canvas的width和height设置问题
2024-09-01 02:54:41
最近在学习canvas属性中遇到一个小问题,就是canvas的width和height设置问题
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
#canvas{
width: 200px;
height: 200px;
background: #0f0;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var c=document.getElementById('canvas');
var context=c.getContext('2d');。
context.moveTo(0,0);
context.lineTo(200,200);
context.stroke();
</script>
</body>
</html>
代码看上去没有问题,按照预想的话,应该会出现一个连接(0,0)和(200,200)两个坐标的斜线。
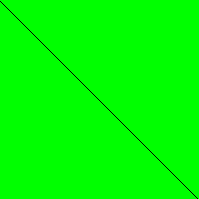
但结果是:

终点坐标直接指向了(100,200)的位置。
于是我尝试用
<canvas id="canvas" style="width: 200px;height: 200px;" >
去定义canvas,发现结果还是一样的。
当我不设置宽高时,发现canvas的宽高默认为300*150
我直接设置canvas的宽高属性:
<canvas id="canvas" width="200" height= "200" >
这样就没有问题了。

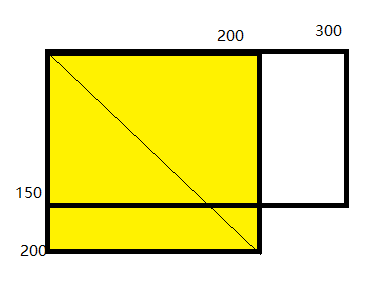
通过上述尝试我得出一些我的结论(错了勿喷):
因为canvas自己有默认宽高,当用嵌入式或者内联式改变宽高时,canvas会按比例改变。可以看作连线是最开始进行的,此时连线是从(0,0)到(200,200)

但是因为200已经超过canvas的默认高度,所以在canvas中他的终点在(150,150)
所以改变canvas宽度为200之后,斜线终点仍然是宽度的一半,为(100,150)
同理,改变了canvas的高度,就只是高度改变而已,终点仍然是宽度的一半,为(100,200)
通俗的来讲就是把canvas和canvas中的斜线看成一个图片,无论如何拉伸,斜线始终指着底边终点。
然而如果设置canvas的宽高属性,就相当于把他的初始值改变了,那么就不会出现上面的问题。
最新文章
- Android WebView 优化页面加载效果
- C的数值取反操作
- 【转】Qt下使用glut库
- InnoDB源码分析--缓冲池(三)
- java Unicode转UTF-8代码
- Docker云Paas平台部署:Docker+Mesos+Marathon
- iOS自动打发布包-备用
- Windows7里的“计算器”你真的会用吗?
- 解决 jsp:include 引用文件时出现乱码的问题
- php rsa 加密、解密、签名、验签
- PHP控制反转(IOC)和依赖注入(DI)
- [js高手之路] vue系列教程 - 组件定义与使用上部(7)
- cnpm的全局安装
- 学习Spring Boot
- 【转载】大白话Docker入门(二)
- UOJ #164. 【清华集训2015】V | 线段树
- linux进程管理之进程查看
- 『Github』简易使用指南
- HTML5 上传前端html页面
- c#引用命名空间的作用