js 将数组中的每一项安装奇偶重新组合成一个数组对象
2024-08-31 12:00:55
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字符串变数组</title>
</head>
<body>
<script>
var str="第1步:理赔报案<br/>通过太平洋财产保险股份有限公司客服电话(95500)申请理赔。<br/>第2步:提交理赔资料<br/>通过太平洋财产保险股份有限公司制定的理赔服务方案提交资料。<br/>第3步:完成理赔<br/>根据审核结果,将理赔款项支付到被保人制定账户。"
let strSplit=str.split('<br/>')
//第一种方法
var arr=[];
for(var i=0;i<strSplit.length;i++){
var obj={};
if(i%2==0){//判断是不是偶数
obj.title=strSplit[i] //是偶数的话 赋值
obj.content=strSplit[i+1]; //下一项给contnet赋值
arr.push(obj);
}
}
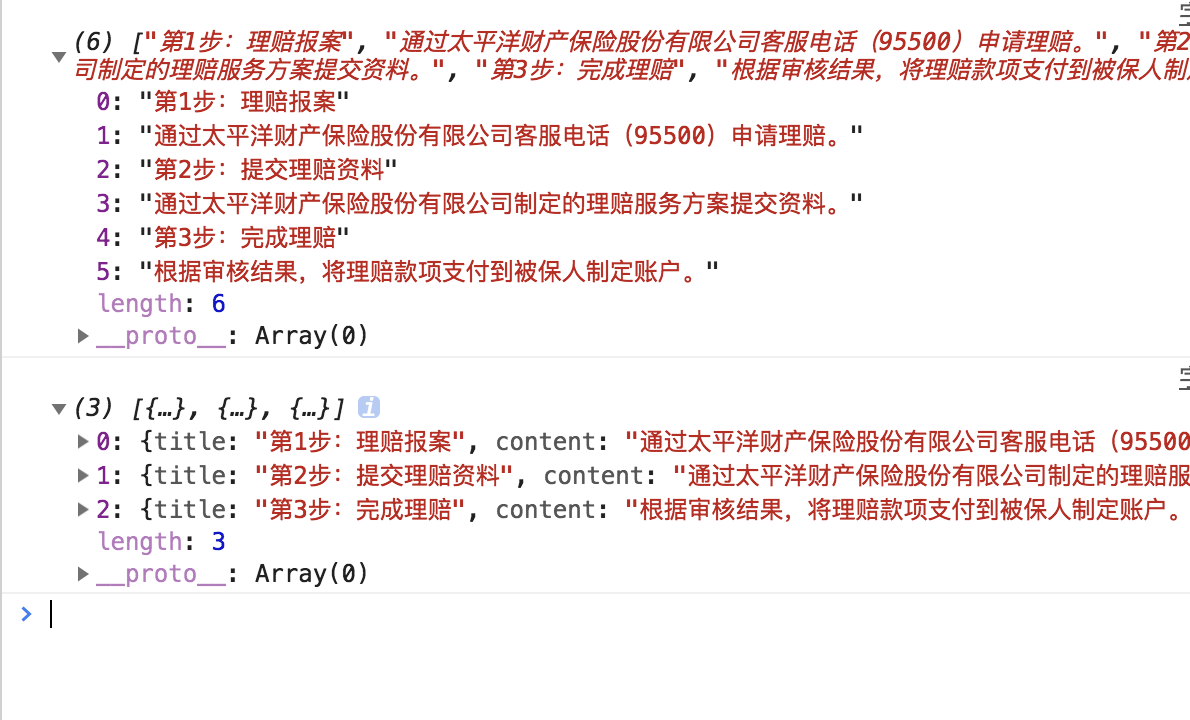
console.log(arr)
//第二种方法
var arr = []
for(var i = 0; i < strSplit.length; i++) {
var itemObj = {};
if(i % 2) { //这个进来是奇数
itemObj.title = strSplit[i-1]; //偶数项赋值
itemObj.content = strSplit[i]; //奇数项赋值
arr.push(itemObj)
}
}
//第三种方法
for(var i=0;i<=(strSplit.length/2)+1;i++){
var itemObj={}
itemObj.title=strSplit[0];
itemObj.content=strSplit[1];
console.log(itemObj)
strSplit.splice(0,2)
arr.push(itemObj)
}
console.log(arr)
//第四种方法
let arr1 = []
let obj = {}
for (var i = 0; i< strSplit.length; i++) {
if (i % 2 !== 0) {
obj.content = strSplit[i]
} else {
obj.title = strSplit[i]
}
if (i % 2 !== 0 && i !== 0){
arr1.push(obj)
obj = {}
}
}
console.log(arr1)
</script>
</body>
</html>

最新文章
- Javascript实现的数组降维——维度不同,怎么谈恋爱
- [No000084]C# 使用Log4Net(1)-快速建立一个demo
- 微信小程序-数据缓存
- 37-more 简明笔记
- [WP8.1UI控件编程]Windows Phone自定义布局规则
- 时间管理-SMART原则
- ArcGIS中文件共享锁定数据溢出 这个方法不行,建议用gdb,不要用mdb
- iframe页面改动parent页面的隐藏input部件value值,不能触发change事件。
- Android4.3模拟器界面中右侧菜单按钮无法使用问题解决办法
- Java中的嵌套类和内部类
- 微信JS初始化--微信JS系列文章(一)
- linux远程传输
- linux C 刚初始化后的一个变量在调用一个静态库中函数后被异常修改为乱码
- Java获取当日的起始时间,结束时间,现在时间,是否在时间段中。
- dedecms二次开发
- 路飞学城-Python开发集训-第1章
- The Chinese Postman Problem HIT - 2739(有向图中国邮路问题)
- Linear Algebra Courses
- TCP协议那些事
- CsvHelper文档-6类型转换