amazeui的表单开关插件的自定义事件必须添加.bootstrapSwitch 命名空间,给了我们什么启示
2024-10-01 06:28:48
amazeui的表单开关插件的自定义事件必须添加.bootstrapSwitch 命名空间,给了我们什么启示
一、总结
一句话总结:详细看使用文档(说明文档说的真的是非常详细呢,不过循序渐进,不同阶段看懂的内容不同)
a、使用插件的时候必须非常详细的看使用文档
b、一些插件的自定义事件是有命名空间的,插件无法使用的时候可以往这上面想
c、on方法绑定事件可以带命名空间
d、amazeui给的插件扩展库还挺有用的
1、amazeui除了插件还有插件扩展库给我们什么启示?
别的前端框架也很有可能有插件扩展库,找到可以非常方便工作
2、on方法如何给绑定的自定义事件添加命名空间.bootstrapSwitch?
$('#my-checkbox').on('switchChange.bootstrapSwitch', function(event, state) {
console.log(this); // DOM element
console.log(event); // jQuery event
console.log(state); // true | false
});
3、插件的自定义事件的使用注意什么?
注意是否支持自定义事件,或者是否给自定义事件加了命名空间
还有注意是否用的默认属性,这里不是用的checked,而是传过来的state表示状态
<script>
function showGoodsPrice(){
$('.sg_can_sold_item').hide();
$('#sg_can_sold').click(function () {
if ($(this).prop("checked")){
$(this).val('1');
//alert($(this).val());
$('.sg_can_sold_item').show();
}else{
$(this).val('0');
//alert($(this).val());
$('.sg_can_sold_item').hide();
}
});
/*********上面部分自定义事件使用错误,下面是对的***/
$('#sg_can_sold').on('switchChange.bootstrapSwitch', function(event, state) {
$('.sg_can_sold_item').hide();
if(state){
$(this).val('1');
$('.sg_can_sold_item').show();
}else{
$(this).val('0');
$('.sg_can_sold_item').hide();
}
console.log(this); // DOM element
console.log(event); // jQuery event
console.log(state); // true | false
});
}
showGoodsPrice();
</script>
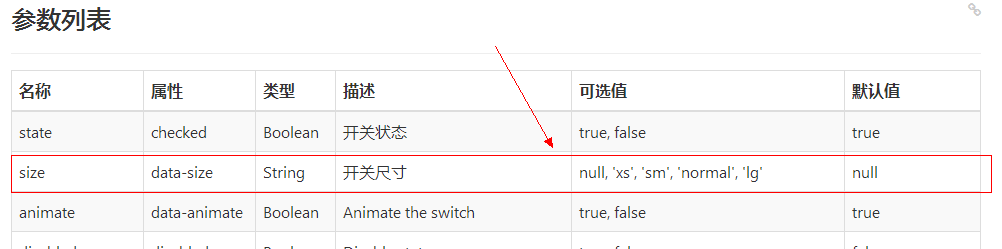
4、使用插件的时候,插件的参数列表如何使用?
举一反三或者普通的键值对,这里是举一反三,所以插件可以多关注参数表

参数列表一条数据:
| size | data-size | String | 开关尺寸 | null, 'xs', 'sm', 'normal', 'lg' | null |
使用:
<input id="sg_can_sold" class="am-radius" name="sg_can_sold" type="checkbox" data-off-color="warning" data-size="xs" data-am-switch />
5、jquery里面的prop()方法如何使用?
好像是checkbox的专属方法,jquery里面的例子全是checkbox的
$('.sg_can_sold_item').hide();
if($('#sg_can_sold').prop('checked')==true){
$('.sg_can_sold_item').show();
}
二、amazeui的表单开关插件的自定义事件必须添加.bootstrapSwitch 命名空间
1、相关知识

2、代码
<script>
function showGoodsPrice(){
$('.sg_can_sold_item').hide();
$('#sg_can_sold').click(function () {
if ($(this).prop("checked")){
$(this).val('1');
//alert($(this).val());
$('.sg_can_sold_item').show();
}else{
$(this).val('0');
//alert($(this).val());
$('.sg_can_sold_item').hide();
}
});
/*********上面部分自定义事件使用错误,下面是对的***/
$('#sg_can_sold').on('switchChange.bootstrapSwitch', function(event, state) {
$('.sg_can_sold_item').hide();
if(state){
$(this).val('1');
$('.sg_can_sold_item').show();
}else{
$(this).val('0');
$('.sg_can_sold_item').hide();
}
console.log(this); // DOM element
console.log(event); // jQuery event
console.log(state); // true | false
});
}
showGoodsPrice();
</script>
最新文章
- 由一个多线程共享Integer类变量问题引起的。。。
- PHP合并2个数字键数组的值
- 分享一些关于PHP时间函数的常用时间
- CSS3 text-overflow 属性
- 【转】Asp.Net MVC及Web API框架配置会碰到的几个问题及解决方案
- android 监听软键盘的收起与打开
- 3.7 嵌入式SQL
- linux启动init流程(转)
- UDP模式与TCP模式的区别
- iOS 使用COPY声明NSSTRING属性
- explain 用法详解
- 【Python爬虫基础】抓取知乎页面所有图片
- Chapter 4: Spring and AOP:Spring's AOP Framework -- draft
- 更好地认知Azure
- python简单实现websocket
- 最新swift4.0 图片进行尺寸大小及体积压缩
- ToastCustomUtil【简单的Toast封装类】【自定义Toast的显示风格】
- 关于html5中的 网页图标问题
- centos 下部署django nginx+uwsgi
- Jmeter--报错 WARNING: Could not open/create prefs root node Software\JavaSoft\Prefs at root 0x80000002. Windows RegCreateKeyEx(...) returned error code 5.