8.css背景
2024-08-28 07:48:29
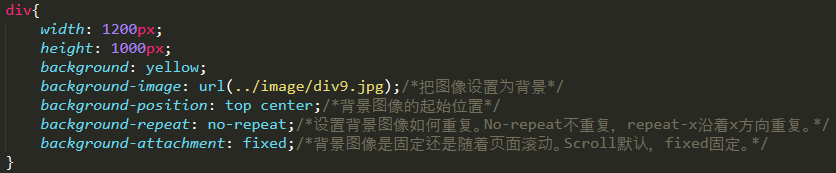
①Background-attachment背景图像是固定还是随着页面滚动。Scroll默认,fixed固定。
②Background-color背景颜色。
③Background-image把图像设置为背景。
④Background-position背景图像的起始位置。
方向:left,right,center,top,bottom可以两两配合使用。
百分比:左上角是0% 0%,右下角100% 100%。
像素:左上角是0 0。
⑤Background-repeat设置背景图像如何重复。No-repeat不重复,repeat-x沿着x方向重复。

最新文章
- GCC编译器使用
- WebApi 消息拦截
- QEMU 使用的镜像文件:qcow2 与 raw
- HighCharts常用设置(摘抄笔录)
- NSString和NSDate的转换
- python实战===生成随机数
- iOS js oc相互调用(JavaScriptCore 下)
- CSS水平垂直居中!
- 023合并K个链表并排序
- SATA主机协议的FPGA实现之物理层设计
- np.array与np.ndarray区别
- Chrome查看HTTP
- EXCEL 将网络图片地址插入为锁定的图片单元格宏
- Windows 消息【二】窗口函数
- 梦殇 chapter five
- [Visual Studio] [Config] [Transformation] [SlowCheetah] 在非Web工程中使用Transformation
- C++之new、delete 与malloc、free的异同
- html5之history对象理解
- Express 框架的安装
- mysql 03