前端开发—CSS 盒子、浮动、定位
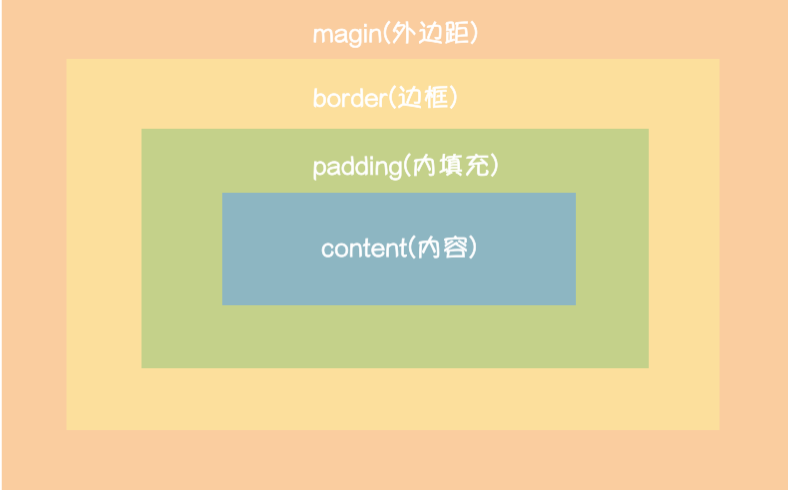
| 盒子模型 margin padding border content |
- margin: 用于控制元素与元素之间的距离;body自带 8 像素的margin 需要手动去除。(快递盒之间的间距)
- padding: 用于控制内容与边框之间的距离。(快递盒与快递物体之间的缝隙)
- Border(边框): 围绕在内边距和内容外的边框。(快递盒的厚度)
- Content(内容): 盒子的内容,显示文本和图像。(快递物体的大小)

margin 外边距
缩写方式 { margin : 5px 10px 15px 20px } 分别代表 上右下 左
padding 内填充
缩写方式 { padding : 5px 10px 15px 20px } 同上
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
| 浮动 float |
在CSS的样式中,是由三维空间的概念的,不仅由xy坐标位置,也存在有不可见的Z轴,在不使用浮动效果的时候,样式好比贴在墙上的墙纸,固定它的不是胶水而是一个个的标签,在添加浮动属性后,该内容就会脱离原来的位置,向上进入到新的维度。
浮动元素会生成一个块儿级框,无论它本身是什么元素。浮动的副作用是父标签塌陷,清理浮动的固定操作方式:
.clearfix:after {
content: "";
display: block;
clear: both;
}
三种取值 left right none
| overflow 溢出属性 |
| 值 | 描述 |
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inheri | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>圆形的头像示例</title>
<style>
* {
margin:;
padding:;
background-color: #eeeeee;
}
.header-img {
width: 150px;
height: 150px;
border: 3px solid white;
border-radius: 50%;
overflow: hidden;
}
.header-img>img {
width: 100%;
}
</style>
</head>
<body> <div class="header-img">
<img src="https://pic.cnblogs.com/avatar/1342004/20180304191536.png" alt="">
</div> </body>
</html>
圆形头像示例
| 定位 position |
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
脱离文档流: 绝对定位 固定定位 不脱离文档流: 相对定位
| z-index |
#i2 {
z-index: 999;
}
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。与通过色彩rgba()设置的区别在于 opacity可以调整任何内容,而色彩只能更改背景颜色。
最新文章
- 关于JavaScript初级的知识点一(持续更新 )
- TouchSlop与VelocityTracker认识
- python gzip,bz2学习
- INDEX_JOIN
- Dot Net设计模式—MVC模式
- Carthage&&cocopads 摘抄笔记
- 伸缩放大的js
- 深入浅出数据结构C语言版(4)——表与链表
- java包装类简析
- python实现简单的登录管理
- CentOS7 离线安装MySQL
- Hadoop记录-yarn ResourceManager Active频繁易主问题排查(转载)
- javascript:控制台详解
- Oracle中为表设置自动增长的标识列
- 结合OPENSIFT源码详解SIFT算法
- 在源文件(.c)和头文件(.h)中声明和定义的区别——C语言
- nginx作为web服务以及nginx.conf详解
- onSaveInstanceState场景
- ORM模板层
- Installing IIS 8 on Windows Server 2012微软官方安装指导
热门文章
- 【codeforces 798B】Mike and strings
- WebFont与页面font-icon图标研究
- ASP.NET--常用ORM框架
- Maven错误:[ERROR] No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JDK?的解决方法
- MySQL 5.7并行复制时代
- Codeforces 474 C. Captain Marmot
- 编写MyLayer,2 锚点,3 精灵的创建,4 zorder
- PHP自己定义函数及数组
- 【HDOJ 1009】 CRB and String
- 用SecureCRT在linux系统下载文件