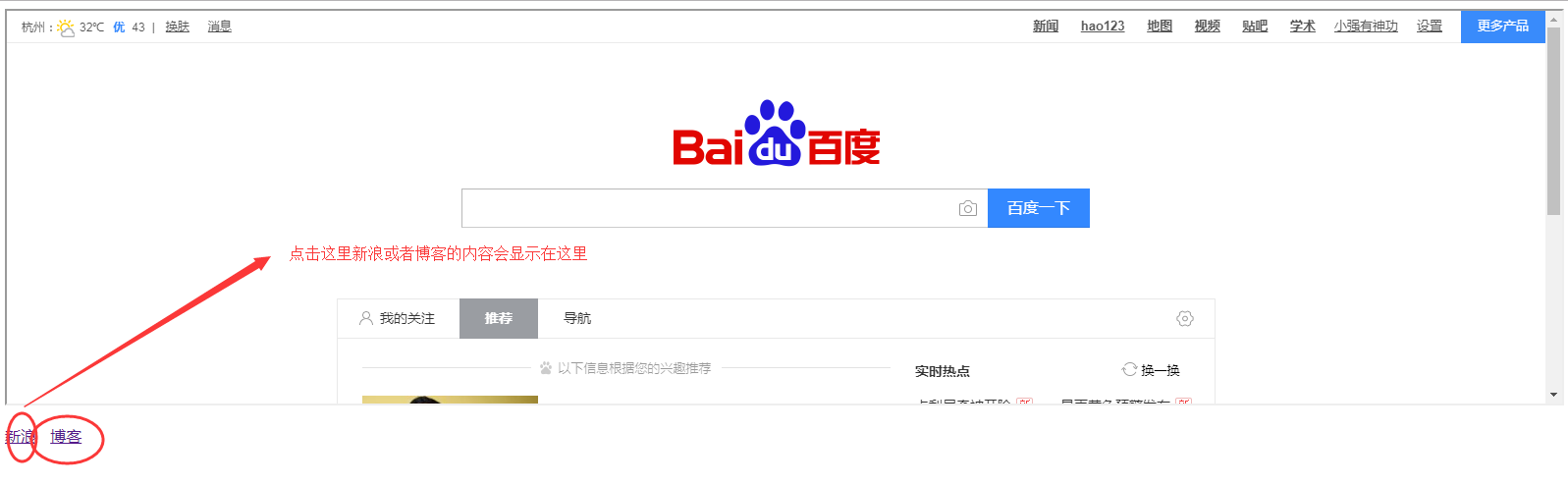
实例一:iframe框架显示
写一个这样的网页:

分析:
1.需要三个链接,一个是默认的百度链接,默认显示在那个框里,另外;两个是点击跳转的超链接。
2.需要iframe框架分割
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="content-type" content="text/html;charset=gb2312"><!--固定写发,指定网页是是用什么格式来解析的-->
<meta name="authoe" content="李强" /><!--authoe:表示作者,叫李强-->
<title>第一个网页文件</title>
<meta name="Description" content="李强的第一个站点"/><!--网页描述-->
<meta name="website" content="wwww.baidu.com"/><!--设置网址-->
<meta name="keywords" content="wbb前端页面"/><!--浏览器搜索的关键字-->
</head>
<body>
<iframe name="topframe" width="100%" height="400px" src="http://www.baidu.com" frameborder="1" scrolling="auto">
<!--iframe 中name属性为这个要素的名字,src表示地址,frameborder表示如上图所示百度外围那有个黑色的边框,0表示没有1表示有,scrolling表示在需要的情况下出现滚动条(默认值)。-->
</iframe>
<p><a href="http://www.sina.com.cn" target="topframe" >新浪</a> <a href="https://blog.csdn.net/xiachengliangkk/article/details/40989411" target="topframe" >博客</a></p>
<!-- target="topframe"表示在在目标iframe框架为topframe中显示-->
</body>
</html>
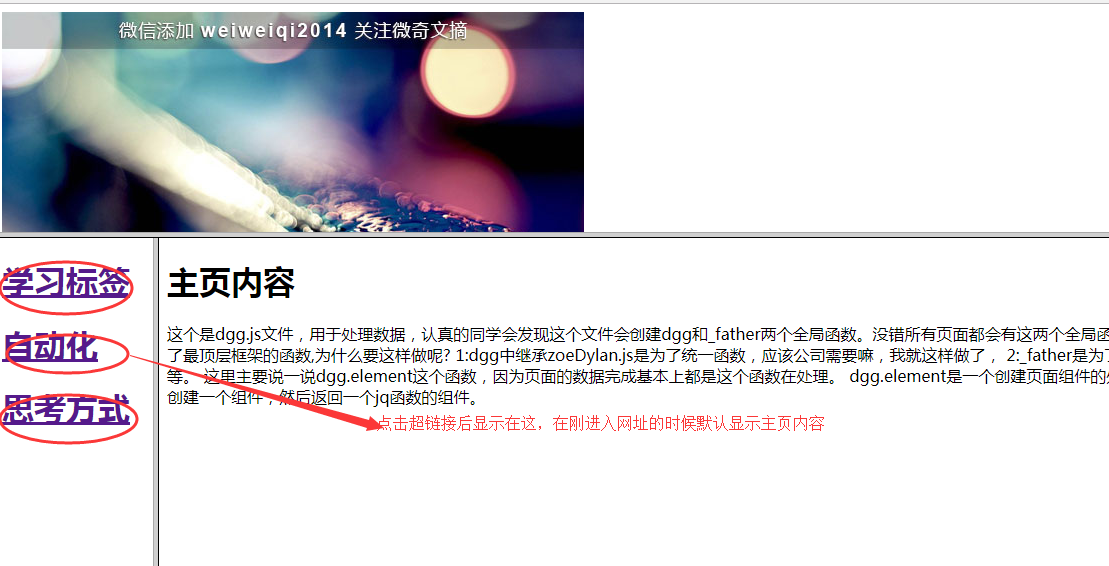
实例二:frameset 分割

分析:
1.我们先要上下分割
2.分割完下面之后,我么再分割下面的左右
3.上面的框架里面需要嵌张图片,
4.下面的左边需要有三个超链接,右边有默认的内容
代码如下:
1.下面左边的三个超链接:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏</title>
</head>
<body>
<h1><a href="http://localhost:63342/HTML/webapp/views/%E5%AF%BC%E8%88%AA%E6%9C%8D%E5%8A%A1.html?_ijt=lmc1ccp8pvgvoe5h4a2bvv01mk" target="rightframe">学习标签</a> </h1>
<h1><a href="http://localhost:63342/HTML/webapp/views/%E8%87%AA%E5%8A%A8%E5%8C%96%E6%A8%A1%E5%9D%97%E5%AD%A6%E4%B9%A0%E5%AF%BC%E8%88%AA.html?_ijt=lmc1ccp8pvgvoe5h4a2bvv01mk" target="rightframe">自动化</a> </h1>
<h1><a href="http://localhost:63342/HTML/webapp/views/%E6%80%9D%E6%83%B3%E5%AF%BC%E8%88%AA.html?_ijt=lmc1ccp8pvgvoe5h4a2bvv01mk" target="rightframe">思考方式</a> </h1><!--在前面的框架页中我们给框架起的名字之快我们的target就指定在某个框架中打开--> </body>
</html>
2.默然显示页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页</title>
</head>
<body>
<h1>主页内容</h1>
<p>这个是dgg.js文件,用于处理数据,认真的同学会发现这个文件会创建dgg和_father两个全局函数。没错所有页面都会有这两个全局函数,dgg是包含了所有公用的数据和元素处理函数,_father是包含了最顶层框架的函数,为什么要这样做呢?
1:dgg中继承zoeDylan.js是为了统一函数,应该公司需要嘛,我就这样做了,
2:_father是为了调用顶级页面的一些事件,比如说全屏弹窗、状态显示、消息推送等。
这里主要说一说dgg.element这个函数,因为页面的数据完成基本上都是这个函数在处理。
dgg.element是一个创建页面组件的处理程序,你传入一个json格式数据,然后会根据你指定的组件名称创建一个组件,然后返回一个jq函数的组件。
</p>
</body>
</html>
3.其余的都在一个HTML中写着;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="content-type" content="text/html;charset=gb2312"><!--固定写发,指定网页是是用什么格式来解析的-->
<meta name="authoe" content="李强" /><!--authoe:表示作者,叫李强-->
<title>第一个网页文件</title>
<meta name="Description" content="李强的第一个站点"/><!--网页描述-->
<meta name="website" content="wwww.baidu.com"/><!--设置网址-->
<meta name="keywords" content="wbb前端页面"/><!--浏览器搜索的关键字-->
</head>
<frameset rows="30%,*" ><!--上下分割比例为3/7-->
<frame src="顶部图片.html" name="topfrome" />,<!-- 图片显示在上面的30%里面-->
<frameset cols="10%,*"><!--下面的进行左右分割分割比例为1/9-->
<frame name="leftframe" src="三个超链接.html" noresize="noresize"><!--加noresize框架就不可上下拖动--><!-- 左边的超链接-->
<frame name="rightframe"src="默然认显示页.html" noresize="noresize"><!--给每个frame起一个名字是为了让左边的超链接在这个地方显示-->
</frameset>
<noframes>
<body>
<p>此浏览器不支持框架</p>
</body>
</noframes>
</frameset>
</html>
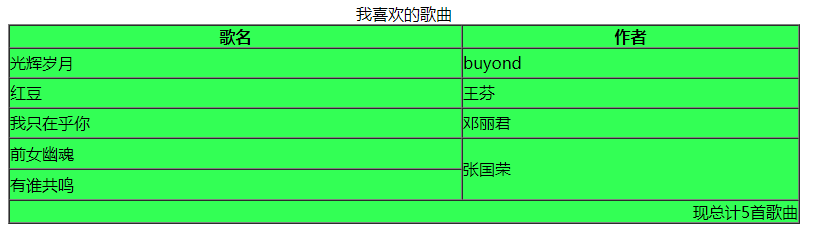
实例三:table表格

分析:
1.有一个表的标题“我喜欢的歌曲”
2.表头“歌名”“作者”
3.表的身体部分
4.右下角倒数第二和倒数第四个单元格合并
5.表角
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table width="50%" height="200px" border="1" bgcolor="33ff55" cellspacing="0" cellpadding="0"><!-- 表示最外层的那个大的边框,cellpadding内边框距离,cellspacing 属性规定单元之间的空间-->
<caption>我喜欢的歌曲</caption><!--表头标题-->
<thead><!--表头-->
<tr><!--表示一个单元格-->
<th><!--在这中间的内容都给加粗并且居中,常用作表头-->
歌名
</th>
<th>
作者
</th>
</tr>
</thead>
<tbody><!--表的身子<tbody> 元素应该与 <thead> and <tfoot> 元素结合起来使用,用来规定表格的各个部分(主体、表头、页脚)。-->
<tr>
<td>光辉岁月</td><!--<td> 标签定义 HTML 表格中的标准单元格。-->
<td>buyond</td>
</tr>
<tr>
<td>红豆</td>
<td>王芬</td>
</tr>
<tr>
<td>我只在乎你</td>
<td>邓丽君</td>
</tr>
<tr>
<td>前女幽魂</td>
<td rowspan="2">张国荣</td>
</tr>
<tr>
<td>有谁共鸣</td>
</tr>
</tbody>
<tfoot>
<tr><td colspan="2" align="right" >现总计5首歌曲</td></tr><!--colspan 属性定义单元格应该横跨的列数。align 属性规定单元格中内容的水平对齐方式。-->
</tfoot><!--<tfoot> 标签用于组合 HTML 表格的页脚内容。-->
</table>
</body>
</html>
实例四:embed 与object
<!DOCTYPE html>
<html lang="en" xmlns="" xmlns="">
<head>
<meta charset="UTF-8">
<title>音频视频</title>
</head>
<embed>
<embed src="会员功能内部讲解_孙智鹏_2018_5_7.m4a" width="400" height="200" autostart="true" loop="true"><!--autostart:自动播放,loop:循环-->
</embed>
<embed src="____-夕-俐Ξ-+⑦+诹嗣__岳肖-认.swf" width="1000" height="800" loop="true" quality="high"
PLUGINSPAGE="http://xiazai.zol.com.cn/detail/15/149406.shtml"><!--播放flash,quality播放质量为高,PLUGINSPAGE假设没有播放插件从这个网址上自送下载-->
</embed>
<!--<object classid="每一个播放插件都会有一个这样的classid" width="300" height="300" codebase="如果没有播放控件则从这个网址上下载">
<param name="movie" value="会员功能内部讲解_孙智鹏_2018_5_7.mp4"><!--name:播放什么格式,value:播放内容-->
<!--<param name="play" value="true"><!–play自动播放,true是的–>-->
<!--<param name="loop" value="true"><!–loop循环播放,true是–>-->
<!--<param name="quality" value="high"><!–quality播放质量,high高–>-->
<!--</object>-->
<object data="会员功能内部讲解_孙智鹏_2018_5_7.m4a"><!--使用object播放音频-->
<param name="src" value="会员功能内部讲解_孙智鹏_2018_5_7.m4a">
<param name="autoplay" value="true"><!--autoplay:自动播放-->
</object>
</body>
</html>
最新文章
- SAP GUI的配置文件
- NSPredicate 过滤功能
- 从零开始学Python04作业思路:模拟ATM电子银行
- DuiLib学习笔记2——写一个简单的程序
- lintcode 中等题:majority number III主元素III
- Mybatis的简单示例
- PHP同时操作两个mysql数据库
- 尚学堂 JAVA DAY12 java程序执行时内存的分配
- HDOJ 1418 抱歉(欧拉公式)
- 安装Visual Studio 2010 - 初学者系列 - 学习者系列文章
- DUMP3.5 企业级电商项目
- Webapi 跨域 解决解决错误No 'Access-Control-Allow-Origin' header is present on the requested resource 问题
- WebSocket简单尝试
- linux系统安装tomcat详细配置
- 机器学习-文本数据-文本的相关性矩阵 1.cosing_similarity(用于计算两两特征之间的相关性)
- Java设计模式之代理模式(静态代理和JDK、CGLib动态代理)以及应用场景
- linux和window是文件挂载
- HMM模型和Viterbi算法
- 3. HashMap和JSONObject用法
- python的标准库