H5自带进度条&滑块
一、H5自带进度条
<div id="d1">
<p id="pgv">进度:0%</p>
<progress id="pg" max="100" value="0"></progress>
</div>
运用progress标签,设置好min和max数值就好。可以用value获取其中的进度值
function staticProgress () {
var pg = document.getElementById('pg')
var pgv = document.getElementById('pgv')
var timer = setInterval(function () {
if (pg.value !== 100) {
pg.value++
pgv.innerHTML = '进度:' + pg.value + '%'
} else {
pgv.innerHTML = '加载完成'
clearInterval(timer)
}
}, 100)
}
最终效果如下:

这个显示效果是chrome浏览器的,IE和FireFox的是另外的样式!
样式更改:
progress{
-webkit-appearance: none;
}
::-webkit-progress-bar{
/* 获取progress */
background-color: orange;
/* 进度条未被填充的背景颜色 */
}
::-webkit-progress-value {
background-color: rgb(, , );
/* 进度条被填充部分的背景颜色 */
}
::-webkit-progress-inner-element {
border: 2px solid black;
/* 进度条的内边框,注意跟outline区分 */
}
这里的样式全部是针对webkit内核的,其他的不支持~~~ 效果如下:

二、H5自带滑块
将input的type设置为range。但是这个属性不是所有浏览器都支持,如果不支持,会返回默认属性,就是<input type="text">
(详情参考https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/range)
默认样式:

<div id="d3">
<p>H5可拖动滑块:</p>
<input type="range" name="points" min="0" max="100" id="h5pro"/>
</div>
1、自带属性:
(1)、defaultValue = (rangeElem.max < rangeElem.min) ? rangeElem.min : rangeElem.min + (rangeElem.max - rangeElem.min)/2;
默认值 = (设置最大值 < 设置最小值)?设置最小值 : 设置最小值 + ( 设置最大值 - 设置最小值 ) / 2 ———————— 其实就是取中间值
我们可以用value="7"设置滑块的值。
(2)、<input type="range" min="-10" max="10">
min: 设置最小值; max: 设置最大值
(3)、<input type="range" min="5" max="10" step="0.01">
step: 设置步进值,默认是1。如果min或者max设置了小数点,比如:max="3.14",这个小数点就取不到了,那么可以将step设置为: step="any"。
(4)、hash marks和label:
注意:目前没有哪个浏览器完全支持hash marks和label这两个属性,比如Firefox两个都不支持,Chrome支持hash marks但是不支持label.
a) hash marks:

<input type="range" name="points" min="" max="" step="any" id="h5pro" list="tickmarks"/>
<datalist id="tickmarks">
<option value="">
<option value="">
<option value="">
<option value="">
<option value="">
<option value="">
<option value="">
<option value="">
<option value="">
<option value="">
<option value="">
</datalist>
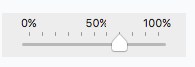
b) label :

<input type="range" name="points" min="" max="" step="any" id="h5pro" list="tickmarks"/>
<datalist id="tickmarks">
<option value="" label="0%">
<option value="">
<option value="">
<option value="">
<option value="">
<option value="" label="50%">
<option value="">
<option value="">
<option value="">
<option value="">
<option value="" label="100%">
</datalist>
(5)、autofocus可以设置或返回滑块是否自动获得焦点,设置为true后,进入网页会自动锁定滑块,在键盘上按上下左右都可以控制
2、外观美化:
input[type=range] {
outline: none;
-webkit-appearance: none;
/* 去除系统默认appearance的样式,常用于IOS下移除原生样式 */
border-radius: 10px;
}
-webkit-appearance: none; 去除默认样式
input[type=range]::-webkit-slider-runnable-track {
height: 15px;
border-radius: 10px;
box-shadow: 1px 1px #def3f8, inset .125em .125em #0d1112;
}
::-webkit-slider-runnable-track 是个CSS伪类元素,不是所有浏览器都支持。可以获取<input type="range">的轨道
详情参考:https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-slider-runnable-track
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none; /* 去除滑块的默认样式 */
height: 25px;
width: 25px;
margin-top: -5px;
background:#7B05E0;
border-radius: %;
border: solid .125em rgba(, , , 0.5);
box-shadow: .125em .125em #3b4547;
}
::-webkit-slider-thumb 可以获取<input type="range">的轨道
最新文章
- 配置generatorConfig.xml自动生成的代码的sql书写问题
- MongoDB JAVA API Filters
- springboot
- DataTable 中varchar 转换为 Double 后重新 排序。
- mvc5引用ExtJS6
- iOS开发中的那些小技巧
- City Tour
- [Leetcode] Remove Duplicates From Sorted Array II (C++)
- windows server数据库备份
- 高并发场景下的httpClient优化使用
- MySQl之最全且必会的sql语句
- python爬虫+数据可视化项目(关注、持续更新)
- JavaScript-创建日志调试对象(面向对象实例)
- Mac ssh启动和停止
- Android 查看蓝牙hci日志
- Node 开启
- JavaScript中数组中的方法:push()、pop()、shift()、unshift()、slice()、splice()、reverse()、join()、split()、concat()、indexOf()、forEach()、map()、
- bzoj2388(分块 凸包)
- vue-自定义组件传值
- path 与classpath针对JAVA来说