Vue中devtools安装使用
2024-08-29 21:57:35
vue.js的devtools安装
安装
1.github下载地址:https://github.com/vuejs/vue-devtools
2.下载好后进入vue-devtools-master工程 执行npm install ----->npm run build.
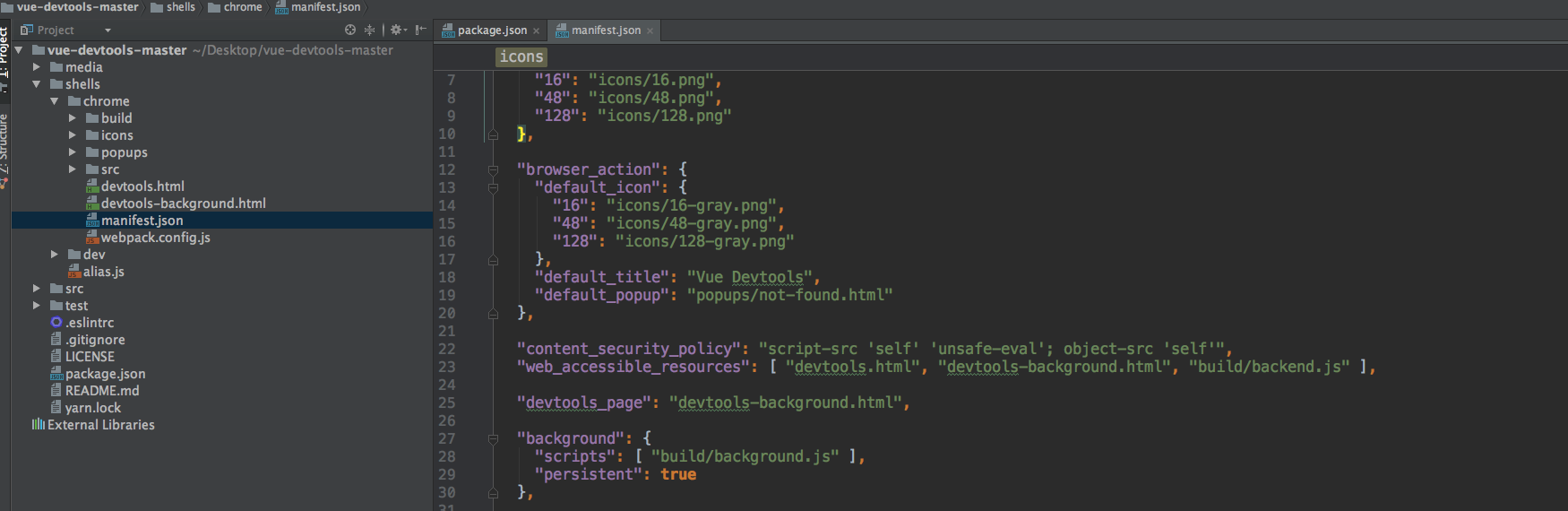
3.修改manifest.json 中的persistent为true

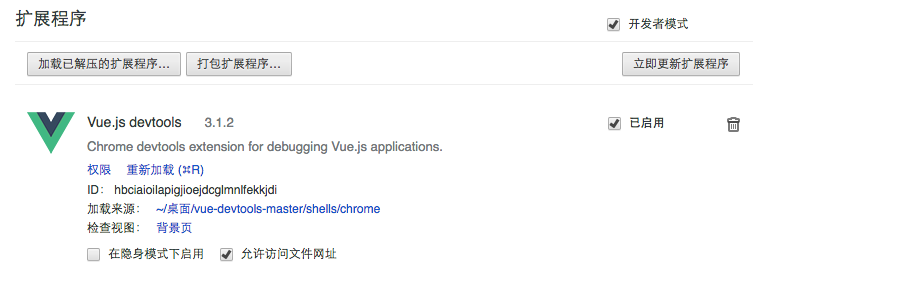
4.打开谷歌浏览器设置--->扩展程序--》勾选开发者模式---》添加工程中的shells-->chrome的内容或者直接拖动shells-->chrome,至此恭喜已经安装成功!!!

5.打开自己的vue项目中,如果是有vue-cli构建的项目,执行npm run dev,打开http://localhost:8080/ 服务器调试地址;至此完成devtools的安装;
使用
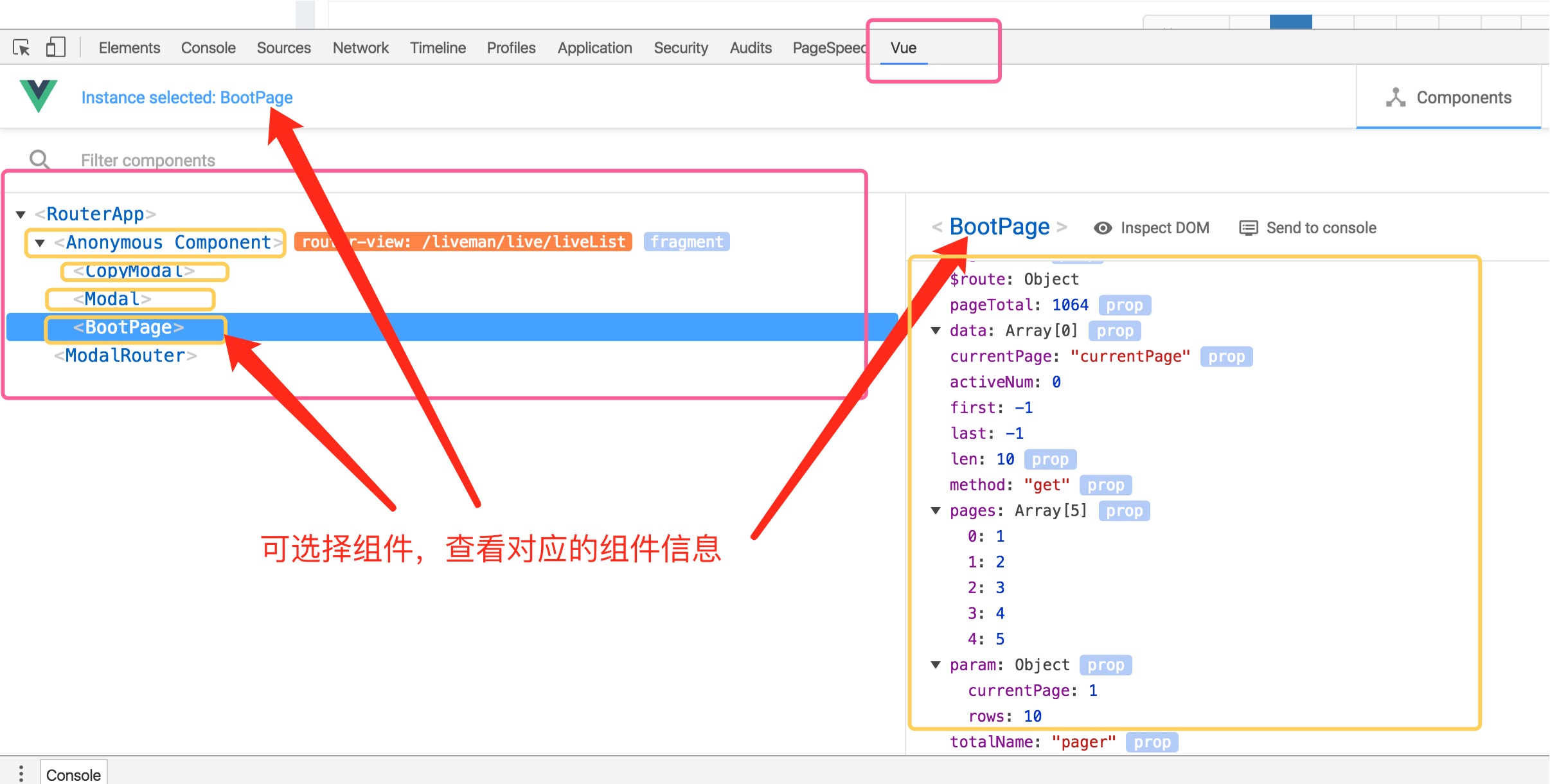
打开vue项目,在控制台选择vue:

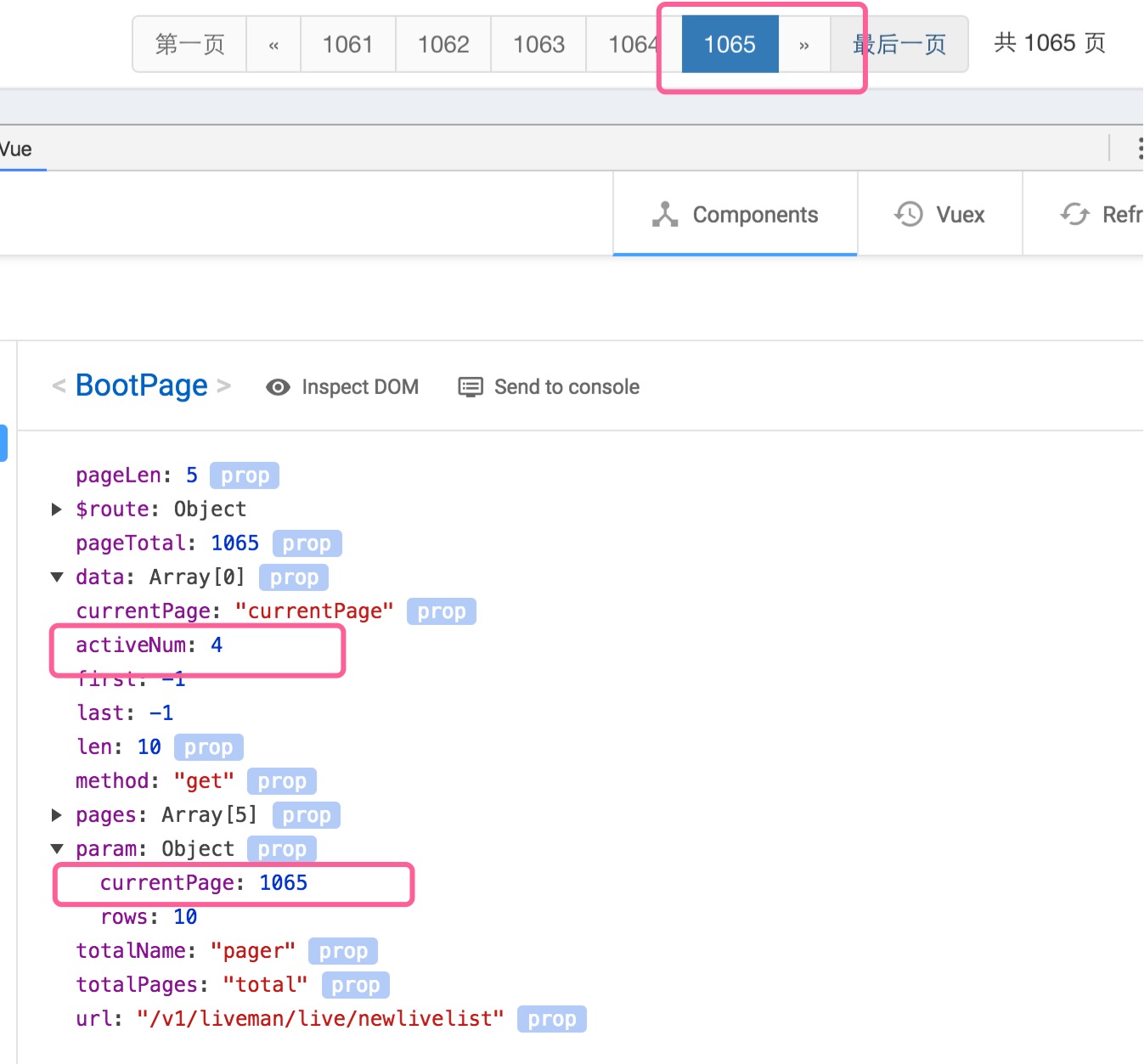
5. 可操作组件查看信息变化(例如分页组件)
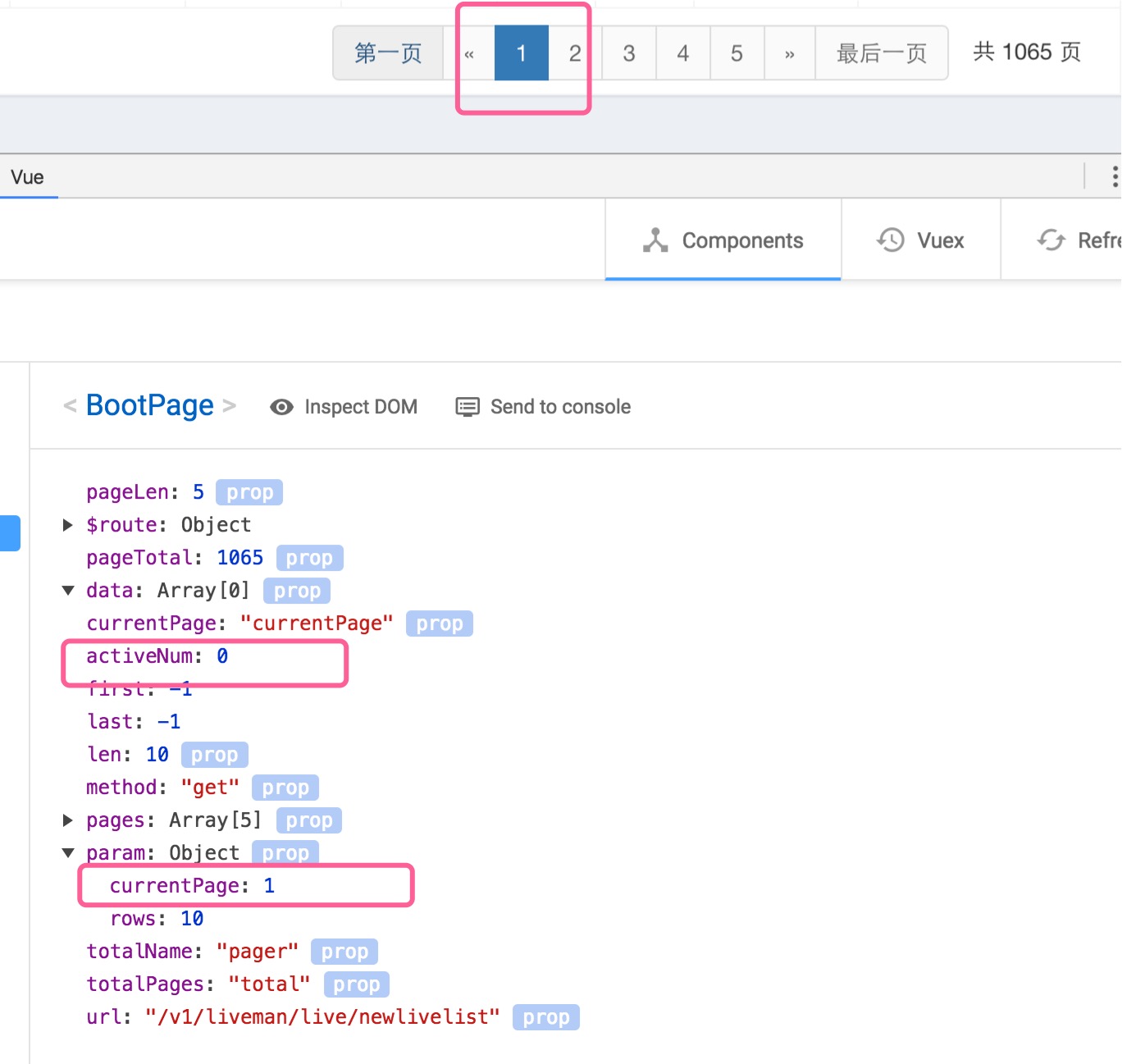
选择第一页:

选择最后一页:

最新文章
- 【csuoj1014】 西湖三人行
- co css规范
- uTenux-OS-Task再探
- SystemInfo.deviceUniqueIdentifier 返回机器码
- linux ssh rsa免输入密码
- Java基础知识强化97:final、finally、finally区别
- grep的用法笔记
- mac电脑安装apache,不能启动
- ABAP调试
- requests-post请求
- innerText、innerHtml与value
- ssh 端口更改或ssh 远程接不上的问题(尤其是国外服务器)
- MFC原理第四讲.动态创建机制
- .net core 配置
- Centos6.9下RabbitMQ集群部署记录
- asp 调用 vb(activex dll) ,参数传递(传引用)需要注意
- (转)python3 urllib.request.urlopen() 错误UnicodeEncodeError: 'ascii' codec can't encode characters
- SDL操作笔记
- 第五章 HashMap源码解析
- 笔记三:python乱码深度剖析一