jQuery-文件上传问题解决
2024-09-02 00:08:37
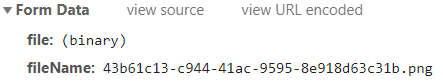
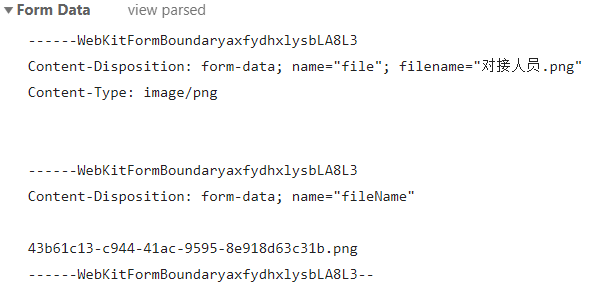
后端要求文件上传需传参数为二进制流,用form-data方式传递,如下图所示:


为了满足该输入参数要求,上传代码如下:
<input type="file" id="file" accept="image/*" capture='camera' multiple>
$('#file').change(function(){
var formData = new FormData();
formData.append('file', $('#file')[0].files[0])
formData.append('fileName','fileName.png')
$.ajax({
type: 'POST',
url: base + '/common/image/uploadImage',
data:formData,
cache: false,
processData: false,
contentType: false,
success: function(data){
},
error: function(data){
},
dataType: "json",
})
})
需要注意以下几点:
1新建一个FormData,然后append上key和value,包括文件内容和文件名。
2.contentType和processData需为false,因为FormData已经表明了contentType为form-data,无需再次设置,且无需对数据做处理。
3.cache需为false,上传文件不需要缓存,可去掉,不影响。
最新文章
- C struct结构体内存对齐问题
- 15款加速 Web 开发的 JavaScript 框架
- Odoo中的Javascript单元测试
- apk签名
- php不解析的排查步骤
- delphi的tserversocket控件如何接收16进制数
- Eclipse中Python插件PyDev的安装与配置流程
- 你好,C++(16)用表达式表达我们的设计意图——4.1 用操作符对数据进行运算
- 纯css实现slide效果
- iOS应用拨打电话
- 我的第一个Java程序
- 嵌入式linux网络配置
- logback的使用和logback.xml详解
- request param 获取
- webpack 4.x之搭建前端开发环境
- spring框架加载完成后执行上下文刷新事件(ContextRefreshedEvent)
- Tomcat虚拟根目录与虚拟目录
- 最短路算法--SPFA+嵌套map
- 彻底放弃没落的MFC,对新人的忠告! by FreeWick
- 你也可以自己写一个可爱 & 小资风格的Android加载等待自定义View - 转