node.js安装及其环境配置
2024-09-03 08:42:58
nodejs:
实际上是采用google的chrome浏览器V8引擎,由C++编写的
本质上是一个javascript的运行环境
浏览器引擎可以解析js代码
nodejs可以解析js代码,没有浏览器端各种安全性的限制,还提供许多系统级别的API:
1、文件的读写
2、进行的管理
3、网络通信 安装:
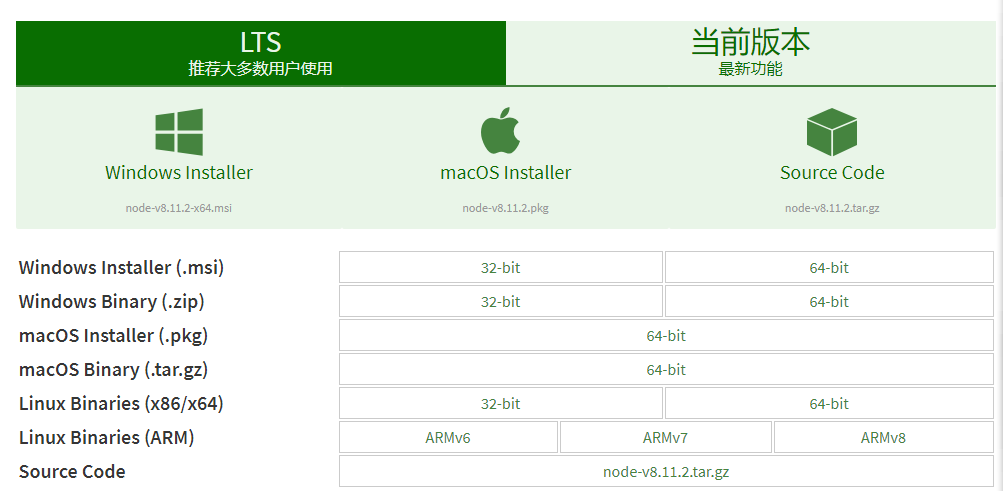
1.官网下载:https://nodejs.org/zh-cn/download/

2.windows选.msi,mac选.pkg格式;
3.一直点next安装;
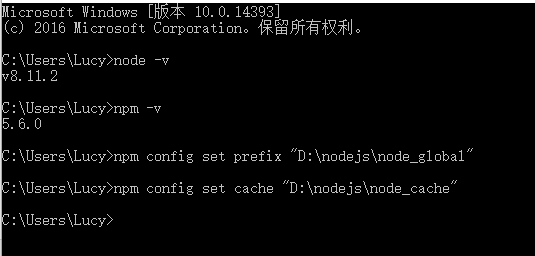
4.安装完成后,在git bash 或者命令提示符(windows+R)(cmd)里输入node -v 查看已安装node的版本号;输入npm -v查看npm的版本号

到这一步就完成了,再就是环境配置的问题;
环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
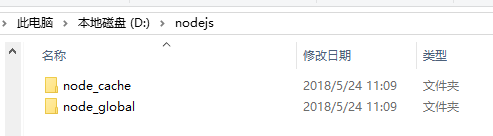
例如:我希望将全模块所在路径和缓存路径放在我D盘的nodejs文件夹中,则在我D盘的nodejs文件夹下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

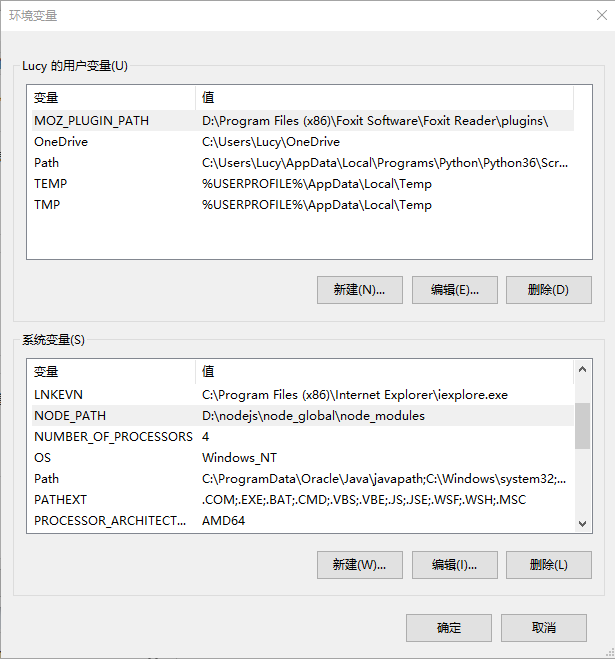
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”


选择系统变量---新建 输入【D:\nodejs\node_global\node_models】 确定
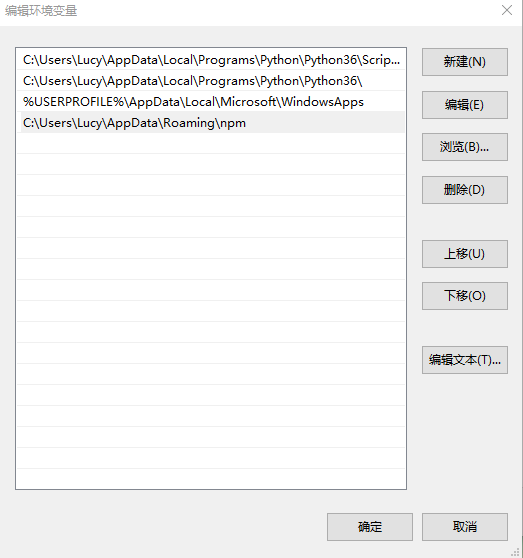
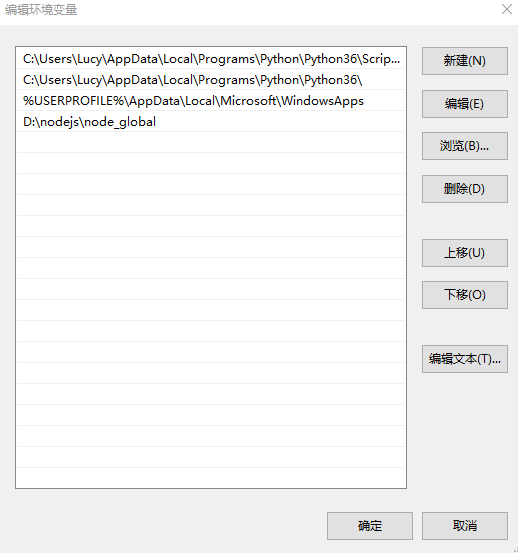
将【用户变量】下的【Path】的最后一个路径(也就是npm路径)点击编辑修改为【D:\nodejs\node_global】
修改后页面:
修改完成后点确定按钮;
测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
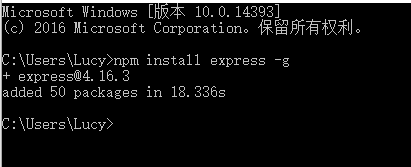
npm install express -g # -g是全局安装的意思
安装完成后会出现如下提示
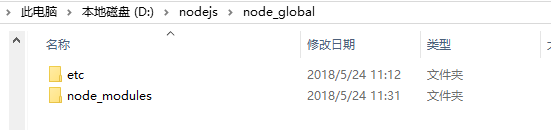
进入D:\nodejs\node_global文件夹,看到刚才安装的东西


大功告成!
express还没安装完成,继续安装看这个https://www.cnblogs.com/sunmarvell/p/9085313.html
最新文章
- EaeyUI
- OpenCascade Modeling Algorithms Fillets and Chamfers
- 用Backbone.js创建一个联系人管理系统(二)
- Geronimo应用服务器和MySQL数据库服务器
- SAP保存操作记录CDHDR和CDPOS表
- threading event
- jQ复制按钮的插件zclip
- Fibonacci数列
- ASP.NET 全局变量和页面间传值方法
- 自定义SharePoint列表新增、编辑、查看页面(NewForm、EditForm、DispForm)
- TatukGIS - GisDefs - CheckDir 函数
- 2768: [JLOI2010]冠军调查( 最小割 )
- hdu3555(数位dp)
- Ubuntu12.04下载Repo
- 使用Vim进行开发
- C#集合之有序列表
- JS-数组操作3
- Ubuntu16.04下ZeroC ICE的安装与使用示例(Qt C++ 和 Java)
- Magento 2数据库EAV模型结构
- windows7时间同步设置