SwiftUI 官方教程(四)
SwiftUI 官方教程(四)
4. 自定义 Image View
搞定名称和位置 view 后,我们来给地标添加图片。
这不需要添加很多代码,只需要创建一个自定义 view,然后给图片加上遮罩、边框和阴影即可。

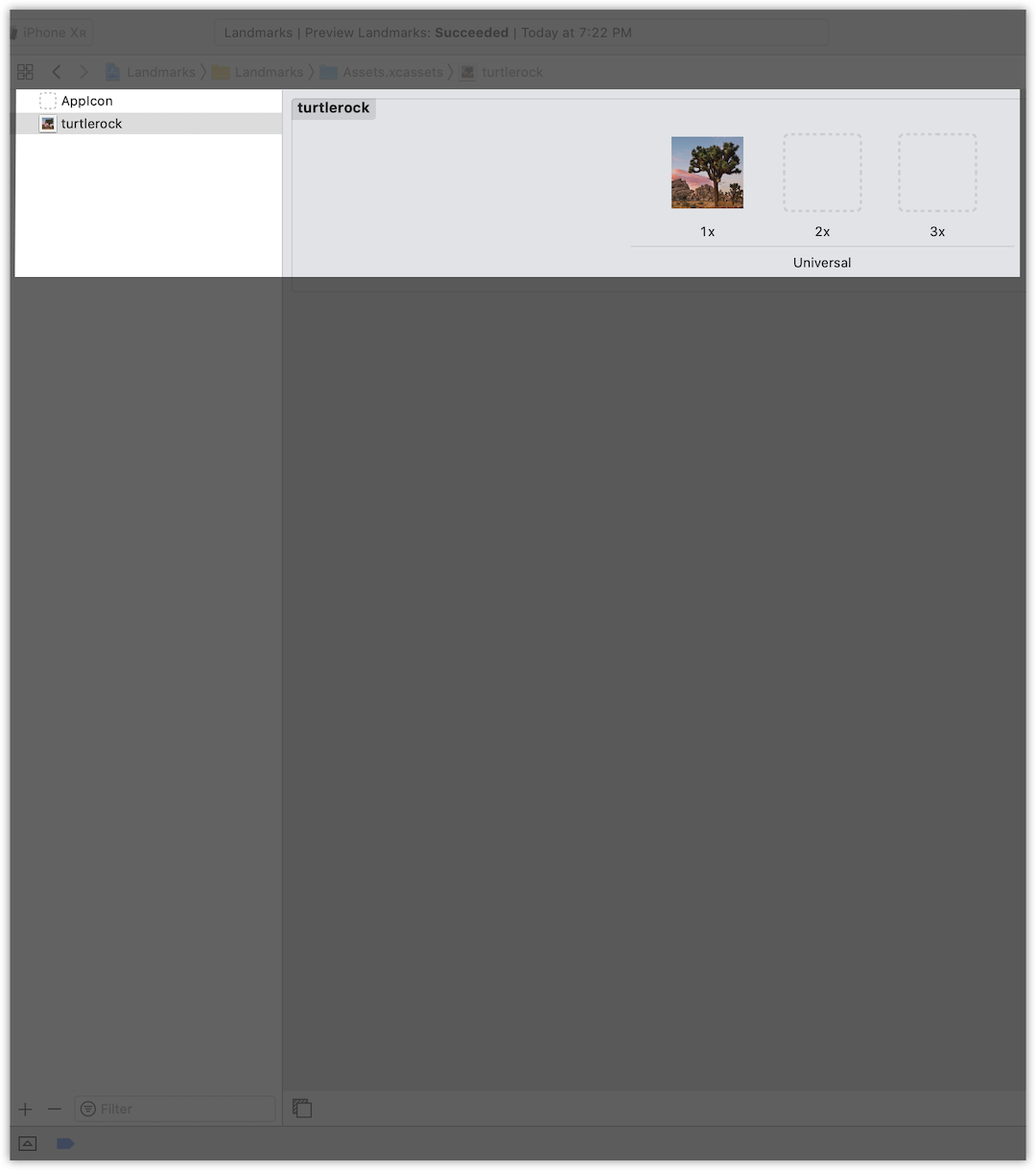
首先将图片添加到项目的 asset catalog 中。
SwiftUI 官方教程
4.1 在项目的 Resources 文件夹中找到 turtlerock.png ,将它拖到 asset catalog 的编辑器中。 Xcode 会给图片创建一个 image set 。

接下来,创建一个新的 SwiftUI view 来自定义 image view。
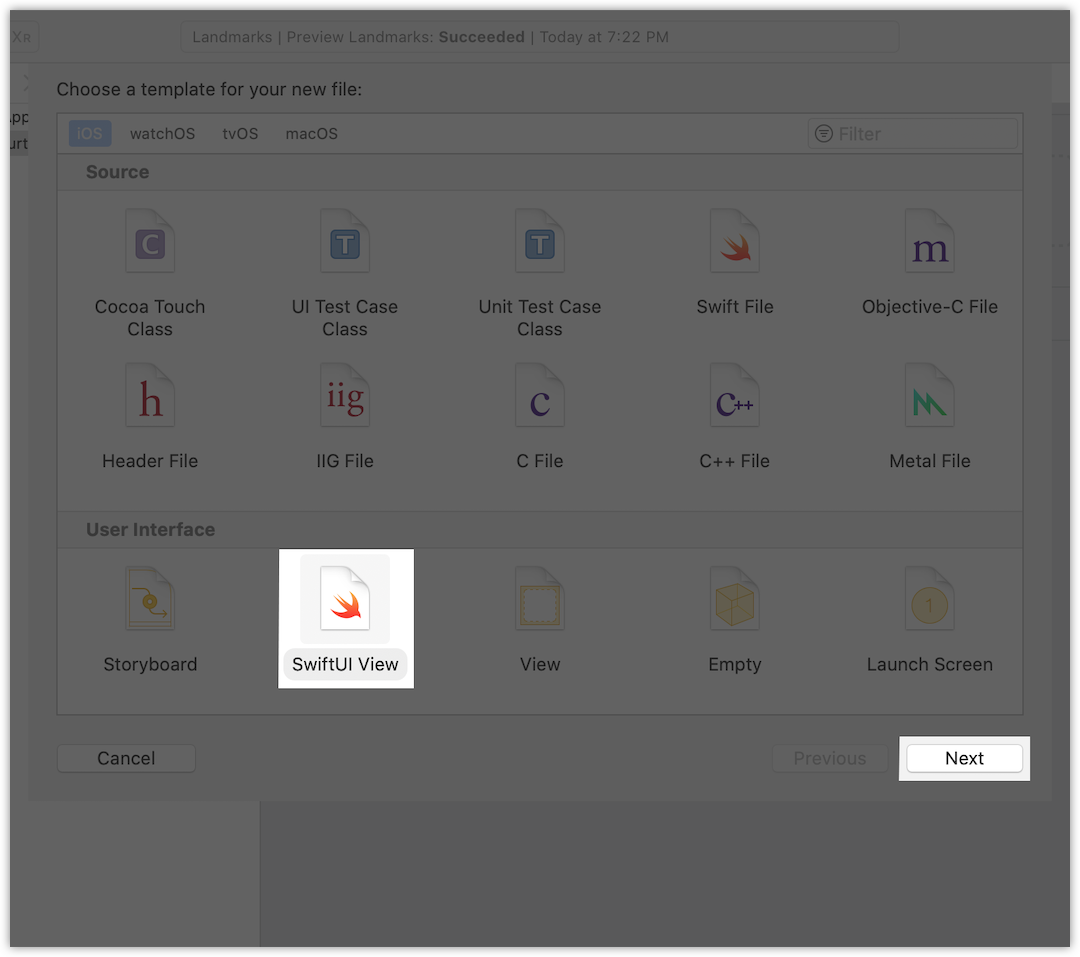
4.2 选择 File > New > File 打开模板选择器。在 User Interface 中,选中 SwiftUI View ,然后单击 Next 。将文件命名为 CircleImage.swift ,然后单击 Create 。

现在准备工作已完成。
SwiftUI教程

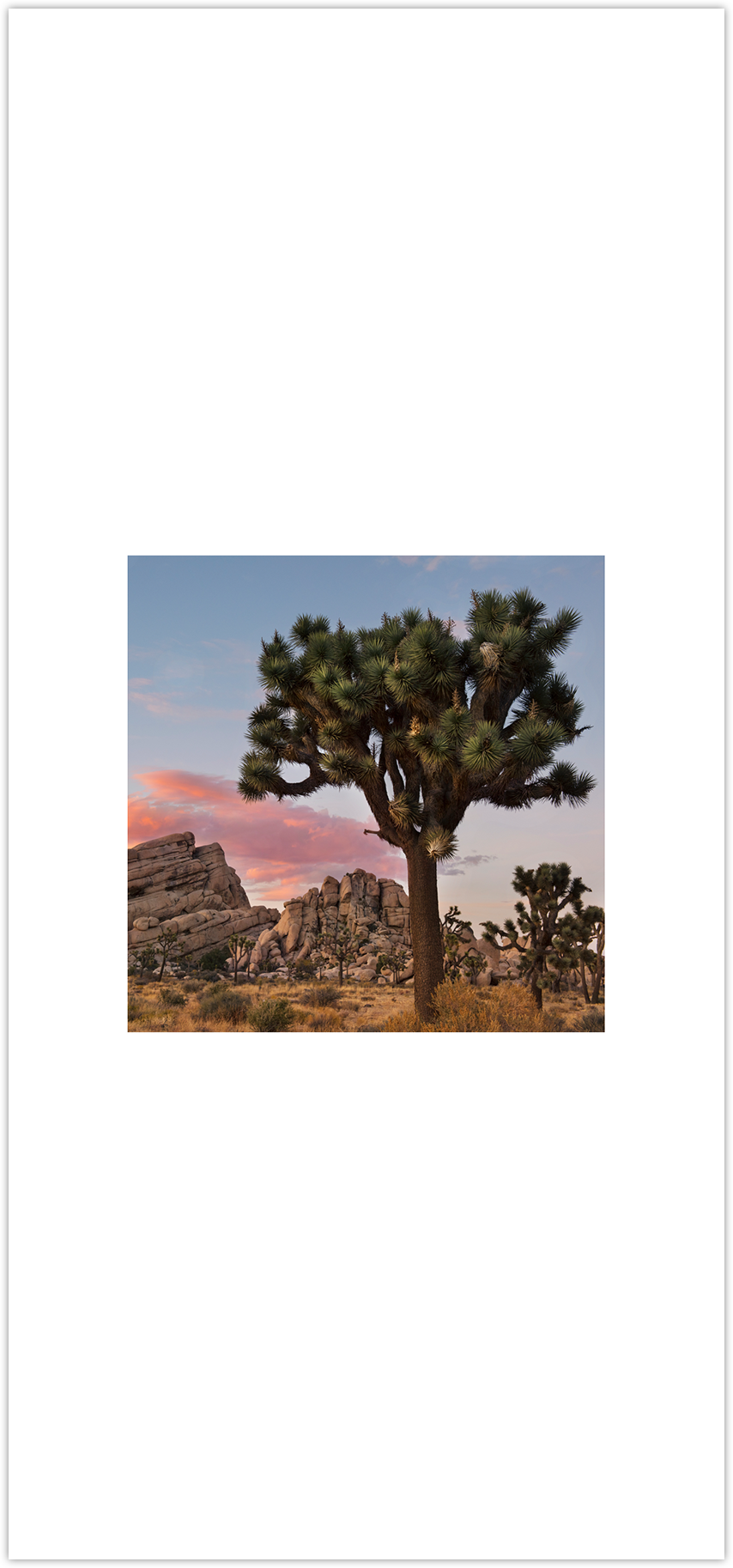
4.3 使用 Image(_:) 初始化方法将 text view 替换为 Turtle Rock 的图片。
CircleImage.swift
import SwiftUI
struct CircleImage: View {
var body: some View {
Image("turtlerock")
}
}
struct CircleImage_Preview: PreviewProvider {
static var previews: some View {
CircleImage()
}
}

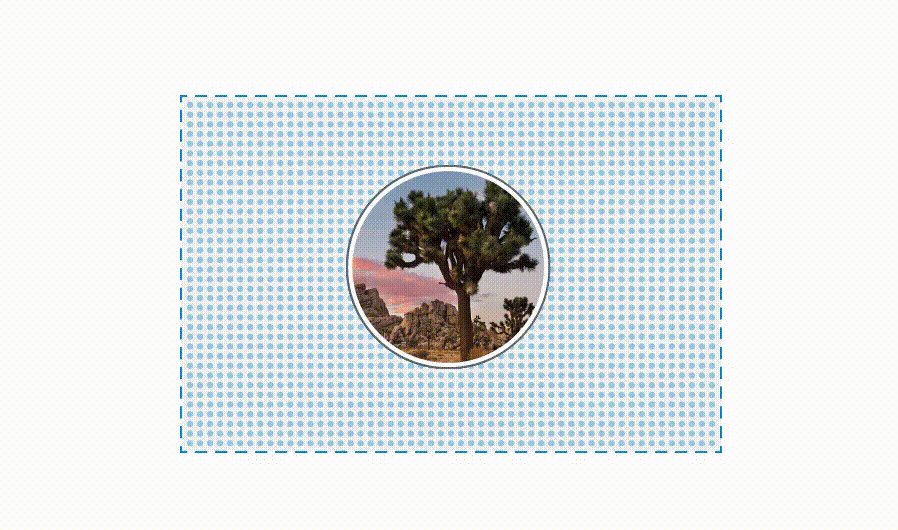
4.4 调用 .clipShape(Circle()) ,将图像裁剪成圆形。
SwiftUI教程
Circle 可以当做一个蒙版的形状,也可以通过 stroke 或 fill 形成 view。
CircleImage.swift
import SwiftUI
struct CircleImage: View {
var body: some View {
Image("turtlerock")
.clipShape(Circle())
}
}
struct CircleImage_Preview: PreviewProvider {
static var previews: some View {
CircleImage()
}
}

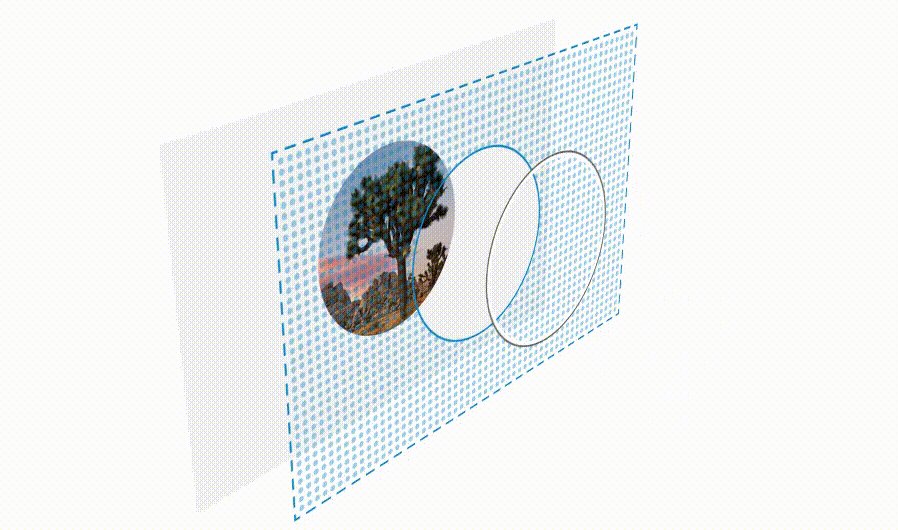
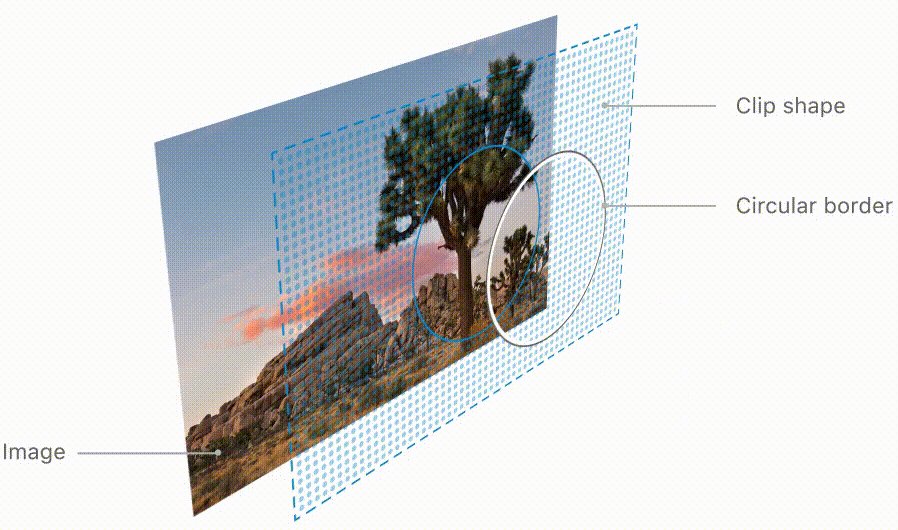
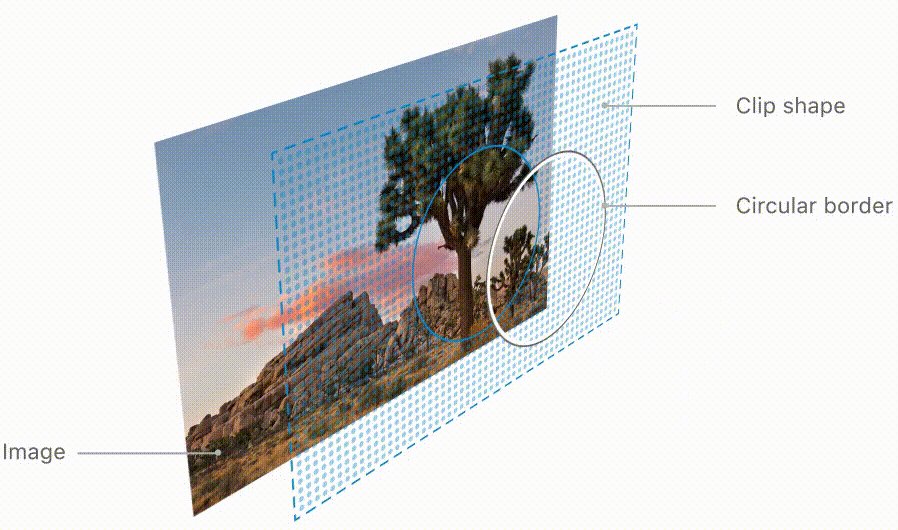
4.5 创建另一个 gray stroke 的 circle ,然后将其作为 overlay 添加到图片上,形成图片的边框。
CircleImage.swift
import SwiftUI
struct CircleImage: View {
var body: some View {
Image("turtlerock")
.clipShape(Circle())
.overlay(
Circle().stroke(Color.gray, lineWidth: 4))
}
}
struct CircleImage_Preview: PreviewProvider {
static var previews: some View {
CircleImage()
}
}

4.6 接来下,添加一个半径为 10 point 的阴影。
CircleImage.swift
import SwiftUI
struct CircleImage: View {
var body: some View {
Image("turtlerock")
.clipShape(Circle())
.overlay(
Circle().stroke(Color.gray, lineWidth: 4))
.shadow(radius: 10)
}
}
struct CircleImage_Preview: PreviewProvider {
static var previews: some View {
CircleImage()
}
}

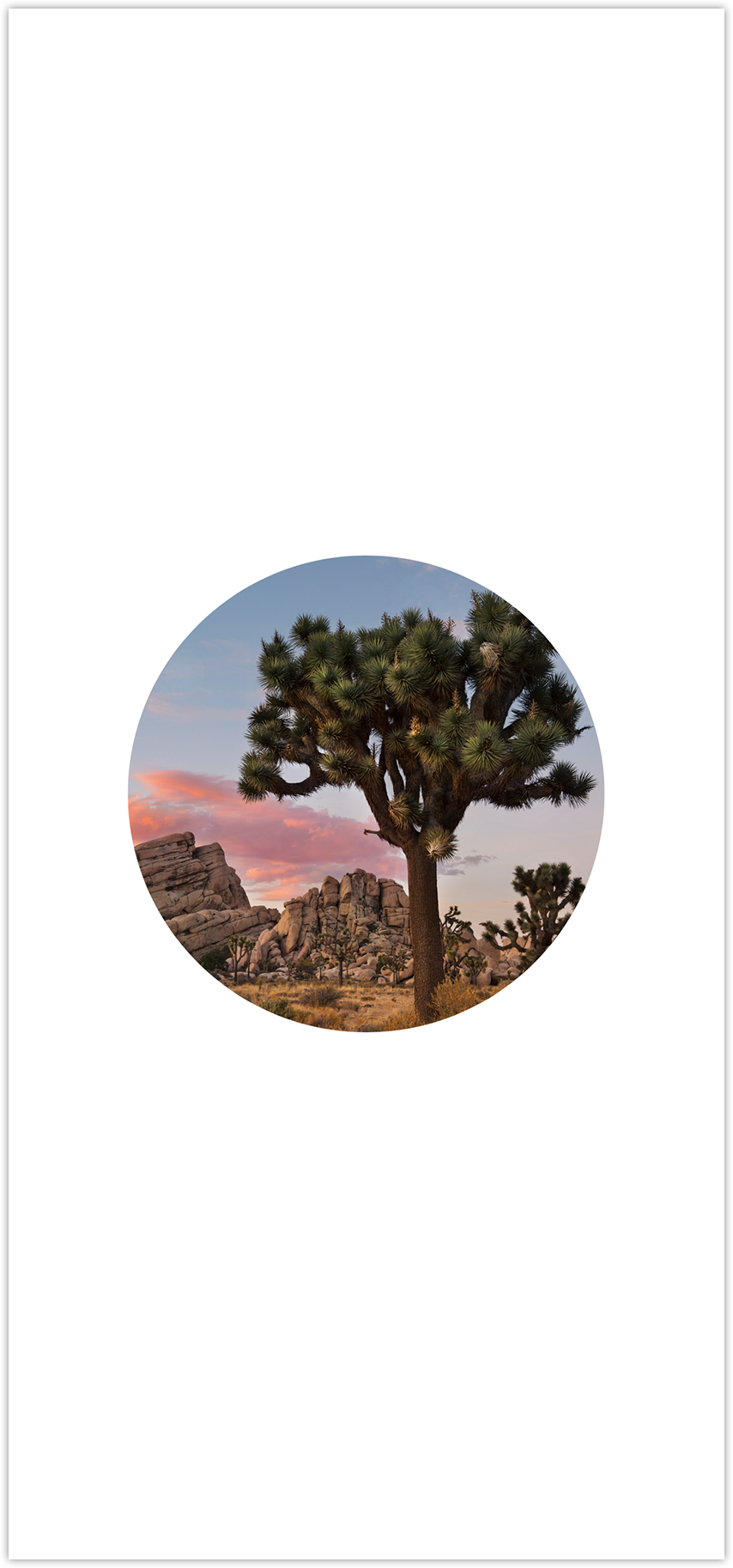
4.7 将边框的颜色改为 white ,完成 image viewSwiftUI教程
CircleImage.swift
import SwiftUI
struct CircleImage: View {
var body: some View {
Image("turtlerock")
.clipShape(Circle())
.overlay(
Circle().stroke(Color.white, lineWidth: 4))
.shadow(radius: 10)
}
}
struct CircleImage_Preview: PreviewProvider {
static var previews: some View {
CircleImage()
}
}


最新文章
- 13.final关键字
- HTML5商城开发三 jquery 星星评分插件
- BZOJ 1068: [SCOI2007]压缩
- ubuntu安装文件比较工具Meld
- C#For循环
- php中$this、static、final、const、self 等几个关键字的用法
- HttpMessageConverter用法
- android的原理--为什么我们不需要手动关闭程序
- Node爬虫
- Mysql经常使用命令
- 作为IT行业计算机从业人士,不要做“邻居盖新房,你就是背后放火的那种人”
- bzoj1061 志愿者招募
- java集合(1)
- Spring boot 的自动配置
- vc-mysql-sniffer统计MySQL的SQL分布
- 解决tomcat中文传输乱码问题
- VS Code 的常用快捷键和插件
- 各平台免费翻译API
- pgm5
- ecplise里的run as里只有run configurations是怎么回事?