HTML5学习第二天!
2024-10-11 19:46:59
学习了一天,然后整理内容到现在,感觉昨天的学习效率有点差,哎!
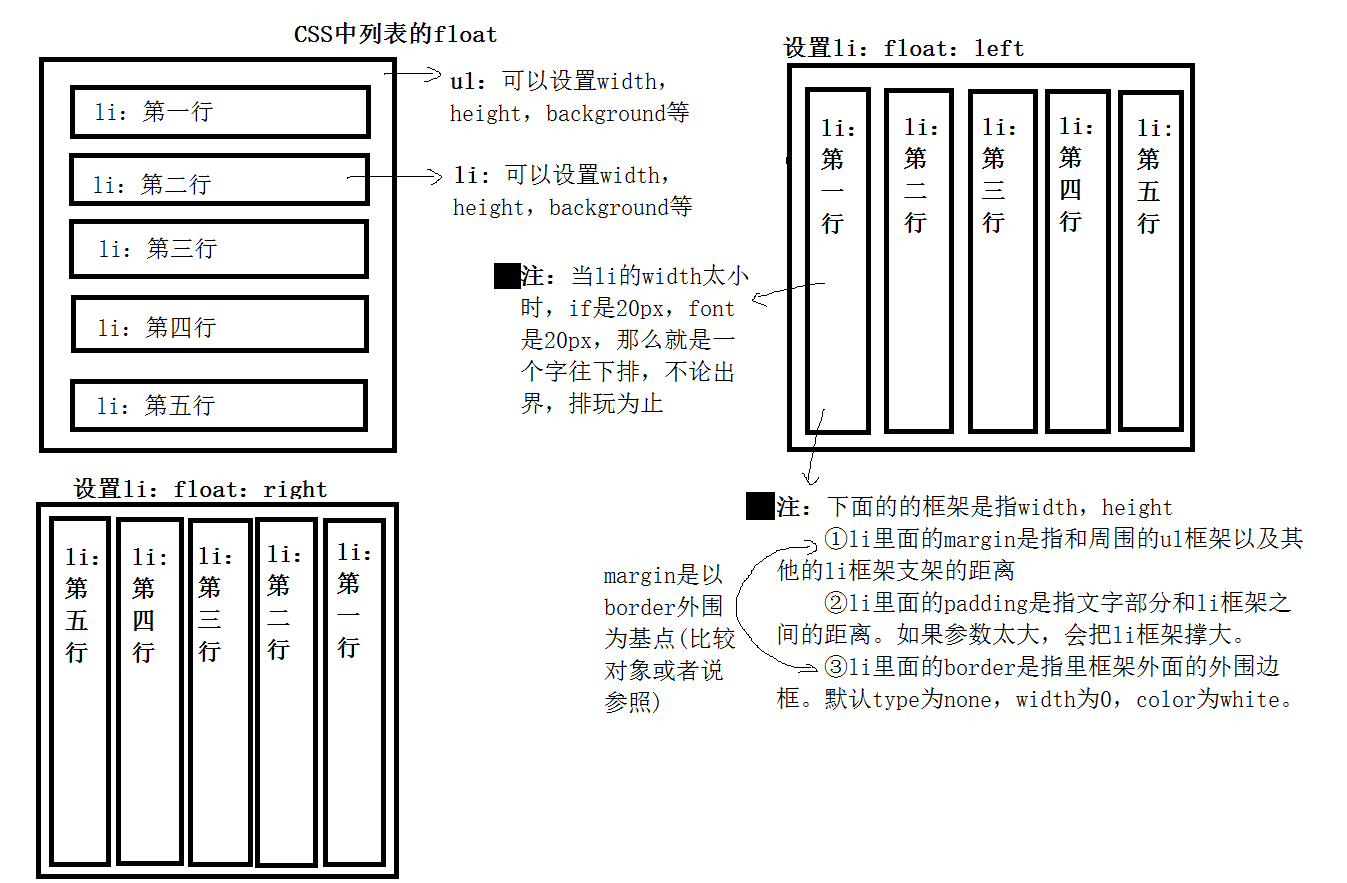
感受尽在代码中,布局真的脑壳疼,仅仅只整理了CSS中的list:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>折叠菜单</title>
<link rel="stylesheet" type="text/css" href="css/index1.css"/> </head>
<body> <ul id="main">
<li id="part1">
<a href="#">菜单一</a>
<ul class="menuPart">
<li>菜单一11</li>
<li>菜单一22</li>
<li>菜单一33</li>
<li>菜单一44</li>
</ul>
</li>
<li id="part2">
<a href="#">菜单二</a>
<ul class="menuPart">
<li>菜单二11</li>
<li>菜单二22</li>
<li>菜单二33</li>
<li>菜单二44</li>
</ul>
</li>
<li id="part3">
<a href="#">菜单三</a>
<ul class="menuPart">
<li>菜单三11</li>
<li>菜单三22</li>
<li>菜单三33</li>
<li>菜单三44</li>
</ul>
</li>
<li id="part4">
<a href="#">菜单四</a>
<ul class="menuPart">
<li>菜单四11</li>
<li>菜单四22</li>
<li>菜单四33</li>
<li>菜单四44</li>
</ul>
</li>
</ul> </body>
</html>
/**{
padding: 0;
margin: 0;
}*/
a{
text-decoration: none;
font-size: 20px;
width: 30px;
height: 200px;
color: blue;
float: left;
/* background-color: burlywood;*/
}
#main{
list-style: none;
height: 400px; /*只设置height,width默认最大,不能只设置width而不设置heigth*/
width: 400px;
}
#main>li{
float: left;
margin: 20px 0 20px 0; /*不能有左右参数,否则滑动切换不顺畅*/
/* background-color: red;*/
}
#main ul{
display: none;
/*width: 30px;*/ /*ul的框架默认子类li的总体大小*/
font-size: 20px;
/*width: 26px;*/ /*只需要设置padding就行了*/
float: left;
padding: 20px 20px 0 5px;
margin: 0 5px 0 0;
/* background-color: bisque;*/
}
#main ul>li{
list-style: none;
width: 26px;
/*height: 80px;*/ /*不设置height默认装满content(信息,写的字为止)*/
/*padding: 3px*/
margin: 5px 5px 5px 5px;
background-color: #7FFFD4;
}
#main>li:hover ul{
display: block;
}


第二幅图是网上找到的,第一幅图mspaint自己整理的,加油,我的Web学习之旅!
最新文章
- h5滑动方向、手机拖动层
- Javascript实现页面加载完成后自动刷新一遍清除缓存文件
- Hybrid框架UI重构之路:四、分而治之
- Setting start page of Windows Phone dynamically through code
- 一般处理程序返回json
- 【转】【C#】C#重绘windows窗体标题栏和边框
- Troubleshooting JDK
- JQGrid+Nhibernate+Webservice+Linq
- Android - N级树形结构实现
- hdu1026 Ignatius and the Princess I (优先队列 BFS)
- UITableView学习总结
- ZOJ2913Bus Pass(BFS+set)
- sql简单实用的统计汇总案例参考
- python抓去网页一部分
- 使用docker+consul+nginx集成分布式的服务发现与注册架构
- java的坦克大战
- 微信x5内核很鸡贼啊
- 基于tcp的下载文件,以及struct模块的应用。
- Flutter自定义布局套路
- Android log 日志分析