Logo(图片)作为报表水印的解决方法
概述
在《像 word 一样增加水印功能》中,已经介绍了如何在润乾报表中增加文字水印功能,包括了静态及动态水印。水印功能将标识信息嵌入到报表载体后,使得信息安全、版权保护有了更有效的方法。
水印除了纯文字形式,还有一种情况采用图片的形式,比如常用的 Logo。
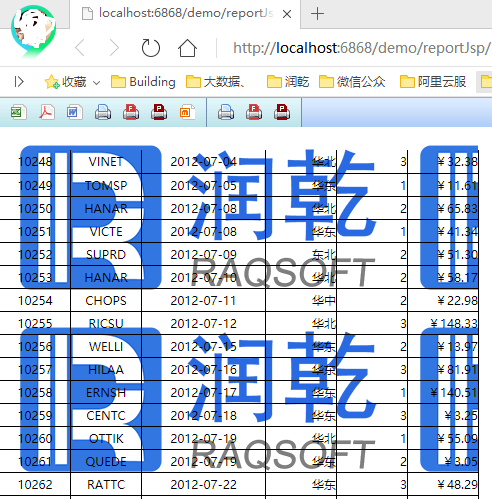
整体效果如下

Logo 如下(为了看得更清晰,logo 用较大点的图片)

《像 word 一样增加水印功能》文中介绍的方式目前仅支持纯文字形式的,想实现如 Logo 图片一样的水印功能,在产品中并没有明确指出,所以要重新考虑解决方式。
功能分析
因为涉及到图片,所以还要从润乾报表在图片的支持情况上考虑。
1、 单元格图片:水印是对整个报表页面添加,单元格图片显然不可行,总不能给每个单元格都设置上图片,再者设置为图片后也就没办法再搞数据了。
2、 数据图层:该功能也可以为报表添加图片。但是,尽管可以定义该图层的大小,但是也仅能支持一张图片的缩放,也没法实现想要的水印效果。
3、 背景图:背景图是为整个报表设置,同时在“样式”上也支持“平铺”模式,这显然也更能符合水印的效果。
具体实现过程
找到可实现的方式后,接下来将实现的过程操作一遍。
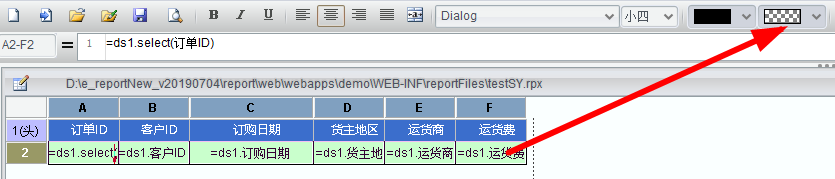
1, 准备一张报表,并将单元格背景色设置为透明

注意:为了整体效果,此处最好将整行都个报表都设置为透明背景。
2, 将 logo 图片放至应用下
此处为设计器安装环境,将 logo 图片(logo.png)放在 demo/WEB-INF/reportFiles 下。
注:也可以是一个 url 地址
3, 为报表添加背景图,并将“样式”设置为“平铺”

4, 查看 web 端效果

总结
以上是实现图片水印效果的方式,操作过程相对比较简单,主要是找到这个更合理的解决的方法。当然,这个实现也有缺点,比如无法让水印随意按角度倾斜、要求报表单元格的背景透明等。不过倾斜问题,稍微辛苦点就是让美工同学们给提供一个倾斜角度的 logo 图片,也可轻松实现。
文字水印参考:《像 word 一样增加水印功能》
更多前端效果类问题请查看:报表样式汇总导航
* 动态文字水印怎么做
* web 报表轻松实现数据异常预警功能
* 报表工具如何实现“点击查看原图”
* 润乾报表中进度条的一种实现方式
* 报表怎样实现滚动的公告效果?
最新文章
- 【原】iOS学习之Quartz2D(1)
- 数据库服务器的安装 (MySQL Server 5.7) :
- RT-Thread 线程的让出
- JS中基本window对象操作
- 避免多层回调,Node.js异步库Async使用(parallel)
- ubuntu 解决依赖问题
- httpd.conf配置解析php
- [POJ2348]Euclid's Game
- Batch file Functions
- IIS使用 URL Rewrite Module 2.0组件 设置伪静态的方法
- Vulkan Tutorial 22 Index buffer
- Android学习笔记-ScrollView(滚动条)
- pycharm 中按照文档引包方式,引包错误
- Learning-Python【17】:包的导入使用
- PT,PX,DPI
- Freemarker出现NullNumberException异常
- Android - View的绘制你知道多少?
- Linux 系统结构详解【转】
- js学习笔记30----对象
- Azure Internet 负载均衡器建立