JQuery (总结)
2024-08-25 06:01:21
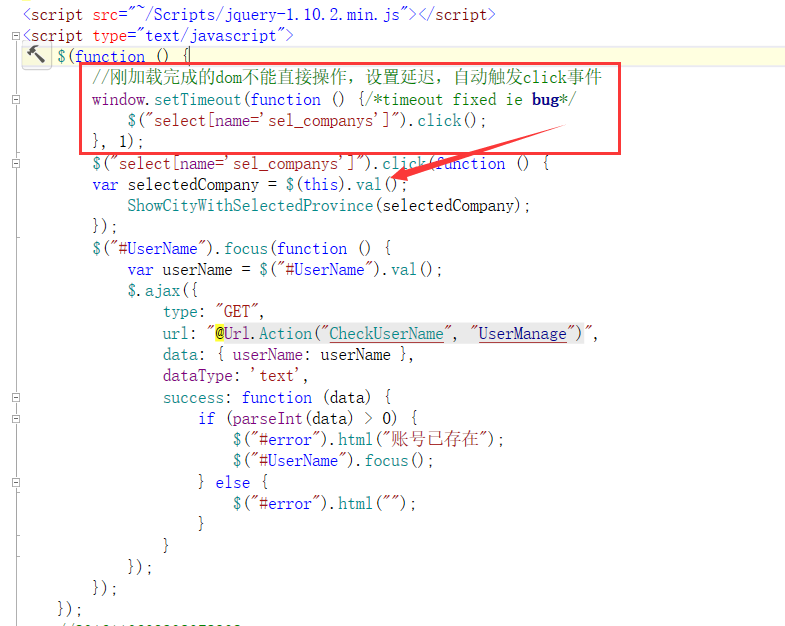
延迟触发事件

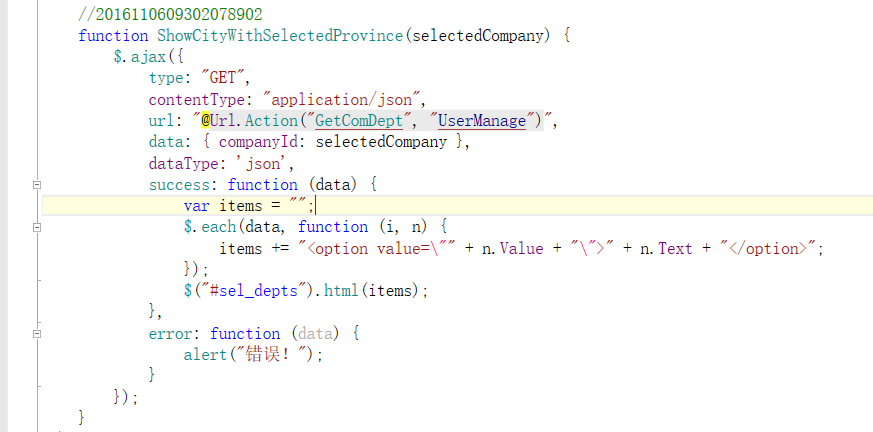
Ajax异步请求数据

Jquery事件: Focus获得焦点
blur失去焦点
Change内容在变化的时候
Click点击事件
----------------------------------------------- 第六周
Jquery
1、异步请求得到数据,显示在下一个span元素
@Html.HiddenFor(model => engineer.UserId)
<span name="authCompanys"></span>
<script>
var inputs = $("input[type=hidden]");
inputs.each(function (i, obj) {
//遍历得到的每一个jquery对象
var id = $(this).val();
$.ajax({
type: "post",
url: "@Url.Action("GetApproveCompanys", "Engineer")",
data: { engineerId: id },
async: true,//异步请求
success: function (data) {
$(obj).next("span[name='authCompanys']").html(data);//*****
}
});
});
</script>
注意:.each(function(i,obj)){}的用法,i表示序号从0开始,obj表示当前元素

2、图片自适应:class="img-responsive"
为所有按钮添加Font Awesome图标 <i class="fa fa-info-circle"></i>
<link rel ="stylesheet" href ="// maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"/> 3、博客地址
http://www.cnblogs.com/william-CuiCui0705/
最新文章
- Google测试分享-测试经理
- AngularJS语法格式小结
- Selenium2学习-031-WebUI自动化实战实例-029-JavaScript 在 Selenium 自动化中的应用实例之四(获取元素位置和大小)
- poj3280 区间dp
- JAVA Lambda Expressions streams
- 认识与学习BASH
- Ubuntu:Target filesystem doesn&#39;t have /sbin/init (Slax 解决)
- 《Python核心编程》 第八章 条件和循环
- CF 299 div2 C 博弈
- php将图片以二进制保存到mysql数据库并显示
- 9. leetcode 389. Find the Difference
- XSS注入,js脚本注入后台
- Installing the Ranger Kafka Plug-in
- 通过Linq查找重复数据
- 十五、过滤器(Filter)
- Generator自动生成DAO和POJO代码
- Android为TV端助力 帧动画
- python模块之时间模块
- 在VS中为C/C++源代码文件生成对应的汇编代码文件(.asm)
- MyBatis中调用存储过程和函数