easyui-layout系列之表单一(2)
表单在我们的开发过程非常的常见,easyUI给我们提供了非常方便快捷的表单开发工具,使用熟练可以大大的提高后台开发速度,非常有必要熟练掌握。
1、Textbox-文本框
扩展自$.fn.validatebox.defaults,使用$.fn.textbox.defaults重写默认值对象。
TextBox(文本框)是一个增强的输入字段组件, 它允许用户非常简单的创建一组表单。它是一个用于构建其他组合控件的基础组件,如:combo,databox、spinner等
通过标签创建文本框。
<input class="easyui-textbox" data-options="iconCls:'icon-search'" style="width:300px">
使用Javascript创建文本框。
<input id="tb" type="text" style="width:300px">
$('#tb').textbox({
buttonText:'Search',
iconCls:'icon-man',
iconAlign:'left'
})
属性

label->string,selector:文本框标签
$('#email').textbox({
label: 'Email:'
labelPosition: 'top',
prompt: 'Ent'
});

icons->array:在文本框删贡献是图标。每一项都有以下属性:
iconCls:类型string,图标的class名称;
disabled:类型boolean,指明是否禁用该图标;
handler:类型function,用于处理点击该图标以后的动作。
$('#tb').textbox({
icons: [{
iconCls:'icon-add',
handler: function(e){
$(e.data.target).textbox('setValue', 'Something added!');
}
},{
iconCls:'icon-remove',
handler: function(e){
$(e.data.target).textbox('clear');
}
}]
})
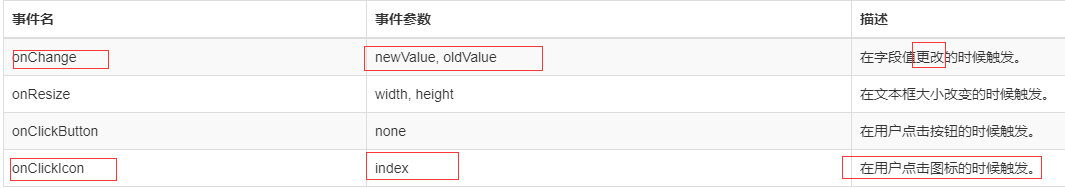
事件
事件扩展自validatebox,以下是新增的文本框事件。

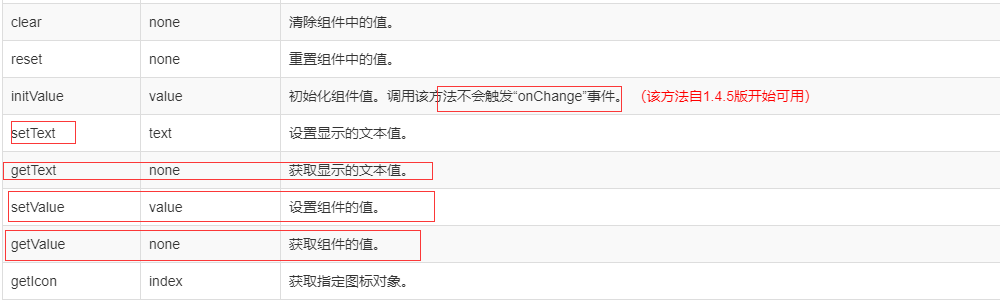
方法
方法扩展自validatebox,以下是新增的文本框方法。
options->none:返回属性对象
textbox->none:返回文本框对象
var t = $('#tt');
t.textbox('textbox').bind('keydown', function(e){
if (e.keyCode == 13){ // 当按下回车键时接受输入的值。
t.textbox('setValue', $(this).val());
}
});

readonly->mode:启用/禁用只读模式。
$('#tb').textbox('readonly'); // 启用只读模式
$('#tb').textbox('readonly',true); // 启用只读模式
$('#tb').textbox('readonly',false); // 禁用只读模式

2、tagbox-标签框
扩展自$.fn.combobox.defaults,使用$.fn.tagbox.defaults重写默认值对象。(该组件自1.5.1版开始可用)
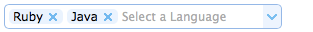
TagBox(标签框)扩展自combobox, 他包含combobox的所有功能。TagBox允许用户将输入内容显示在标签框中,而不是显示在输入框中。

通过标签创建文本框。
<input class="easyui-tagbox" value="Apple, Orange" label="Add a tag" style="width:100%">
使用Javascript创建文本框。
<input id="tb" type="text" style="width:300px">
$('#tb').tagbox({
label:'Add a tag',
value:['Apple', 'Orange']
})
属性
标签框属性扩展自 combobox (标签框),
hasDownArrow-》boolean:定义是否显示向下的箭头
tagFormatter-》function(value,row):该格式化器用于格式化返回值。
$('#tb').tagbox({
tagFormatter: function(value,row){
var opts = $(this).tagbox('options');
return row ? row[opts.textField] : value;
}
});
tagStyler-》function(value,row):该格式化器用于格式化标签样式,返回自定义标签样式字符串。
$('#tb').tagbox({
tagStyler: function(value){
if (value == 3){
return 'background:#ffd7d7;color:#c65353';
} else if (value == 4){
return 'background:#b8eecf;color:#45872c';
}
}
});
事件
事件扩展自 combobox

3、Calendar-日历
通过 $.fn.calendar.defaults 重写默认的 defaults。
日历(calendar)显示允许用户选择日期的一个月份日历,并允许移动到上一月和下一页。默认情况下,每星期的第一天设置为星期日。这可以通过设置 'firstDay' 属性的值来改变。
从标记创建日历(calendar)。
<div id="cc" class="easyui-calendar" style="width:180px;height:180px;"></div>
javascript创建日历
<div id="cc" style="width:180px;height:180px;"></div>
$('#cc').calendar({
current:new Date()
});
属性

事件
onSelect-》date:当用户选择一个日期时触发。
$('#cc').calendar({
onSelect: function(date){
alert(date.getFullYear()+":"+(date.getMonth()+1)+":"+date.getDate());
}
});
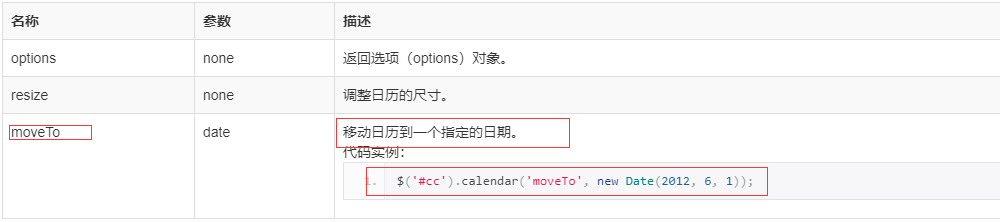
方法

最新文章
- 加载默认图片,如何避免img标签陷入onerror事件死循环
- laravel 输出sql
- 关键字nullable,nonnull,null_resettable,_Null_unspecified详解
- linux screen 命令详解
- 设置secureCRT的鼠标右键为弹出文本操作菜单功能
- Linux 中,如何显示 (gcc)make时实际执行命令
- whether the computers in a cluster share access to the same disks
- Dashboard索引缺失、查询不到endpoint或counter
- 黑马程序员——JAVA基础之 == 和equals区别
- 使用try-with-resources注意的问题
- PIL Image 转成 wx.Image、wx.Bitmap
- virtual box ubuntu 主机和虚拟机实现互相复制粘贴
- 201521123110 《JAVA程序设计》第3周学习总结
- poj 1265 Area 面积+多边形内点数
- 用一个div模拟textarea的实现
- LODOP打印用JS获取的当前日期
- Anaconda安装Package的问题(Permission Denied)
- MYSQL登录函数(第3版本)
- Puppeteer之爬虫入门
- c++ 的绝对值函数