[Angular] Router outlet events
2024-09-02 00:36:15
For example, we have a component which just simply render router-outlet:
import { Component } from '@angular/core';
@Component({
selector: 'mail-app',
styleUrls: ['mail-app.component.scss'],
template: `
<div class="mail">
<router-outlet></router-outlet>
</div>
`
})
export class MailAppComponent {}
export const ROUTES: Routes = [
{ path: 'folder/:name', component: MailFolderComponent }
];
We can add events to router-outlet:
import { Component } from '@angular/core';
@Component({
selector: 'mail-app',
styleUrls: ['mail-app.component.scss'],
template: `
<div class="mail">
<router-outlet
(activate)="onActivate($event)"
(deactivate)="onDeactivate($event)"
></router-outlet>
</div>
`
})
export class MailAppComponent {
onActivate(event) {
console.log(event)
}
onDeactivate(event) {
console.log(event)
}
}
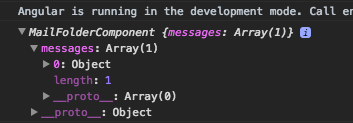
When we log out the, we see the actual component been rendered into the router-outlet.

最新文章
- RobotFrameWork(六)控制流之For循环
- DOM操作表格
- Mysql --分区表(5)Columns分区
- 项目回顾1-图片上传-form表单还是base64-前端图片压缩
- 1058 N的阶乘的长度
- jmeter随笔(11)--上传文件接口出错
- 检测Office是否安装以及获取安装 路径 及安装版本 QQ,迅雷,旺旺 C#代码
- 初次窥见智能指针auto_ptr和shared_ptr
- c# webConfig中的session超时详细设置
- SQL中IN,NOT IN,EXISTS,NOT EXISTS的用法和差别
- Spring Boot 定时任务的使用
- 一起学Hive——详解四种导入数据的方式
- jmeter操作练习
- Ajax jsonp 跨域请求实例
- Running tests on PyCharm using Robot Framework
- iframe和ajax文件上传方法
- Java数组遍历输出
- flask celery 使用方法
- 在JAVA可移植性的来源的三方面
- [EffectiveC++]item22:Declare data members private