uni-app 之验证码
手机APP---验证码
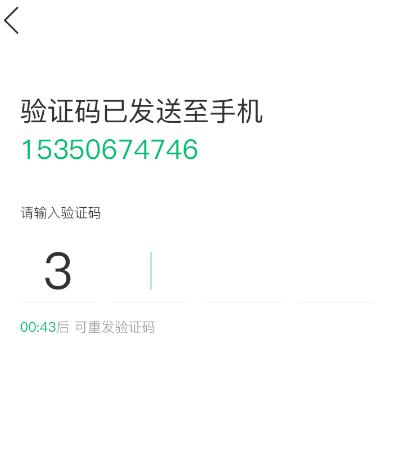
最近公司在开发手机APP,app避不可免的就是登录了,emmmm 登录验证码那必须的是有的,我们公司发给我们的图片是酱紫的~~
 这个要求大家应该都能看懂,做这个手机号啊,验证码啊,读秒这些啊,这都emmmm分分钟完成了?但是这个四位数的验证码整整折磨了我四天,啊!!!! 恶龙咆哮~
这个要求大家应该都能看懂,做这个手机号啊,验证码啊,读秒这些啊,这都emmmm分分钟完成了?但是这个四位数的验证码整整折磨了我四天,啊!!!! 恶龙咆哮~
其实这个实现 并不难,刚进入页面的时候,获取第一个input的焦点,最大长度为1,输入完成后自动跳到下一个input框,最开始的时候,focus全部为false,跳到是变为true,然后删除时,跳回到上一个input,真的是这样说的很溜,但是这个真的折磨了我四天,想了我能想到的,结果这个方案还是废弃掉了,(不包含我很菜的原因),我在解决这个问题的时候发现了一个很严重的问题,就是在uni-app上的时候使用他的input这个输入框的时候,使用它的@input的时候,他会跟v-model emmmm,怎么说,,,,姑且说是冲突把,它获取不到第一个输入数据的内容,像我上面的有四个input,但是就只能获取到他的三个数据,第一个数据是获取不到的,input出来的值跟v-model的值是对不上的,后来,我解决了这个问题,我将input里面的。detail.value的值直接赋值给了model对应的字段,‘强行’让他们一样的,BUT!!!这个问题解决完之后,还有一系列,,,直接把我逼疯emmmm,后来项目更新在急,就把这个先废弃了,等有空了向大佬请教再去研究他,然后我换了另一种方法,手动搭建还原了一个键盘,通过键盘的点击,获取值,然后我在显示在view中
具体如下:
说起这个样式,不得不说自己今天刚刚认识的一个display:table ,才发现自己是真的菜啊,别人不是白说的,我以前用display仅仅限于 none,block,inline,flex。我今天看见display:table的时候震惊坏了,后来我上了W3C仔细看了看,他讲的是将元素座位块集表格来显示,是一个类似于table的,表格前后还是带有 换行符的,看一下具体代码
html:
<view class="dialog-bd">
<view class="code-view">
<view v-for="(code,index) of codeAry" :v-key="index" class="code-item">{{code.val}}</view>
</view>
</view>
js:
codeAry: [{"val": ""}, {"val": ""}, {"val": ""}, {"val": ""}], //将四位验证码写成数组遍历
css样式:
.code-view {
height: 150upx;
display: table;
text-align: center;
margin: 0 auto;
border-collapse: separate;
border-spacing: 10px 5px;
}
.code-item {
display: table-cell;
border-bottom: 1px solid #999;
width: 136upx;
font-size: 90upx;
margin-left: 5px;
}
这样就达到了一下的效果:
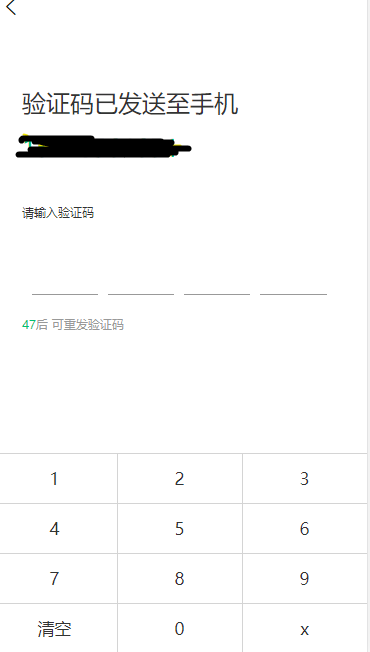
 最下面的这段就是我手写的一个键盘,通过点击键盘来获取键盘对应的值,然后显示在上面
最下面的这段就是我手写的一个键盘,通过点击键盘来获取键盘对应的值,然后显示在上面
详细代码为:
<!-- 确认验证码 -->
<template>
<view class="register">
<view class="been-sent">验证码已发送至手机</view>
<view class="phone-number">{{loginForm.phone}}</view>
<view class="code">请输入验证码</view> <view class="dialog-bd">
<view class="code-view">
<view v-for="(code,index) of codeAry" :v-key="index" class="code-item">{{code.val}}</view>
</view>
</view>
<!-- 验证码判断 -->
<view class="time" v-if="ashow">
<view class="date">{{num}}</view>
<view class="date-content">后 可重发验证码</view>
</view>
<view v-else>
<view class="again-content">还收不到验证码?请先确认手机是否安装了短信拦截软件或是欠费停机。均若不是,请尝试以下方式</view>
<view class="again-send" @click="again">重发验证码</view>
</view>
<view class="keyboard">
<view class="keyboard-line">
<view data-val="1" @click="bindKeyEvent" class="button-item">1</view>
<view data-val="2" @click="bindKeyEvent" class="button-item">2</view>
<view data-val="3" @click="bindKeyEvent" class="button-item">3</view>
</view>
<view class="keyboard-line">
<view data-val="4" @click="bindKeyEvent" class="button-item">4</view>
<view data-val="5" @click="bindKeyEvent" class="button-item">5</view>
<view data-val="6" @click="bindKeyEvent" class="button-item">6</view>
</view>
<view class="keyboard-line">
<view data-val="7" @click="bindKeyEvent" class="button-item">7</view>
<view data-val="8" @click="bindKeyEvent" class="button-item">8</view>
<view data-val="9" @click="bindKeyEvent" class="button-item">9</view>
</view>
<view class="keyboard-line">
<view data-val="clear" @click="bindKeyEvent" class="button-item">清空</view>
<view data-val="0" @click="bindKeyEvent" class="button-item">0</view>
<view data-val="delete" @click="bindKeyEvent" class="button-item">x</view>
</view>
</view>
</view>
</template> <script>
import middle from "../../middleware/login.js"
export default { data() {
return {
// 验证码四位数组
codeAry: [{
"val": ""
}, {
"val": ""
}, {
"val": ""
}, {
"val": ""
}],
// 个数
currItem: 0,
// 验证码
callResult: {
type:0,
code:null
},
// 倒数重发显示切换
ashow:true,
// 验证码长度
len: '4',
// 发送参数
loginForm:{
isLogin: true,
codeType:2
},
// 获取的类型 判断为注册用户还是忘记密码
type:0,
// 倒计时
num:60,
// 发送参数 判断用户是否存在
numlist:{
number:'',
}, }
},
onLoad(options) {
//接收上个页面的type
this.type = options.type
if(this.type == 1){
this.loginForm.codeType = 3
}
// 页面加载获取上个页面穿的手机号码
this.loginForm.phone = options.tel
// 清除定时器
clearInterval(this.timer);
// 进入页面后就开始60秒倒数
this.timer = setInterval(() => {
this.num--;
if(this.num == 0) {
this.ashow =false
clearInterval(this.timer)
}
},1000)
}, methods: {
/**
* @author 宫丽颖
* @date 2019-06-19
* @information 键盘点击事件
*/
bindKeyEvent: function(e) {
var _this = this;
var val = e.currentTarget.dataset.val;
// 键盘各种事件
switch (val) {
case "clear":
_this.clearCode();
break;
case "delete":
_this.deleteCode();
break;
default:
_this.inputVal(val);
break;
}
},
/*
* @author 宫丽颖
* @date 2019-06-19
* @information 拼接验证码
*/
getCodeValue:function(){
var codeStr = "";
this.codeAry.forEach(function(code){
codeStr+=code.val;
})
return codeStr;
},
/*
* @author 宫丽颖
* @date 2019-06-19
* @information 清空内容
*/
init: function() {
var codeAry = [];
for (var i = 0; i < this.len; i++) {
codeAry.push({
val: ""
})
}
this.codeAry = codeAry;
this.currItem = 0;
},
/*
* @author 宫丽颖
* @date 2019-06-19
* @information 清空内容事件
*/
clearCode: function() {
this.init();
}, /*
* @author 宫丽颖
* @date 2019-06-19
* @information 回退x 事件
*/
deleteCode: function() {
if (this.currItem > 0) {
this.codeAry[this.currItem - 1].val = "";
this.currItem--;
}
},
/**
* @author 宫丽颖
* @date 2019-06-19
* @information 输入内容
*/
inputVal: function(val) {
if (this.currItem < this.len) {
this.codeAry[this.currItem].val = val;
this.currItem++;
}
if (this.currItem == this.len) {
this.execuCall(1);
}
}, /*
* @author 宫丽颖
* @date 2019-06-19
* @information 输入完成后验证验证码
*/
execuCall:function(type){
let _this = this
this.callResult.type = type;
if(type == 1){
this.callResult.code = this.getCodeValue();
this.loginForm.code = this.callResult.code
middle.codeLogin(this.loginForm).then(res => {
if(res.statusCode == 1000){
uni.setStorage({
key: "phone",
data: this.loginForm.phone
})
uni.showToast({
title: '验证通过:'+ this.loginForm.code,
duration: 2000
});
setTimeout(() => {
uni.navigateTo({
url:`/pages/login/SetUpPassword?tel=${this.loginForm.phone}&type=${this.type}`
})
},500)
}
clearInterval(this.timer)
})
.catch(error =>{
uni.showModal({
title: '提示',
content: '验证码错误,请重新输入',
showCancel:false,
confirmColor:'#00c16f',
success: function (res) {
_this.init()
}
});
}) }
},
/*
* @author 宫丽颖
* @date 2019-06-19
* @information 重新发送验证码
*/
again:function () {
this.ashow = true
this.num = 60;
this.timer = setInterval(() => {
this.num--;
if(this.num == 0) {
this.ashow =false
clearInterval(this.timer)
}
},1000)
// 将手机号赋值给number
this.numlist.number = this.loginForm.phone
// 访问验证码接口
middle.getCode(this.numlist) },
}
}
</script> <style>
</style>
各位大佬,代码仅供参考,若有不足,还请改正~~~
最新文章
- 删除docker的运行目录出错
- Android 屏幕适配
- 用FileInputStream实现文本复制
- grep命令学习
- GDB教程详解
- css实现鼠标经过导航文字偏位效果
- 如何实现一个c/s模式的flv视频点播系统
- myecplise 打开报错 Errors occurred during the build. Errors running builder 'DeploymentBuilder' on project 'myf'. Java.lang.NullPointerException
- 【转】部署web项目到weblogic上启动错误
- .Net Web开发中实现剪切板功能
- RACSignal的Subscription深入
- 设计模式之“Decorator”注疏#02
- “《编程珠玑》(第2版)第2章”:B题(向量旋转)
- PRESTO安装部署和参数说明(一)
- markdown 语法小结
- asp.net core 依赖注入实现全过程粗略剖析(1)
- 详解JS中DOM 元素的 attribute 和 property 属性
- Spring的LoadTimeWeaver(代码织入)(转)
- [Django学习]分页
- NSString 属性为啥用copy 不用strong