重温JavaScript获取CSS样式的方法(兼容各浏览器)
2024-08-22 06:29:22
众所周知,CSS样式有三种类型:行内样式、内部样式和外部样式,JavaScript获取CSS样式时分为两种情况:行内样式获取法 和 非行内样式获取法 。
一、行内样式获取相对简单,通过element.style.attr(元素.style.属性)即可获取,示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript获取CSS样式</title>
</head>
<body>
<!-- 给p标签设置行内样式并添加点击事件 -->
<p style='width: 200px;height: 100px;background: pink' onclick='show()'>博客园--开发者的网上家园</p>
<script type="text/javascript">
function show() {
var obj = document.getElementsByTagName('p')[0];
alert(obj.style.width);
}
</script>
</body>
</html>
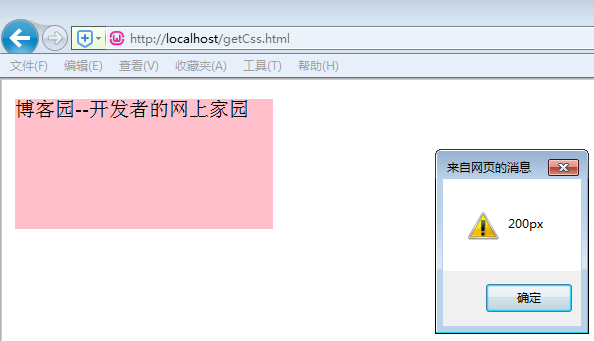
运行:

通过element.style.attr即可获取行内样式属性值,也可设置属性值,形式如:obj.style.width = 300 + 'px';
二‘、非行内样式获取法,因浏览器的不同又分为两种,即基于IE浏览器的 和 非IE浏览器的如谷歌火狐等。
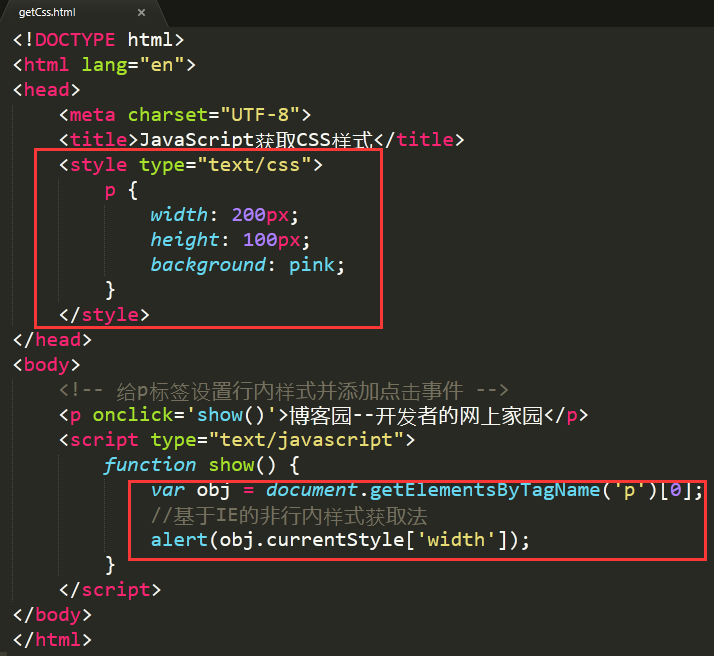
1、基于IE浏览器的非行内获取法:通过 element.currentStyle['attr']

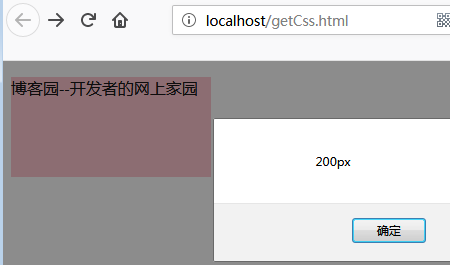
IE运行结果:

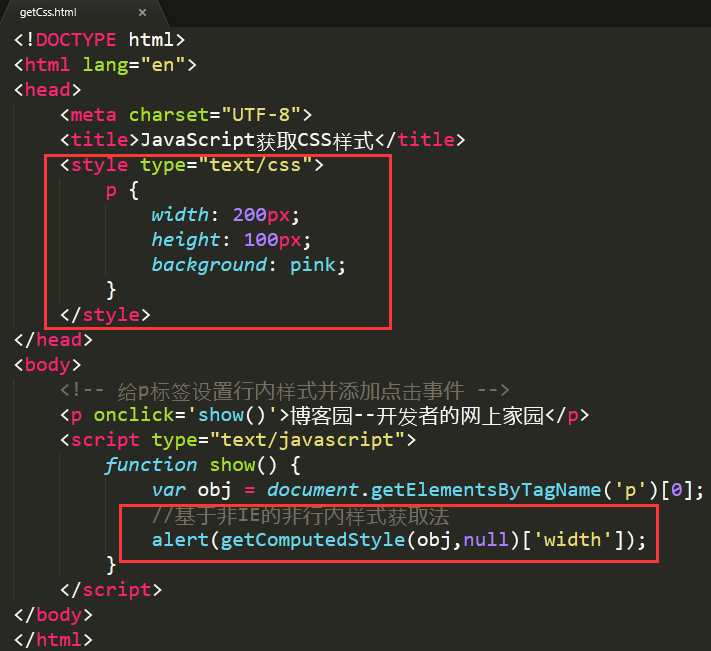
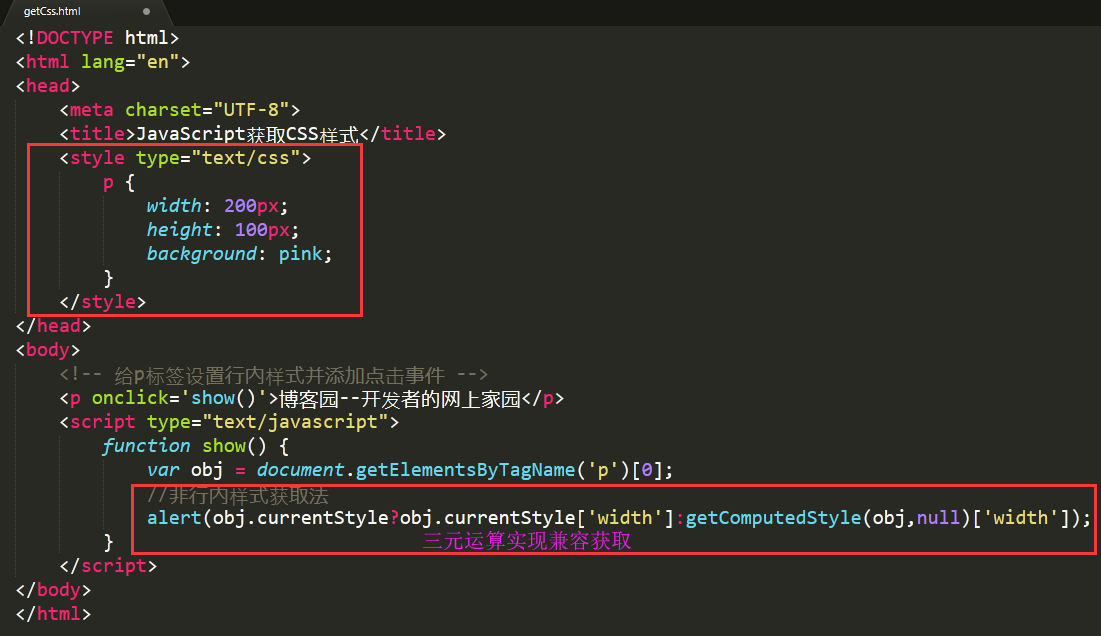
2、基于非IE如火狐谷歌等非行内获取法:通过 getComputedStyle(element.null/伪类)[attr]

火狐运行结果:

二者兼容定法:

总结:以上就是JavaScript获取CSS样式的方法,其中获取非行内样式兼容IE和非IE可通过封装一个函数,实现多次调用,
切记:非行内样式获取法,只能获取不能设置。
最新文章
- Trick蠕虫病毒来袭!幕后主使竟是一名高中生“黑客”!
- ajax练习习题二三级联动
- Android开发之在子线程中使用Toast
- struts2与spring集成时action的class属性值意义
- Y2错题解析
- Java疯狂讲义(二)
- Python类的继承演示样例
- 自己写deque
- Ansible4:Ad-hoc与命令执行模块【转】
- Leetcode 高精度 Plus One
- 20175204 张湲祯 2018-2019-2《Java程序设计》第七周学习总结
- tput
- 配置webpack loader vue 报错:Module build failed: TypeError: this._init is not a function
- 在IIS7里配置 ISAPI,运行dll程序,总提示下载dll
- nginx 增加 lua模块
- IOS初级:导航控制器
- Docker存出载入镜像
- js模拟点击打开超链接
- NetworkManager 命令配置nmcli注意
- 03-MyBatis主从实现代码读写分离应用以及实现
热门文章
- mysql高可用架构 -> MHA部署-04
- wordcount在本地运行报错解决:Exception in thread "main" java.lang.UnsatisfiedLinkError:org.apache.hadoop.io.native.NativeID$Windows.access
- python基础学习之路No.2 数据类型
- TypeScript 2 : 获取当前日期及前后范围日期【Array】
- Extjs 代码拾穗
- SQLSERVER中的非工作时间不得插入数据的触发器的实现
- 【POJ】1704.Georgia and Bob
- codeforces 354 D. Transferring Pyramid
- Warning -27077: The "vuser_init" section contains web function(s) when the "Simulate a new user on each iteration" Run-Time Setting is ON.
- HashMap 在 Java1.7 与 1.8 中的区别