css样式的介绍
1.什么是css?
简单的来说css就是配合HTML的,HTML主要负责页面的结构,css就像一个美容师,主要负责页面的美化。
2.css的样式
css的样式有三种:行内样式 内部式 外部链接式
行内样式:顾名思义就是在行内写,就是在标签内部写,通过style=“”属性来写,
内部式:就是把css和HTML写在一个页面上,我们一般写在<head>标签里面同样通过<style></style对标签来写
外部链接式:就是在外面新建一个css文件夹,然后在<head>标签中通过<link rel="stylesheet" href="css.css" />链接过来{一定要记住不要写在<style></style>对标签中,也可以理解为用外部链接式写css不需要用到style对标签}
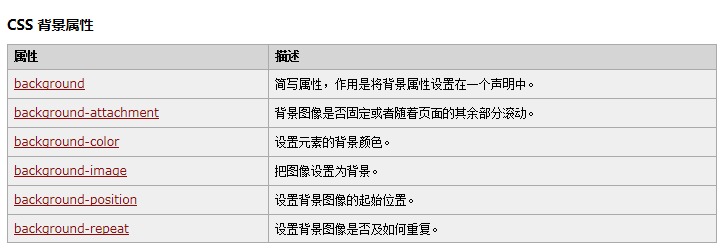
2.1 css背景
css背景颜色 background-color 可以规把元素的背景设置成你想要的颜色
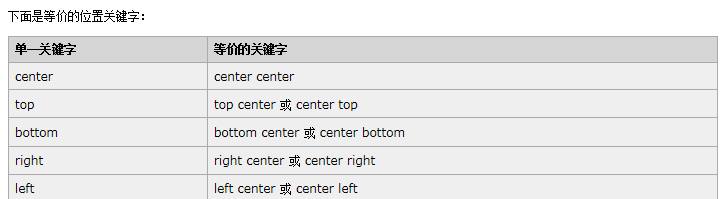
背景图片 background-image:url(图片路径)可以把你想要的的图片设置为你想要的背景图片,但是设置的背景图片要视情况而定一般你设置的背景图片都会平铺(这不是绝对的)你可以用background-repeat:no-repeat;(不平铺)可以通过这个来改变 ,还有比如cover覆盖 contain将图片等比放大 background-attachment:scroll;将背景图片设置为随滚动条而动 fixed;不随滚动条而动。background-position改变图片的位置 有x.y x轴平移是右+左- center,y轴是下+上- center 它们具体值是px或%


css的文本:我们可以通过文本来改变字体颜色 文本水平对齐等(我主要说一下我们比较常见的几种,其实还有 字符间距 装饰文本 对文本进行缩进 )
改变字体颜色 :直接在文本中设置color就可以了
文本水平对齐:text-align:值 left、right 和 center 会使元素中的文本分别左对齐、右对齐和居中。
css字体:有什么宋体 软体雅黑等等。
font-style字体风格
normal - 文本正常显示
italic - 文本斜体显示
oblique - 文本倾斜显示
font-size字体大小值是px 一般我们会用14px
font-weight字体粗细(<h1>to</h6>也可以设置)
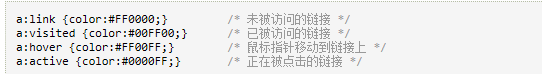
css链接:

当为链接的不同状态设置样式时,请按照以下次序规则:
a:hover 必须位于 a:link 和 a:visited 之后
a:active 必须位于 a:hover 之后
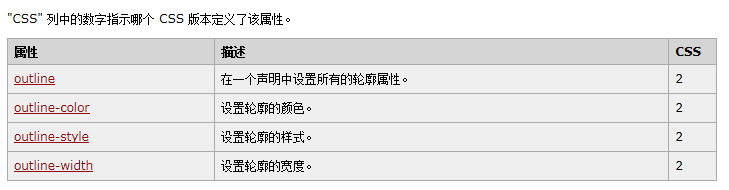
css轮廓:

前面的这些css样式是比较简单和容易掌握的。
3.现在介绍得是css中最经典的部分,也是相对而言比较难的部分,我自己认为写法都还好最重要的是看语法
3.1首先我们来看css选择器
CSS选择器:元素选择器;最常见的css选择器就是元素选择器,换句话说,文档的元素就是最基本的选择器。就比如p a h1等这样的标签
内选择器:类选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。
<body>
<h1 class="important">
This heading is very important.
</h1>
<p class="important">
This paragraph is very important.
</p>
</body>
语法:.important{ 在这里面写样式}记住css选择器的语法,前面是点千万不要写错了
ID选择器 :在某些方面,ID 选择器类似于类选择器,不过也有一些重要差别,首先,ID 选择器前面有一个 # 号 - 也称为棋盘号或井号
<p id="intro">This is a paragraph of introduction.</p>
#intro{}一定记住语法不要和css选择器的语法记混了
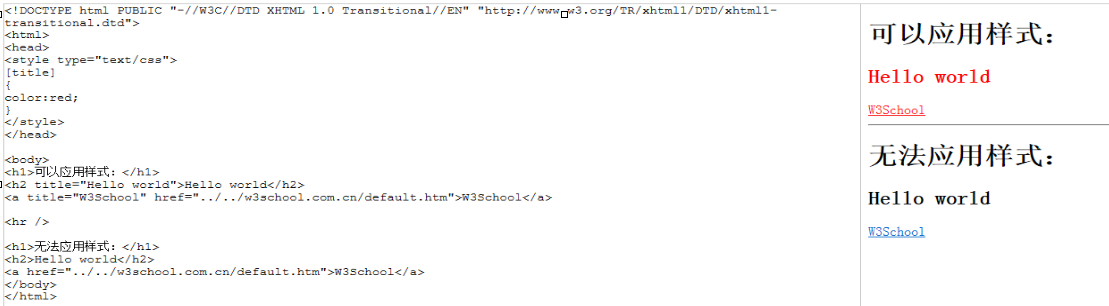
属性选择器:属性选择器可以根据元素的属性及属性值来选择元素。如图:

后代选择器:后代选择器可以选择作为某元素后代的元素。
<html>
<head>
<style type="text/css">
h1 em {color:red;}
</style>
</head>
<body>
<h1>This is a <em>important</em> heading</h1>
<p>This is a <em>important</em> paragraph.</p>
</body>
</html>
子元素选择器:与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
h1 > strong {color:red;}
</style>
</head>
<body>
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>
</body>
</html>
相邻兄弟选择器:相邻兄弟选择器可选择紧接在另一元素后的元素,且二者有相同父元素。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
h1 + p {margin-top:50px;}
</style>
</head>
<body>
<h1>This is a heading.</h1>
<p>This is paragraph.</p>
<p>This is paragraph.</p>
<p>This is paragraph.</p>
<p>This is paragraph.</p>
<p>This is paragraph.</p>
</body>
</html>
伪类:伪类用于向某些选择器添加特殊的效果。
获取第一个子元素的 p 元素:
<html>
<head>
<style type="text/css">
p:first-child{
color: red;
}
</style>
</head> <body>
<p>some text</p>
<p>some text</p>
</body>
</html>
CSS 类也可与伪类搭配使用
伪元素:有一曲同工之妙
最新文章
- div半透明背景,文字不透明
- sql语句 优化技巧
- [King.yue]Ext中Grid得到选择行数据的方法总结
- cubla sample-code
- Python新手学习基础之函数-return语句与函数调用
- 通过布局文件来显示ListView内容并注册 ListView事件
- javascript笔记2之数据类型
- 学习okhttp wiki--Connections.
- ajax 基础2
- IONIC2新建项目并添加导航
- maven如何修改本地仓库与中央仓库
- hdu 3068 最长回文【manacher】(模板题)
- 忘记mysql密码处理方案
- Spring Boot之Swagger2集成
- s7-200 PID控位
- 4951: [Wf2017]Money for Nothing 决策单调性 分治
- cplexJava源码---计算结果
- 003 JTA的使用与理解
- margin 负边距应用
- php 双引号字符串里包变量的用法
热门文章
- mysql从5.6升级到5.7后出现 Expression #1 of ORDER BY clause is not in SELECT list,this is incompatible with DISTINCT
- XTTS Creates Alias on Destination when Source and Destination use ASM (Doc ID 2351123.1)
- 人生第一次研读MFC截图工具的笔记心得
- redis实现分布式锁--工具类
- MVC(实战二:网址映射)
- go 杂项笔记
- 从零开始学习java一般需要多长时间?
- PHPStorm 初遇 Xdebug (xdebug代码调试及性能分析)
- [译]Vulkan教程(17)帧缓存
- react+ant-mobile+lib-flexible构建移动端项目适应设计图尺寸(750)