clear属性来取消浮动
2024-08-28 07:30:06
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
例子:
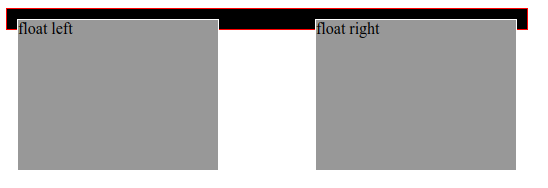
没用clear的情况下
<style>
.c1{
width: 500px;
background-color:#000;
border:1px solid #F00;
padding:10px;
}
.c1_left,.c1_right{
width:200px;
height:150px;
border:1px solid #FFF;
background-color: #999;
}
.c1_left{
float: left;
}
.c1_right{
float:right;
}
</style>
<body>
<div class="c1">
<div class="c1_left">float left</div>
<div class="c1_right">float right</div>
</div>
</body>

这样就达不到我们预期的效果
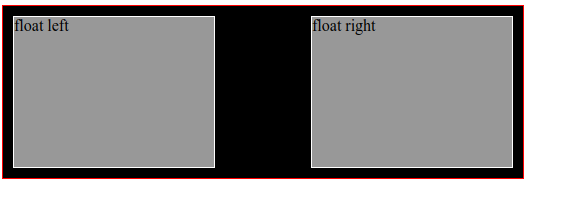
加clear:both清除浮动
<style>
.c1{
width: 500px;
background-color:#000;
border:1px solid #F00;
padding:10px;
}
.c1_left,.c1_right{
width:200px;
height:150px;
border:1px solid #FFF;
background-color: #999;
}
.c1_left{
float: left;
}
.c1_right{
float:right;
}
.clear{
clear:both;
}
</style>
<body>
<div class="c1">
<div class="c1_left">float left</div>
<div class="c1_right">float right</div>
<div class="clear"></div>
</div>
</body>

....
最新文章
- js 判断客户端浏览器
- 关于Core Animation(转载部分内容)
- WCF之常见异常整理(不断更新中...)
- wpf 下面用MVVC的RelayCommand命令引发的一个异常
- AC日记——产生数 codevs 1009 (弗洛伊德)(组合数学)
- BZOJ 1052 覆盖问题
- 数据结构(线段树):BZOJ 1018: [SHOI2008]堵塞的交通traffic
- C++通过WIN32 API获取逻辑磁盘详细信息
- C#委托的回调机制
- swift闭包-备
- iOS自动打发布包-备用
- 【状态DP】 HDU 1074 Doing Homework
- 开源的.NET媒体文件操作组件TagLib#解析
- ReactJS基础(续)
- PHP树结构,实现无限分级
- AOP TP框架有感
- POJ - 3126 bfs + 素数筛法 [kuangbin带你飞]专题一
- ceph使用对象网关
- 1.搭建Angular2项目
- A - Shashlik Cooking CodeForces - 1040B