dom对象常用的属性和方法有哪些?
dom对象常用的属性和方法有哪些?
一、总结
一句话总结:
1、document属性和方法:document的属性有head,body之类,方法有各种获取element的方法
2、element的属性和方法:属性比如style,innerHTML和固有属性,方法比如各种动态操作元素,比如createElement,还有操作属性的set、get、remove、create解Attribute
3、attribute的属性和方法:有点包含在element里面的感觉
1、我们熟知location是window的属性或者说对象,那么document对象有location属性么?
解答:window有location对象,document同样有location对象,
2、如何获取一个html的文档声明?
解答:document.doctype;//可以知道文档声明,如果没有return null;这里是<!DOCTYPE html>
3、一个有如下 <!DOCTYPE html>文档声明的html文档,它的文档声明的名字是什么?
解答:html
4、如何获取一个html的head部分?
解答:document.head//很明显选取head节点.就是<head></head>这段
5、如何获取一个html的body部分?
解答:document.body//选取body节点.
6、如何获取一个文档的文档声明的名字?
解答:document.doctype.name//知道文档声明的名字.
7、document的location属性是来干嘛的?
解答:ocation一般主要是用来获取地址。
8、如何获取一个文档当前的地址?
解答:document.location.href//获取当前地址
9、给文档重新分配地址的三种方法是哪三种?
解答:分别是location,location的assign方法和href属性。 document.location.assign(http://www.baidu.com)//分配一个地址 document.location="http://www.baidu.com" document.location.href="http://www.baidu.com"
10、innerText和innerHTML的区别是什么(两点区别)?
解答:一个是获取文本,一个是获取标签。 innerText是IE特有,innerHTML则是符合W3C协议的。
11、innerText里面的标签还是标签么?
解答:不是,已经转义为了文本。
12、element常用的几个属性是哪几个?
解答:id、nodeName、className、child、lastchild、firstchild、nextSibing、previousSibing
13、如何通过DOM2方法获取一个标签?
解答:var d=document.querySelector("#p1");
14、DOM2获取一个标签的两个常见方法是哪两个?
解答:querySelector和querySelectorAll
15、querySelector和querySelectorAll和区别是什么?
解答:前者获取一个,后者获取所有对应标签的。
16、如何在body中把b标签插入到a标签之前?
解答:document.body.insertBefore(b,a);//把b插在a前面- - 17、
17、insertBefore除了成为普通元素的方法,可否成为body的方法?
解答:肯定可以啊
18、在body中用c标签替换b标签怎么实现?
解答:document.body.replaceChild(c,b);//(new,old)
19、属性操作的四个方法是哪四个?
解答:set,get,create,remove,后面分别接Attribute
20、DOM0点击事件怎么写?
解答:a.onclick=function(){}
21、DOM2点击事件怎么写?
解答:btn.addEventListener("click",fun,false)
22、DOM2中主要操作事件的两个方法是哪两个?
解答:add和remove接EventListener
23、btn.addEventListener("click",fun,false)中的第三个参数是什么意思?
解答:如果是true 就是在事件捕获阶段调用,如果是false则是在事件冒泡阶段调用。
24、这样用removeEventListener("click",function(){})有效果么?
解答:这样是没有效果的。虽然是一个函数,但是JS会认为传入了一个另外一个函数,虽然和之前一个一模一样。
25、IE事件调用的方法是什么?
解答:IE用的是attach的方式,a.attachEvent("onclick",function(){}
二、dom对象常用的属性和方法有哪些?


1、DOM对象的一些常用方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Z-one</title>
</head>
<body>
<p id="p1" class="p">测试</p>
<p id="p2" class="p">测试</p>
<p id="p3" class="p">测试</p>
</body>
</html>
以上面code为例子
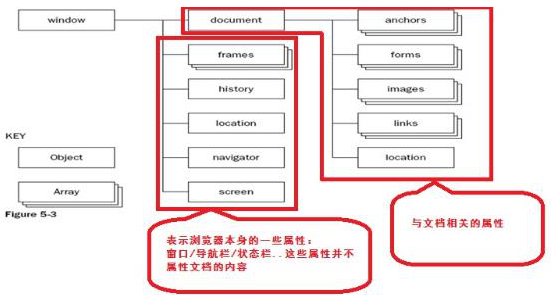
(1)、document 对象
a、document对象属性
document.doctype;//可以知道文档声明,如果没有return null;这里是<!DOCTYPE html>
document.doctype.name//知道文档声明的名字.
document.head//很明显选取head节点.就是<head></head>这段
document.body//选取body节点.

b、location
我记得location一般主要是用来获取地址。
常用方法:
document.location.href//获取当前地址
document.location.assign(http://www.baidu.com)//分配一个地址
另外如果href 是获取当前地址,如果给他赋值,把一个地址给他,也能达到assign的效果;
document.location="http://www.baidu.com"
或者
document.location.href="http://www.baidu.com"
innerText,innerHTML;
这二个放一起说,主要是都挺像的,这两个的作用都是往文档中写出内容,但是区别主要是:
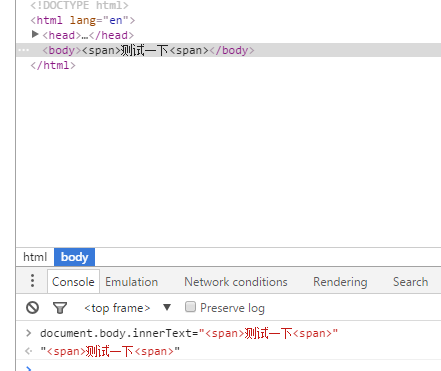
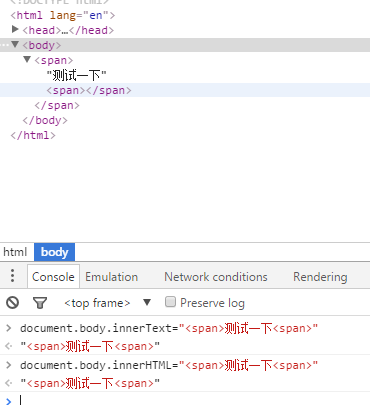
document.body.innerText("Z-ONE") 主要是写入一个纯文本内容,此时<span>并不是标签。而是一个文本"<span>".(其实这样也显得innerText的安全性高一点)

document.body.innerHTML("z-one")也是写入一个纯文本内容,但是不会将HTML标签进行转义。

另外innerHTML是符合W3C协议的,而innerText只适用于IE浏览器。
c、Element元素
Element的几个必要重要的属性 感觉常用的就是:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Z-one</title>
</head>
<body>
<p id="p1" class="p">测试</p>
<p id="p2" class="p">测试</p>
<p id="p3" class="p">测试</p>
<script>
var a=document.getElementById("p1")//获取上面那个例子的p1元素.
a.id// 获取该元素的id... "p1" (貌似就是通过p1找到的他- -)
a.nodeName//获取到节点的名字(就是标签名字) 这里是"p"
a.className//获取节点的class名字,这里因为关键字的原因,只能用className;
另外还有一些
child//获取子元素 这里没有
lastchild//最后一个子元素.
firstchild//第一个子元素.
nextSibling//下一个兄弟元素.
previousSibing//上一个兄弟元素.
</script>
</body>
</html>
获取元素的方法
获取元素的方法主要有三种:
- 通过ID
- 通过类名
- 通过元素种类
*(针对于input元素 通过分组名字) - 通过DOM2的方法
下面这个例子很好表示了获取元素的几种方法
<p id="p1" class="p">测试</p>
<p id="p2" class="p">测试</p>
<p id="p3" class="p">测试</p>
</body>
<script>
window.onload=function(){
//用id获取第二个p标签的元素
var a=document.getElementById("p2");
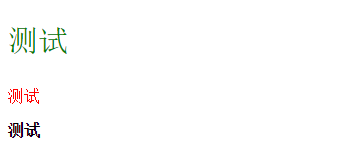
a.style.color="red";
//用标签名字来获取第一个p标签;
var b=document.getElementsByTagName("p")[0]//获取的是一个集合,
b.style.fontSize="30px";//这里font-size,会报错,就用fontSize;
//用类名来获取第三个标签.
var c=document.getElementsByClassName("p")[2]//和上面一个道理
c.style.fontWeight="bold";
//通过DOM2的方法获取第1个标签;
var d=document.querySelector("#p1");
//如果是queryselectorAll() 就是获取一个集合,操作方式和上面类似。
//这里是通过类名,如果是ID就用#p1 标签就用p,一般是获取第一个元素.这点和Tag和Class都不一样
d.style.color="green";
}

然后就是Element的创建和添加元素。用一个例子表示吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建元素</title>
</head>
<script>
window.onload=function(){
var a=document.createElement("div");
a.className="p1"
a.innerHTML=("<span>测试下</span>");
//添加到文档中
document.body.appendChild(a);//这下子元素就写进去了
//如果还要添加 可以照着上面来,我们现在就添加一个元素进去
var b=document.createElement("div");
b.innerHTML="<p>测试第二弹</p>";
//这次我们添加在上一个元素前面
document.body.insertBefore(b,a);//把b插在a前面- -
//这时候不想要b了,想替换掉,可以这么做!
var c=document.createElement("div");
c.innerHTML="我就是来替换的";
document.body.replaceChild(c,b);//(new,old)
}
</script>
<body> </body>
</html>
属性操作
Element的属性操作一般就下面四种:
- getAttribute 获取一个属性。
- setAttribute 设置一个属性。
- removeAttribute 删除一个属性。
- createAttribute 新建一个属性。
举个例子吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取属性</title>
</head>
<body>
<div id="x1" class="p1"></div>
</body>
<script>
var a=document.getElementById("x1");
a.getAttribute("id");//获取该阶段的属性:id
a.setAttribute("id","Z-one");//设置一个属性。
a.removeAttribute("id")//删除ID节点
</script>
2、事件处理
(1)、DOM0级事件处理
还是用一个例子说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" id="a" value="按钮">
</body>
<script>
var a=document.getElementById("a");
a.onclick=function(){
console.log("测试一下");
}
//这样点击按钮就会在控制台输出测试一下
</script>
这一种应该算是比较常见的一种操作方式。没什么好说的。我们看下面
(2)、DOM2级事件处理程序
这里前面区别开来,就是我是你的升级版!。出了这两个方法
addEventListener();//添加
removeEventListener();//去除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM2级</title>
</head>
<body>
<input type="button" value="按钮">
</body>
<script>
var fun=function(){
console.log("测试一下");
}
var btn=document.querySelector("input");
btn.addEventListener("click",fun,false)
btn.removeEventListener("click",fun,false)
//如果是true 就是在事件捕获阶段调用,如果是false则是在事件冒泡阶段调用。
//另外如果这里要用removeEventListener("click",function(){})//这样是没有效果的。虽然是一个函数,但是JS会认为传入了一个另外一个函数,虽然和之前一个一模一样。
</script>
</html>
(3)、IE事件调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>IE事件调用</title>
</head>
<body>
<input type="button" id="p1" value="按钮">
</body>
<script>
var a=document.getElementById("p1");
a.attachEvent("onclick",function(){
console.log("测试一下");
})
a.attachEvent("onclick",function(){
console.log("猜猜我在第一还是在第二");
})
//这里有一点。如果是如果是调用了两次attachEvent(),后面的会在前面出现。和DOM2是相反的.
另外IE下 事件处理会在全局作用下运行。
</script>
</html>

三、测试题-简答题
1、我们熟知location是window的属性或者说对象,那么document对象有location属性么?
解答:window有location对象,document同样有location对象,
2、如何获取一个html的文档声明?
解答:document.doctype;//可以知道文档声明,如果没有return null;这里是<!DOCTYPE html>
3、一个有如下 <!DOCTYPE html>文档声明的html文档,它的文档声明的名字是什么?
解答:html
4、如何获取一个html的head部分?
解答:document.head//很明显选取head节点.就是<head></head>这段
5、如何获取一个html的body部分?
解答:document.body//选取body节点.
6、如何获取一个文档的文档声明的名字?
解答:document.doctype.name//知道文档声明的名字.
7、document的location属性是来干嘛的?
解答:ocation一般主要是用来获取地址。
8、如何获取一个文档当前的地址?
解答:document.location.href//获取当前地址
9、给文档重新分配地址的三种方法是哪三种?
解答:分别是location,location的assign方法和href属性。 document.location.assign(http://www.baidu.com)//分配一个地址 document.location="http://www.baidu.com" document.location.href="http://www.baidu.com"
10、innerText和innerHTML的区别是什么(两点区别)?
解答:一个是获取文本,一个是获取标签。 innerText是IE特有,innerHTML则是符合W3C协议的。
11、innerText里面的标签还是标签么?
解答:不是,已经转义为了文本。
12、element常用的几个属性是哪几个?
解答:id、nodeName、className、child、lastchild、firstchild、nextSibing、previousSibing
13、如何通过DOM2方法获取一个标签?
解答:var d=document.querySelector("#p1");
14、DOM2获取一个标签的两个常见方法是哪两个?
解答:querySelector和querySelectorAll
15、querySelector和querySelectorAll和区别是什么?
解答:前者获取一个,后者获取所有对应标签的。
16、如何在body中把b标签插入到a标签之前?
解答:document.body.insertBefore(b,a);//把b插在a前面- - 17、
17、insertBefore除了成为普通元素的方法,可否成为body的方法?
解答:肯定可以啊
18、在body中用c标签替换b标签怎么实现?
解答:document.body.replaceChild(c,b);//(new,old)
19、属性操作的四个方法是哪四个?
解答:set,get,create,remove,后面分别接Attribute
20、DOM0点击事件怎么写?
解答:a.onclick=function(){}
21、DOM2点击事件怎么写?
解答:btn.addEventListener("click",fun,false)
22、DOM2中主要操作事件的两个方法是哪两个?
解答:add和remove接EventListener
23、btn.addEventListener("click",fun,false)中的第三个参数是什么意思?
解答:如果是true 就是在事件捕获阶段调用,如果是false则是在事件冒泡阶段调用。
24、这样用removeEventListener("click",function(){})有效果么?
解答:这样是没有效果的。虽然是一个函数,但是JS会认为传入了一个另外一个函数,虽然和之前一个一模一样。
25、IE事件调用的方法是什么?
解答:IE用的是attach的方式,a.attachEvent("onclick",function(){}
最新文章
- Linux系统结构
- SQL——存储过程
- 团队作业Week5之团队贡献分的分配
- sqlite字符反向模糊查找
- Java事务处理全解析(二)——失败的案例
- 第二百二十八天 how can I 坚持
- static和public
- webkit中DOM 事件有多少
- HDU 2212 DFS
- JS取消浏览器文本选中的方法
- [2017-09-04]Abp系列——为什么值对象必须设计成不可变的
- 前端框架对于未来web移动端的影响
- python并发编程之多线程
- Hibernate学习笔记四 查询
- Unexpected character '�' (1:0) while parsing file
- [Postman]调试和日志(10)
- 【HDU - 4342】History repeat itself(数学)
- Java toBinaryString()函数探究及Math.abs(-2147483648)=-2147483648原理探究
- oracle dataguard主从切换
- C# 线程:定时器的使用