vue 中slot 的具体用法
子组件
<template>
<div class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</div>
</template> <script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
} </script> <style scoped> </style>
父组件
<template>
<div>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</div>
</template> <script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script> <style> </style>
这种情况是如果要父组件在子组件中插入内容 ,必须要在子组件中声明slot 标签 ,如果子组件模板不包含<slot>插口,父组件的内容<p>{{msg}}</p>将会被丢弃。
当slot存在默认值<slot><p>默认值</p></slot>,且父元素在<slotshow></slotshow>中没有要插入的内容时,会显示<p>默认值</p>(p标签会去掉),当slot存在默认值,且父元素在<child>中存在要插入的内容时,则显示父组件中设置的值,
具名slot
<slot> 元素可以用一个特殊的属性 name 来配置如何分发内容。多个 slot 可以有不同的名字。具名 slot 将匹配内容片段中有对应 slot 特性的元素
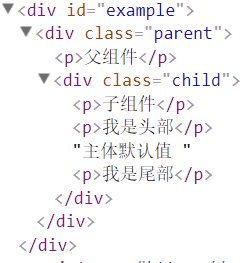
var childNode = {
template: `
<div class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</div>
`,
};
var parentNode = {
template: `
<div class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</div>
`,
components: {
'child': childNode
},
};

仍然可以有一个匿名 slot,它是默认 slot,作为找不到匹配的内容片段的备用插槽。匿名slot只能作为没有slot属性的元素的插槽,有slot属性的元素如果没有配置slot,则会被抛弃
var childNode = {
template: `
<div class="child">
<p>子组件</p>
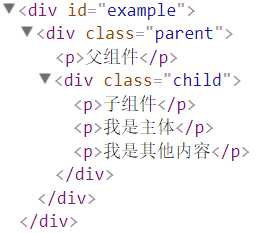
<slot name="my-body">主体默认值</slot>
<slot></slot>
</div>
`,
};
var parentNode = {
template: `
<div class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</div>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃

如果没有默认的 slot,这些找不到匹配的内容片段也将被抛弃
var childNode = {
template: `
<div class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</div>
`,
};
var parentNode = {
template: `
<div class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</div>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃

作用域插槽
作用域插槽是一种特殊类型的插槽,用作使用一个 (能够传递数据到) 可重用模板替换已渲染元素。
在子组件中,只需将数据传递到插槽,就像将 props 传递给组件一样
<div class="child">
<slot text="hello from child"></slot>
</div>
在父级中,具有特殊属性 scope 的 <template> 元素必须存在,表示它是作用域插槽的模板。scope 的值对应一个临时变量名,此变量接收从子组件中传递的 props 对象.
var childNode = {
template: `
<div class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</div>
`,
};
var parentNode = {
template: `
<div class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</div>
`,
components: {
'child': childNode
},
};
如果渲染以上结果,得到的输出是

【列表组件】
作用域插槽更具代表性的用例是列表组件,允许组件自定义应该如何渲染列表每一项
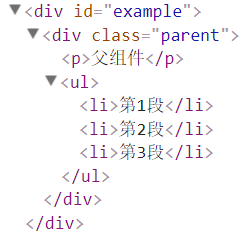
var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默认值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<div class="parent">
<p>父组件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</div>
`,
components: {
'child': childNode
},
};

最新文章
- Programming Learning - Based on Project
- yum 操作复习
- cacti汇总流量图-将数据合并后作图
- Python之路第一课Day8--随堂笔记(socket 承接上节---网络编程)
- 利用委托与Lambada创建和调用webapi接口
- 【转】15个无比华丽的HTML5/CSS3动画应用
- 《UNIX环境高级编程》笔记--更改用户ID和组ID
- CCNP第二天 帧中继综合实验
- 关于UITableViewCell的循环利用--面向初学者
- android ui定义自己的dialog(项目框架搭建时就写好,之后事半功倍)
- Kohana 数据库
- 重读The C programming Lanuage 笔记一:类型转换
- vue-cli 项目踩坑 npm install 时出错
- outlook邮件中样式问题
- JS 模仿块级作用域
- mysql8.0.13 的docker镜像安装
- Delphi xe8 FMX StringGrid根据内容自适应列宽。
- js 控件样式显隐和赋值
- Python之路番外(第二篇):PYTHON基本数据类型和小知识点
- placeholder兼容IE8解决方案