WebView之加载网页时增加进度提示
2024-09-25 06:12:54
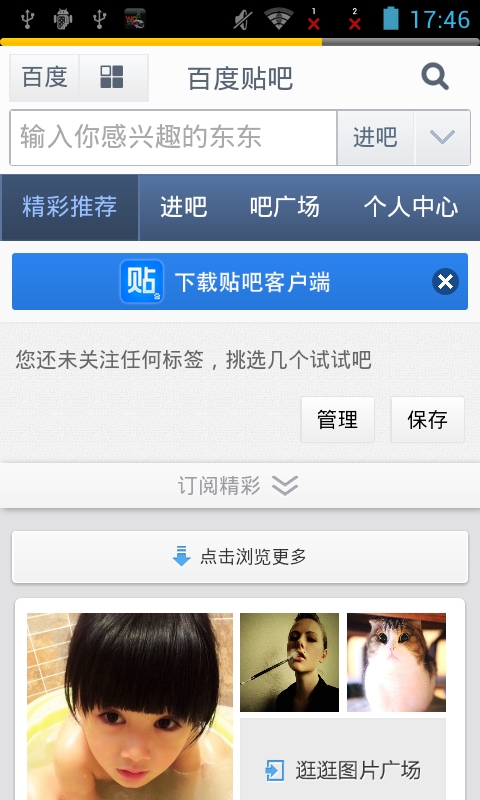
上一节讲了一些webview的基本使用以及在记载网页时如何屏蔽掉第三方浏览器,使我们自己开发的程序成为一个微型浏览器。那么这一节将一下在webView加载网页的过程中如何加上进度提示。效果图如下:

主要代码:
当网页加载时我们希望看到进度条,当网页加载完成时取消进度条。实时的显示进度是在WebViewChromeClient类只能够设置的。这个类提供了一个onProgressChanged(WebView view, int newProgress) (newProgress的最大值是100最小值为0)方法用于更新进度条
代码如下:
//显示进度
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
Log.e("newProgress", newProgress+"");
progressBar.setProgress(newProgress);
if(newProgress >= 100){
progressBar.setVisibility(View.GONE);
}
// super.onProgressChanged(view, newProgress);
} });
下面贴出完整的代码:
一、布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ProgressBar
android:id="@+id/index_progressBar"
android:layout_width="fill_parent"
android:layout_height="5dp"
style="?android:attr/progressBarStyleHorizontal"
android:progress="0"
android:visibility="visible"
android:secondaryProgress="0"
/>
<WebView
android:id="@+id/index_webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/> </LinearLayout>
其中progressbar用于显示进度条,webview用于显示加载的网页
二、主类,上面我都加了详细的注释,如果那里不明白可以看看注释,这里就不再赘述了。直接上代码。
package cn.yw.sol; import cn.yw.sol.R;
import cn.yw.sol.view.SOLWebView;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ProgressBar; /**
* webkit simple demo
* @author tony
*
*/
public class MainActivity extends Activity{
private WebView webView;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.index);
webView = (WebView)findViewById(R.id.index_webView);//实例化webview对象
progressBar = (ProgressBar)findViewById(R.id.index_progressBar);
//设置webview属性能够执行javascript脚本
webView.getSettings().setJavaScriptEnabled(true);
//设置webView可以缩放,只可以双击缩放
webView.getSettings().setSupportZoom(true);
//设置是否可缩放
webView.getSettings().setBuiltInZoomControls(true);
//无限缩放
webView.getSettings().setUseWideViewPort(true);
//加载需要显示的网页
webView.loadUrl("http://www.baidu.com/");
/**
1.AndroidManifest.xml中必须使用许可"android.permission.INTERNET",否则会出Web page not available错误。
2.如果访问的页面中有Javascript,则webview必须设置支持Javascript。
webview.getSettings().setJavaScriptEnabled(true);
3.如果页面中链接,如果希望点击链接继续在当前browser中响应,而不是新开Android的系统browser中响应该链接,必须覆盖 webview的WebViewClient对象。
*/
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
progressBar.setVisibility(View.VISIBLE);
view.loadUrl(url);
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
@Override
public void onLoadResource(WebView view, String url) {
super.onLoadResource(view, url);
}
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
}
});
//显示进度
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
Log.e("newProgress", newProgress+"");
progressBar.setProgress(newProgress);
if(newProgress >= 100){
progressBar.setVisibility(View.GONE);
}
// super.onProgressChanged(view, newProgress);
} });
} //如果不做任何处理,浏览网页,点击系统“Back”键,整个Browser会调用finish()而结束自身
//,如果希望浏览的网 页回退而不是推出浏览器,需要在当前Activity中处理并消费掉该Back事件。
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack()) {
webView.goBack();//退回到上一个页面
return true;
}
return super.onKeyDown(keyCode, event);
} }
最新文章
- shell脚本实现算术运算且输入的不能为非数字的值
- SOA_环境安装系列3_Oracle Weblogic安装和环境搭建(案例)
- 安装java开发环境jdk,安装JDK
- Java 8 VM GC Tunning Guide Charter 7-8-b
- 【模板】Big-Step-Giant-Step 大步小步
- HDOJ 1098 Ignatius's puzzle
- MyBatis调用Oracle的存储过程
- 腾讯QQ音乐网页版 音频初始化模块解压混淆js源码
- Java使用拦截器的两种方式
- 6. leetcode 136. Single Number
- 外部地址访问xampp
- CCF-201403-3-命令行选项
- Machine Learning - XV. Anomaly Detection异常检測 (Week 9)
- docker进阶-初探Docker-compose
- bis和bic命令实现或和异或运算
- Nload(CentOS网速的实时监控)
- mfscli的使用方法(解决mfscgi响应慢的问题)
- js中的stopImmediatePropagation方法和stopPropagation方法的区别
- Ubuntu常用安装源
- 【WP8】同步执行异步代码
热门文章
- Unexpected directive 'XXX' imported by the module 'AppMoode'
- python中read()、readline()、readlines()函数
- css改变input显示的样式
- for循环中嵌套setTimeout,执行顺序和结果该如何理解?
- 【js实例】Array类型的9个数组方法,Date类型的41个日期方法,Function类型
- 微信小程序< 1 > ~ Hello 微信小程序
- Mobileye众包地图REM的一些整理
- Android--动态改变ImageView的亮度
- springcloud 入门 5 (feign源码分析)
- APP性能测试指标和测试方法