HTTP 各种特性应用(三)
2024-08-31 15:48:19
一、 数据协商
分类:
客户端请求:
Accept:
Accept:表明 我想要什么样的数据
Accept-Encoding:数据是什么样的编码方式 进行传输。主要限制 服务端怎样进行数据的压缩。
Accept-Language:根据这个 判断 返回的数据是什么语言。
User-Agent:标识浏览器相关的信息。
服务器返回内容:
Content
Content-Type:选择一种返回的数据格式 进行数据返回。
Content-Encoding:服务端 用了什么样的 压缩方式。
Content-Language:判断通过请求返回的什么语言。
server.js 代码
const http = require('http')
const fs = require('fs')
const zlib = require('zlib')
http.createServer(function (request, response) {
console.log('request come', request.url)
const html = fs.readFileSync('test.html')
response.writeHead(, {
'Content-Type': 'text/html',
// 'X-Content-Options': 'nosniff' //告诉浏览器不要随意猜测我返回的数据类型
'Content-Encoding': 'gzip' //压缩方式
})
response.end(zlib.gzipSync(html))
}).listen()
console.log('server listening on 8888')
test.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="/form" id="form" enctype="application/x-www-form-urlencoded">
<input type="text" name="name">
<input type="password" name="password">
<input type="file" name="file">
<input type="submit">
</form>
<script>
var form = document.getElementById('form')
form.addEventListener('submit', function (e) {
e.preventDefault()
var formData = new FormData(form)
fetch('/form', {
method: 'POST',
body: formData
})
})
</script>
</body>
</html>
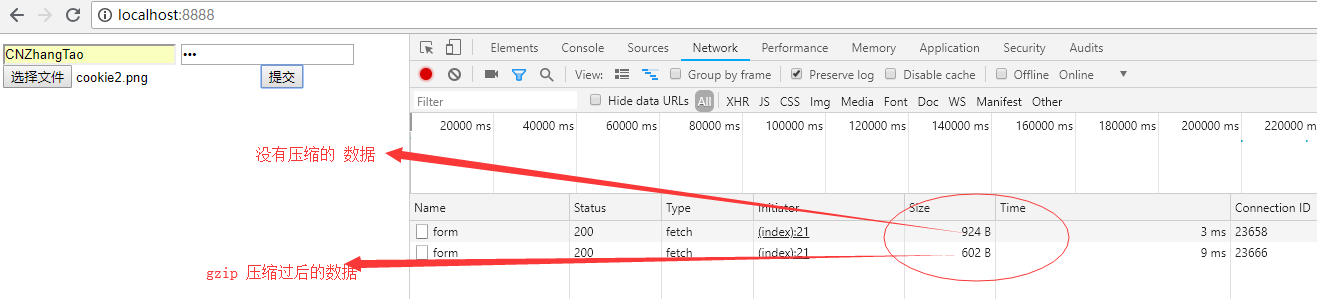
请求返回结果:压缩前后

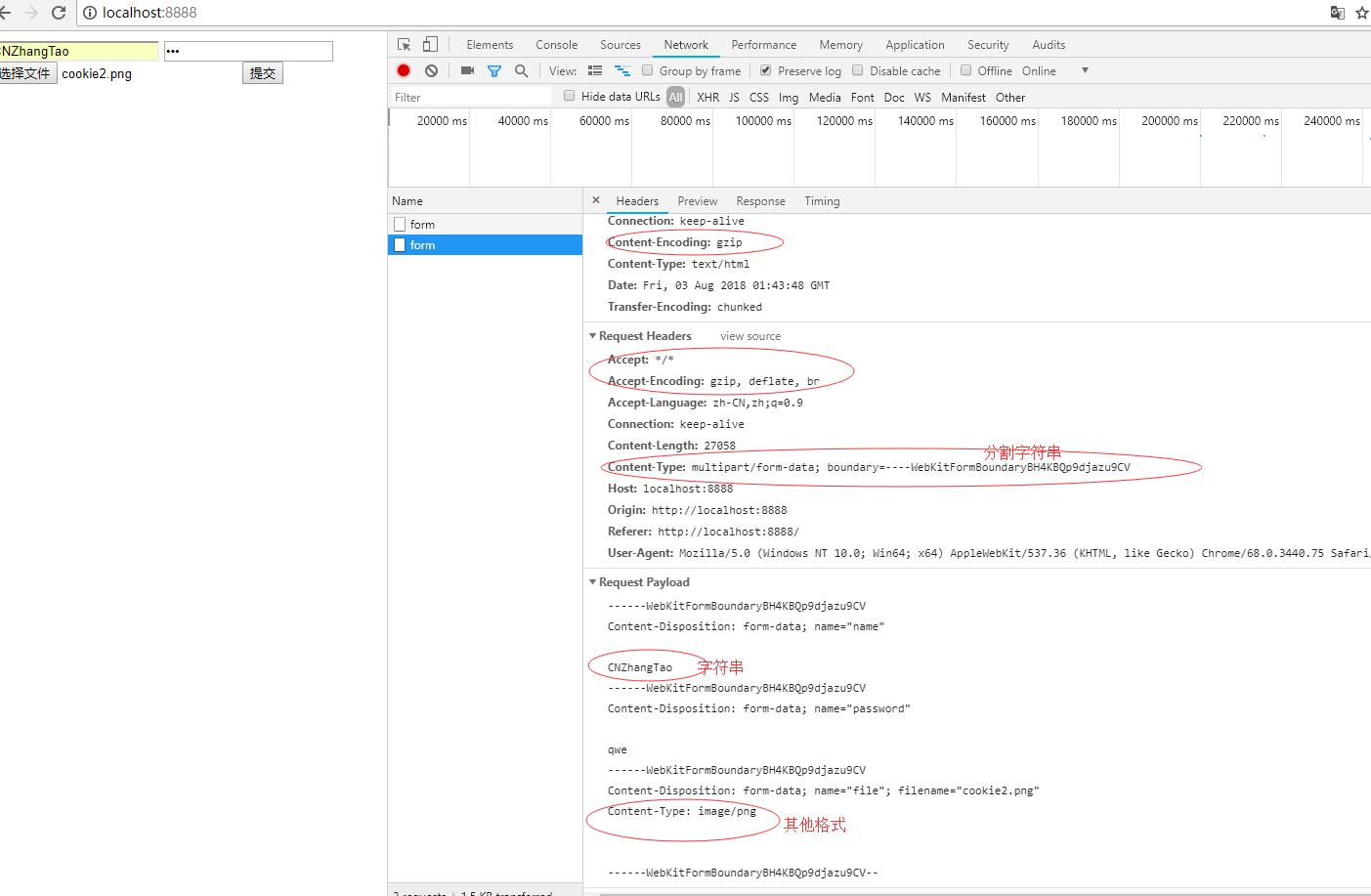
post 数据返回格式:

二、 Redirect
const http = require('http')
http.createServer(function (request, response) {
console.log('request come', request.url)
if (request.url === '/') {
response.writeHead(, { // or 301 慎用 直接访问 /new 302要先经过服务端的一次跳转 才能访问 /new
'Location': '/new'
})
response.end()
}
if (request.url === '/new') {
response.writeHead(, {
'Content-Type': 'text/html',
})
response.end('<div>this is content</div>')
}
}).listen()
console.log('server listening on 8888')
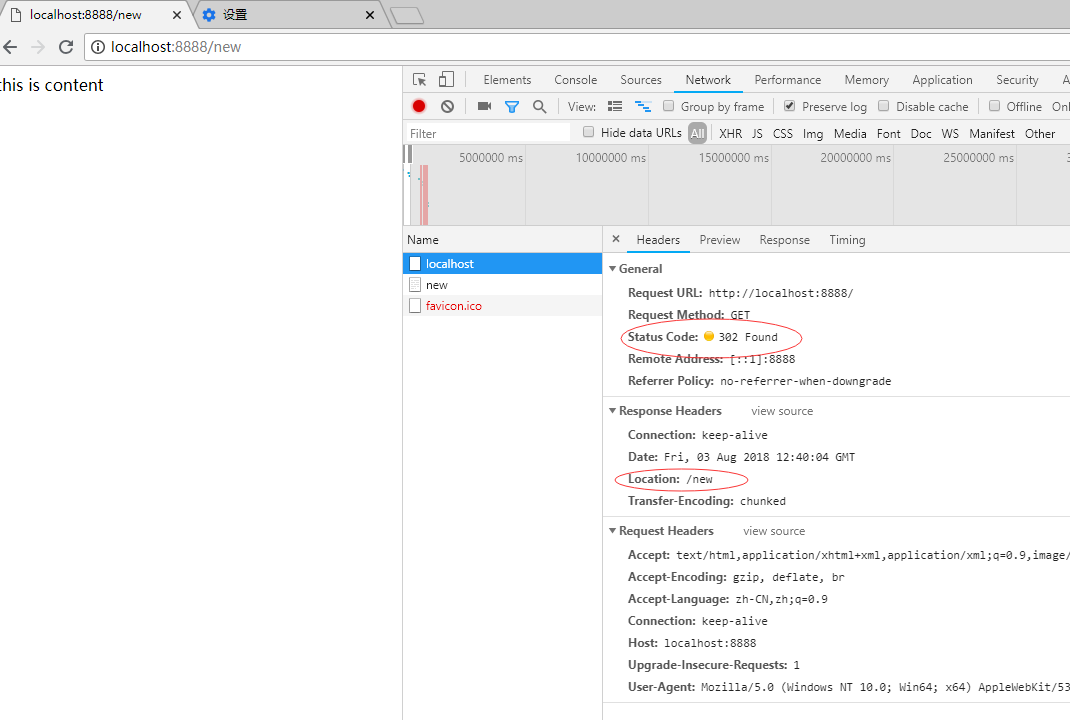
访问结果:

三、 CSP Content-Security-Policy 内容安全策略
作用:
限制资源获取
报告资源获取越权
限制方式:
default-src 限制全局
制定资源类型
server.js 代码
const http = require('http')
const fs = require('fs')
http.createServer(function (request, response) {
console.log('request come', request.url)
if (request.url === '/') {
const html = fs.readFileSync('test.html', 'utf8')
response.writeHead(, {
'Content-Type': 'text/html',
// 'Content-Security-Policy': 'script-src \'self\'; form-action \'self\'; report-uri /report'
//'script-src \'self\' 只能引用自己的外链 不能引用别的地方的外链 form不能外链
// 'default-src http: https:' 默认 从 http加载js
})
response.end(html)
} else {
response.writeHead(, {
'Content-Type': 'application/javascript'
})
response.end('console.log("loaded script")')
}
}).listen()
console.log('server listening on 8888')
test.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; form-action 'self';">
<title>Document</title>
</head>
<body>
<div>This is content</div>
<script>
console.log('inline js')
</script>
<script src="test.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.3.1/core.js"></script>
</body>
</html>
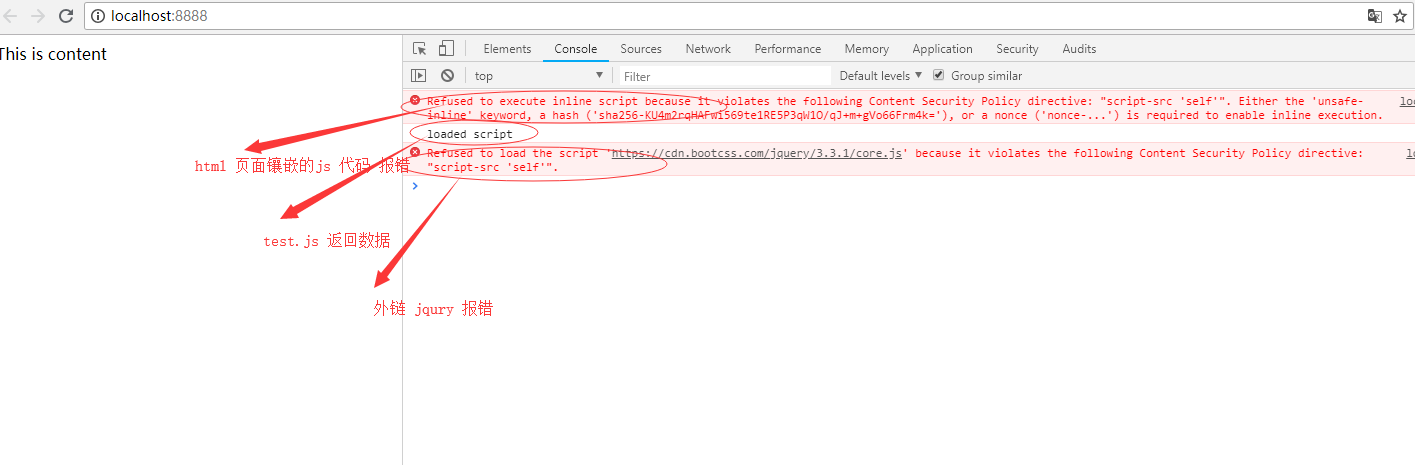
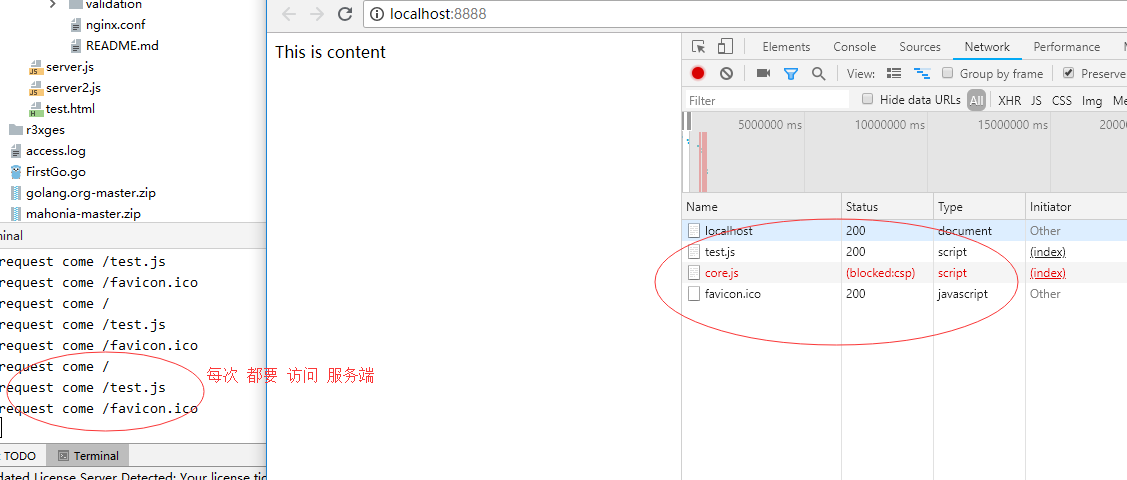
请求返回结果:

分析结果图:

最新文章
- cocos基础教程(1)Mac环境下搭建
- mysql如果搜索长度过宽 导致显示不全的情况解决
- go 学习笔记 - sublime text 环境配置
- QQ_MultiTalkServer
- Linux initramfs说明
- centos6.8安装mysql5.5
- 在vue中使用Autoprefixed
- ARP【地址解析协议】理解
- AtCoder Beginner Contest 113 D Number of Amidakuji
- JMeter学习(三十三)测试报告优化(转载)
- GDAL打开HDF格式时遇到的中文路径问题(未解决)
- nfs简述
- 手游服务端框架之GM金手指的设计
- [WCF菜鸟]什么是WCF
- 通知传值(NSNotificationCenter)
- Cryptography I 学习笔记 --- 使用分组密码
- jquery自定义组件开发
- AngularJS(三):重复HTML元素、数据绑定
- 使用jQuery发送ajax
- Swift开发教程--怎样播放图片动画