vue-cli新建一个项目
2024-10-18 14:04:33
零、我想把项目安装在C:\www\Arup.DAH.ABCD\SourceCode\FrontEnd这个目录下,所以在我想安装的位置,Shift+右键-->powershell窗口,打开下图位置。
一、安装vue-cli(假设已经安装node.js和npm)
npm install -g vue-cli

二、新建一个项目,然后根据提示输入yes or no(文件夹名字不输入,则在当前目录下新建项目)
vue init webpack ‘文件夹名字’

三、如果上一步 "Should we run `npm install` for you after the project has been created? (recommended)" 没有选,则需要运行npm install
npm install
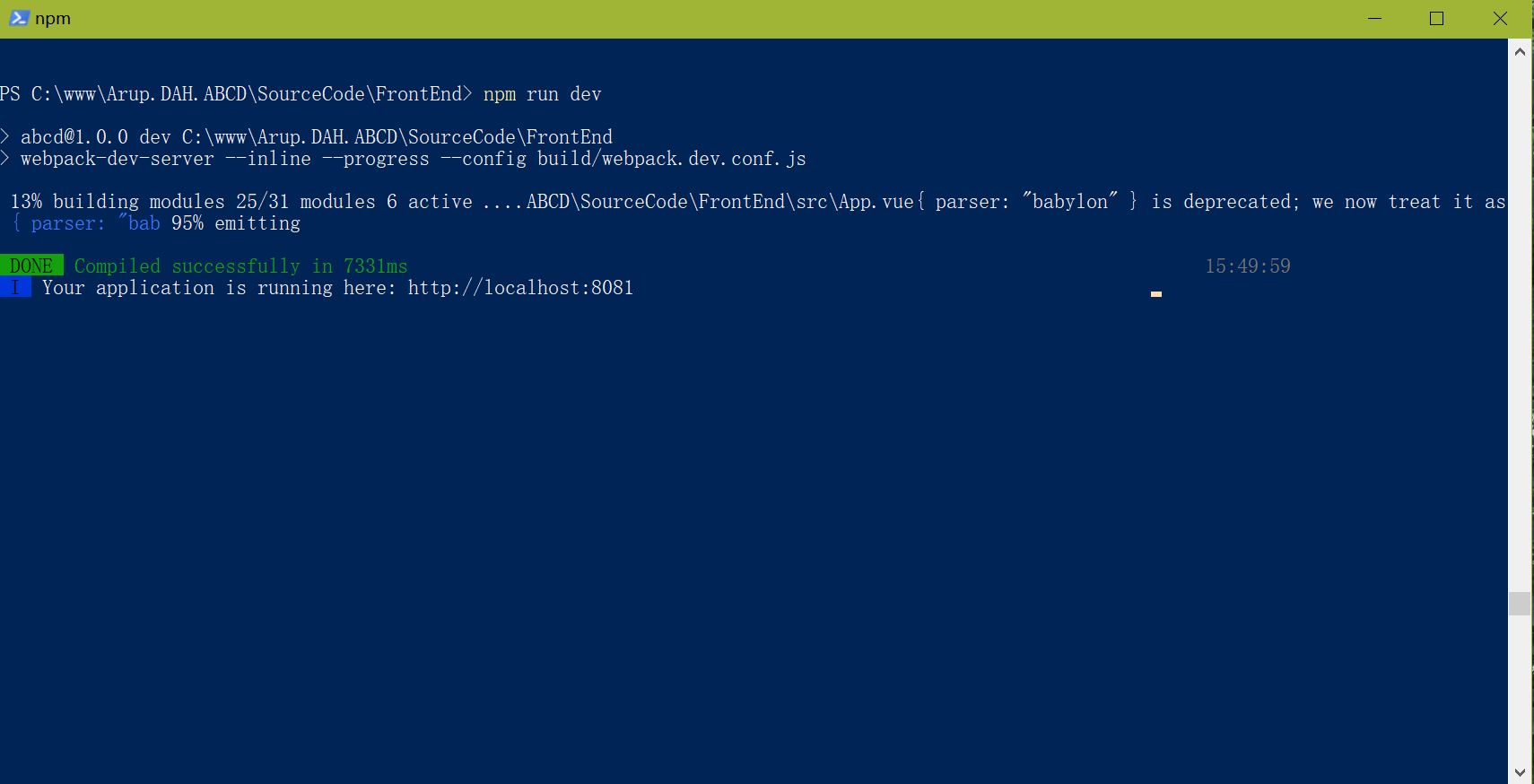
四、运行项目
npm run dev

最新文章
- Deconvolution Using Theano
- Java可变参数传递中可以接收多个对象
- machine learning----->什么是机器学习
- (转)PHP 的 __FILE__ 常量
- rsync同步配置
- PHP上传文件超过了最大文件大小限制导致无法上传成功
- PHP 代码审计代码执行注入
- 15 Action View 以及监听 的使用
- element-ui:el-table时间格式化
- class按传递时分析
- linux压缩与解压(持续更新)
- socket简述-------转载
- 微信小程序开发攻略
- div在IE6中固定
- Weekly Contest 132
- mysql 3.2.49 源代码安装-redhat 5 x64
- Django - 模型层 - 上
- CMapStringToPtr添加与释放
- Windows环境安装Elasticsearch
- php编写的抽奖程序中奖概率算法