set map symbol
set
声明
let set = new Set();即创建了一个空的set
赋值
let set = new Set(['张三','李四','王五']);
特性
似于数组,但它的一大特性就是所有元素都是唯一的,没有重复。
我们可以利用这一唯一特性进行数组的去重工作。
let set = new Set([1, 2, 2, 3, 4, 3, 5])
console.log(set) //Set(5) {1, 2, 3, 4, 5}
let arr1 = [1, 2, 3, 4]
let arr2 = [2, 3, 4, 5, 6]
let set2 = new Set([...arr1,...arr2]) //...是set转数组 后面有详细的
console.log(set2)//Set(6) {1, 2, 3, 4, 5,6}
记住一个属性和4个方法
属性
set.size 长度
方法
add 增加
console.log(set.add('刘德华').add('旋之华'));
delete 删除
console.log(set.delete('张三'));
console.log(set.delete('李四'));
console.log(set);
has 检测是否含有 返回true和false
console.log(set.has('张三'));
console.log(set.has('张三1'));
clear 清楚全部 没有返回值
console.log(set.clear()); // undefined
console.log(set);
ste和array互转
数组转set
let set = new Set(new Array(7, 8, 9))
console.log(set) // Set(3) {7, 8, 9
set转数组
let set4 = new Set([4, 5, 6])
console.log('方式一:', [...set4]) //方式一: (3) [4, 5, 6]
console.log('方式二:', Array.from(set4)) //方式二: (3) [4, 5, 6]
遍历
可以使用Set实例对象的keys(),values(),entries()方法进行遍历。
由于Set的键名和键值是同一个值,它的每一个元素的key和value是相同的,所有keys()和values()的返回值是相同的,entries()返回的元素中的key和value是相同的。
let set5 = new Set([4, 5, 'hello'])
console.log(' useing Set.keys()')
for(let item of set5.keys()) {
console.log(item)
}
console.log(' useing Set.values()')
for(let item of set5.values()) {
console.log(item)
}
console.log(' useing Set.entries()')
for(let item of set5.entries()) {
console.log(item)
}
结果
useing Set.keys()
5
hello
useing Set.values()
5
hello
useing Set.entries()
[ 4, 4 ]
[ 5, 5 ]
[ 'hello', 'hello' ]
map 和set大同小异
1. 创建一个Map
let obj1 = {a: 1}, obj2 = {b: 2};
const map = new Map([
['name', '张三'],
['age', 18],
['sex', '男'],
[obj1, '今天天气很好'],
[obj2, '适合敲代码'],
[[1,2], 'hhh']
]);
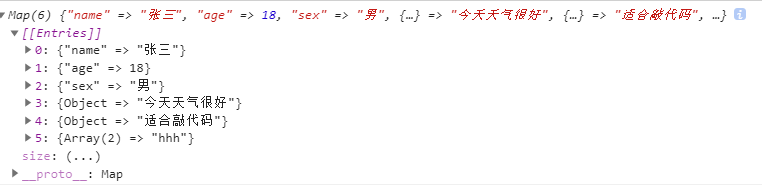
console.log(map);
console.log(map.size);

方法
set和get
map.set('friends', ['赵六', '力气']).set(['dog'], '小花');
console.log(map);
console.log(map.get('name'));
console.log(map.get(obj1));

delete has clear
和set一样
// delete
map.delete(obj1); // 删除指定的元素
console.log(map.delete('xxxx'));
console.log(map);
// has
console.log(map.has(obj1)); //有就返回true
console.log(map.has(obj2)); //没有就返回false
// clear
map.clear(); //清空整个map
console.log(map);
keys() values() entries()
let obj1 = {a: 1}, obj2 = {b: 2};
const map = new Map([
['name', '张三'],
['age', 18],
['sex', '男'],
[obj1, '今天天气很好'],
[obj2, '适合敲代码'],
[[1,2], 'hhh']
]);
map.forEach(function (value, index) {
console.log(index + ':' + value);
})
遍历
let obj1 = {a: 1}, obj2 = {b: 2};
const map = new Map([
['name', '张三'],
['age', 18],
['sex', '男'],
[obj1, '今天天气很好'],
[obj2, '适合敲代码'],
[[1,2], 'hhh']
]);
map.forEach(function (value, index) {
console.log(index + ':' + value);
})
//打印结果
name:张三
age:18
75 sex:男
[object Object]:今天天气很好
5 [object Object]:适合敲代码
1,2:hhh
注意事项
map.set({}, '呵呵呵呵呵');
map.set({}, '哈哈哈哈');
console.log({} === {}); //打印结果false
对象是引用类型,他们在堆区存放的地址是不一样的 所以不全等!! 既然都做到这里了 那就来全面的复习复习 引用数据类型和基本数据类型的区别和堆栈的概念吧!!
symbol
Symbol是由ES6规范引入的一项新特性,它的功能类似于一种标识唯一性的ID。通常情况下,我们可以通过调用Symbol()函数来创建一个Symbol实例:
let s1 = Symbol()
或者,你也可以在调用Symbol()函数时传入一个可选的字符串参数,相当于给你创建的Symbol实例一个描述信息:
let s2 = Symbol('another symbol')
由于Symbol是一种基础数据类型,所以当我们使用typeof去检查它的类型的时候,它会返回一个属于自己的类型symbol,而不是什么string、object之类的:
typeof s1 // 'symbol'
每个Symbol实例都是唯一的。因此,当你比较两个Symbol实例的时候,将总会返回false:
let s1 = Symbol()
let s2 = Symbol('another symbol')
let s3 = Symbol('another symbol')
s1 === s2 // false
s2 === s3 // false
用法
最大的用法是用来定义对象的唯一属性名。
由于每一个 Symbol 的值都是不相等的,所以 Symbol 作为对象的属性名,可以保证属性不重名。
let sy = Symbol("key1");
// 写法1
let syObject = {};
syObject[sy] = "kk";
console.log(syObject); // {Symbol(key1): "kk"}
// 写法2
let syObject = {
[sy]: "kk"
};
console.log(syObject); // {Symbol(key1): "kk"}
const obj = {};
obj.name = '张三';
obj.name = '李四';
obj[Symbol('name')] = '张三';
obj[Symbol('name')] = '李四';
console.log(obj); //name: "李四"Symbol(name): "张三"Symbol(name): "李四" 对象设置相同name会覆盖,而symbol不会
最新文章
- Spring Security 从配置入门 学习讲解。刽子手------------securityConfig.xml
- iOS-UITextField-常用方法
- Xilium.CefGlue怎么使用Js调用C#方法
- Lotus Notes中编程发送邮件(二)
- CustomerSOList
- fopen vs fsocketopen vs curl
- cmd 编译java WebService
- 安装 Qt 及所需 gcc 等
- Jmeter性能结果分析
- 第三十一篇-TextInputLayout(增强文本输入)的使用
- CF 489C 暴力处理
- C++ Primer 笔记——理解std::move
- python 3 往Excel 中的写入内容但不覆盖原内容
- get UI URL
- 使用ccache大幅度加速gcc编译速度至少1倍以上(不需要修改任何编译选项)
- MVC的BundleConfig类
- Android.mk(3) 宏
- 20145304 刘钦令 Exp2 后门原理与实践
- wiremock 模拟服务接口提供前端使用
- 聊一聊Android的消息机制