JavaScript图形实例:五角星
1.五角星
在半径为80的圆周上取5个点,用这5个点依次首尾连接画5条线,可以绘制出一个五角星图案。
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>五角星(一)</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEDD";
context.fillRect(0,0,400,300);
context.translate(100,150);
context.strokeStyle = 'red';
draw5Star(context);
context.stroke();
context.translate(200,0);
context.fillStyle = 'red';
draw5Star(context);
context.fill();
}
function draw5Star(context)
{
var dx = 0;
var dy = 0;
var radius = 80;
context.beginPath();
var x = radius*Math.sin(Math.PI / 5)+dx;
var y = radius*Math.cos(Math.PI / 5)+dy;
context.moveTo(x,y);
var dig = Math.PI / 5 * 4;
for(var i = 1; i < 5; i++)
{
var x = radius*Math.sin(i * dig+Math.PI / 5);
var y = radius*Math.cos(i * dig+Math.PI / 5);
context.lineTo(dx+x,dy+y);
}
context.closePath();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
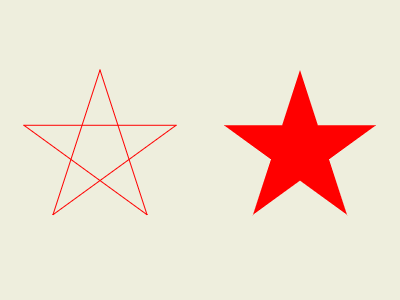
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出五角星图案1,如图1所示。

图1 五角星图案1
也可以通过绘制10条线的方式来完成五角星的绘制。编写的HTML文件的内容如下。
<!DOCTYPE html>
<head>
<title>五角星(二)</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEDD";
context.fillRect(0,0,400,300);
context.translate(100,150);
context.strokeStyle = 'red';
draw5Star(context);
context.stroke();
context.translate(150,150);
context.fillStyle = 'red';
draw5Star(context);
context.fill();
}
function draw5Star(context)
{
var r = 80;
context.beginPath()
context.moveTo(r,0);
for (var i=0;i<9;i++)
{
context.rotate(Math.PI/5);
if(i%2 == 0)
context.lineTo((r/2),0);
else
context.lineTo(r,0);
}
context.closePath();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
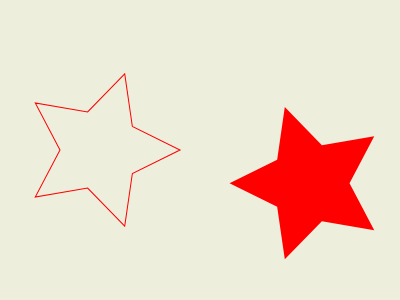
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出五角星图案2,如图2所示。

图2 五角星图案2
2.螺旋五角星
将前面的五角星经过适当缩放和旋转处理,可以绘制出螺旋五角星图案。编写的HTML代码如下。
<!DOCTYPE html>
<head>
<title>螺旋五角星</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEDD";
context.fillRect(0,0,350,300);
context.translate(180,30);
context.fillStyle = 'rgba(255,0,255,0.25)';
for(var i = 0;i < 50;i++)
{
context.translate(25,25);
context.scale(0.95,0.95);
context.rotate(Math.PI / 10);
draw5Star(context);
context.fill();
}
}
function draw5Star(context)
{
var dx = 100;
var dy = 0;
var radius = 50;
context.beginPath();
var x = radius*Math.sin(Math.PI / 5)+dx;
var y = radius*Math.cos(Math.PI / 5)+dy;
context.moveTo(x,y);
var dig = Math.PI / 5 * 4;
for(var i = 1; i < 5; i++)
{
var x = radius*Math.sin(i * dig+Math.PI / 5);
var y = radius*Math.cos(i * dig+Math.PI / 5);
context.lineTo(dx+x,dy+y);
}
context.closePath();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="350" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
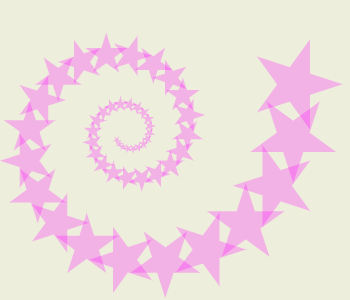
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出螺旋五角星图案,如图3所示。

图3 螺旋五角星
最新文章
- JS进阶之原型
- 解决从jenkins打开robot framework报告会提示‘Opening Robot Framework log failed ’的问题
- c# winform 调用js
- 印刷电路板(PCB)的材料
- Vim魔法堂:认识快捷键绑定
- JavaScript插件架构
- 【Android 界面效果44】Android之圆头像实例
- linux版本qq的安装
- powerdesigner for sqlserver的一些实用配置
- SVN 版本控制工具
- LVS之DR跨网段实战及高可用性
- mysql数据库-中文乱码问题解决方案
- 在SpringBoot中存放session到Redis
- 安装activeMQ(window,linux系统)
- tomcat域名绑定设置
- [1] YOLO 图像检测 及训练
- 运行程序,解读this指向---case2
- -----------MSSQL生成流水号-----------------------
- 初级安全入门——SQL注入的原理与利用
- 2019.01.24 bzoj3125: CITY(轮廓线dp)