多行文字的垂直居中或高度不同的图片垂直居中---:after伪类+content
2024-09-07 06:37:50
如何让多行文字垂直居中?或者如何让图片垂直居中?
1.demo--css
.box {
width: 300px;
height: 300px;
background-color: #f5e79e;
text-align: center;
font-size:; //父元素设置为0祛除换行符或空格
}
.box img {
vertical-align: middle;
}
.box span {
font-size: 20px;
width: 220px;
display: inline-block; //居中的元素必须是inline-block或inline-blick类型
vertical-align: middle; //必须
text-align: left;
}
.box:after {
display: inline-block; //必须
width:;
height: 100%;
content: "center";
vertical-align: middle; //必须
overflow: hidden;
}
2.demo--html
<div class="box">
<!--<img width="200" src="data:images/s.png" >-->
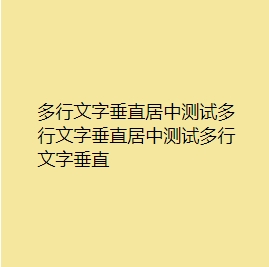
<span>多行文字垂直居中测试多行文字垂直居中测试多行文字垂直</span>
</div>
3.效果图


4.备注
4.1原理: 具有vertical-align:middle属性的图片靠在一起是会垂直居中对齐的。其实不只是图片只要是inline-block属性或是类似inline-block属性的两个或以上元素靠在一起都可以实现垂直居中对齐。
4.2实现方法:我们可以自己造一个带有vertical-align:middle属性的隐藏元素,然后让我们需要的文字元素或者图片元素跟它靠在一起实现垂直居中对齐。利用content内容生成技术,用:after伪类+content生成 width: 0; height: 100%; 并带有display:inline-block;和vertical-align:middle;属性的实体标签就行了。
4.3参考文章:https://www.zhangxinxu.com/wordpress/2010/09/after%E4%BC%AA%E7%B1%BBcontent%E5%86%85%E5%AE%B9%E7%94%9F%E6%88%90%E5%B8%B8%E8%A7%81%E5%BA%94%E7%94%A8%E4%B8%BE%E4%BE%8B/
最新文章
- 【转】Java时间日期包 JodaTime
- jQuery Validate 表单验证插件----自定义一个验证方法
- 驱动makefile
- 之前采用的是Helper类的方法重构时改用了扩展方法
- 树形dp入门
- 使用js在新窗口中POST数据
- js 性能优化整理之 高频优化
- Qt样式表使用注意项
- 【Java学习笔记之四】java进制转化
- for循环,数组
- 使用locate 的正则查询 查找所有main.c
- 基于SpringBoot+Mybatis+AntDesign快速开发平台,Jeecg-Boot 1.1 版本发布
- UVA12888 【Count LCM】(莫比乌斯反演)
- static_cast<void>(0)的意义及NDEBUG assert的使用
- iOS UIScrollView 3种分页方法,间隔实现
- FFMpeg笔记(一) 使用FFmpeg将任意格式图片转换成任意格式图片
- nyoj----522 Interval (简单树状数组)
- 浅谈C# application.DoEvent作用
- android极光推送
- 智能家居入门DIY——【三、GP2Y10之颗粒物传感器】