从无到有构建vue实战项目(三)
2024-10-02 04:31:20
四、响应式布局的实现
elemnt-ui参考bootatrap提供了响应式布局,附上地址:https://element.eleme.cn/#/zh-CN/component/layout
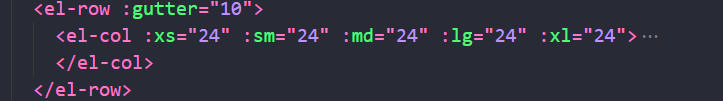
以下是我的布局设计,目前看起来没什么错误:

其实就是做了每行总共24个栅格,在不同尺寸的页面上如何分配宽度比例:
名称 尺寸 xs <768px sm ≥768px md ≥992px lg ≥1200px xl ≥1920px 比如这里直接给xs赋值4,他的宽度在xs(<768px,手机)就是4/24。 除了直接给赋值数字,也可以给对象如:{span:18,offset:3}。span即是仅赋值数值时的默认参数位,为宽度。offset为从左边的偏移量,也是1/24为单位。
五、导航栏的实现
element-ui提供了诸多组件,极大的方便了我们快速构建应用,在此附上导航菜单https://element.eleme.cn/#/zh-CN/component/menu以及输入框地址https://element.eleme.cn/#/zh-CN/component/input
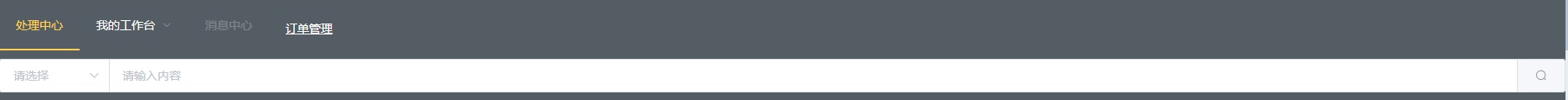
以下是我的基础布局:

此时,你可能发现了一个奇怪的问题,为什么搜索框的宽度占满了菜单栏,看起来十分的别扭,那是因为element-ui为每个组件提供了默认样式,此时我们就需要修改默认样式了,也很简单,只需要这样做:

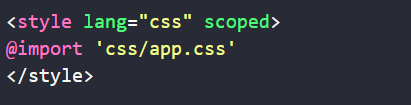
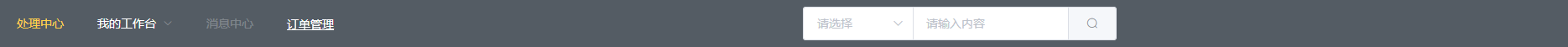
你可能已经发现了,我们只需要新建一个css文件,并将其引入.vue文件并且在style标签里加上scoped属性即可,scoped的意思是当前样式仅适用于当前组件,此时,我们发现样式修改成功了:

最新文章
- 安装wampserver 2.5的时候出现丢失MSVCR100.dll的解决办法。
- ls常用参数
- c语言 typedef
- Visual studio 2013安装及单元测试
- B站开源播放框架ijkplayer(iOS版)使用教程
- Angular记录(6)
- java 实现小数取最后一位、四舍五入
- web中ios移动端软键盘收起后,页面内容留白不下滑
- 【转】python模块分析之typing(三)
- Data Preprocess
- oracle显示一个月的所有天数
- 项目实战03:Keepalived 实现高可用
- linux下的一些操作命令
- outlook还原初始设置
- 2.spring 学习
- Memtester——Linux内存测试工具
- RocketMQ-Filer
- IE8 td元素 width无效的bug;
- IOS 拉伸图片(封装)
- SVN中trunk,branches,tags用法详解(转载)
热门文章
- Swagger 生成API文档
- Hadoop入门实验
- Qt5官方demo分析集10——Qt Quick Particles Examples - Emitters
- HALCON学习之算子大全
- SQL logic error or missing database no such table: xxx
- Selenium-actions
- 【WPF】UI虚拟化之------自定义VirtualizingWrapPanel
- ELINK编程器典型场景之序列号烧写
- ArcGIS for Desktop入门教程_第四章_入门案例分析 - ArcGIS知乎-新一代ArcGIS问答社区
- UAP开发错误之The given System.Uri cannot be converted into a Windows.Foundation.Uri(windows phone背景更换)