JS——event
2024-08-30 23:18:26
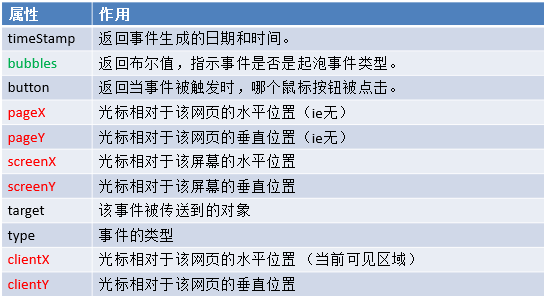
触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息:

普通浏览器支持 event(传参),IE678支持 window.event(无参),兼容写法:
<script>
var divEle = document.getElementsByTagName("div")[0];
divEle.onclick = function (e) {
e = e || window.event;
console.log(e);
}
</script>
client、page、screen三者之间的区别:
clientX/clientY:当前窗口(可视区域)的左上角为基准点 pageX/pageY:在不拖动情况下同上,在拖动的情况下,会越来越大 screenX/screenY:当前屏幕左上角为基准点
pageX、pageY在IE678中不支持,兼容写法:被卷去的部分+可视区域坐标
<script>
document.onclick = function (e) {
e = e || window.event;
var pageY = e.pageY || scroll().top + e.clientY;
console.log(pageY);
} function scroll() {
return {
"top": window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop,
"left": window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft
};
}
</script>
特别补充:offsetX/offsetY,以触发事件的元素左上角为基准点
<script>
var divEle = document.getElementsByTagName("div")[0];
divEle.onclick = function (e) {
e = e || window.event;
console.log(e.offsetY);
}
</script>
最新文章
- 2016-2017-2 《Java程序设计》预备作业2总结
- iOS学习之MVC,MVVM,MVP模式优缺点
- 基于 HTTP/2 的全新 APNs 协议
- 在SSH框架中使用Spring的好处
- Learning Lua Programming (2) Lua编程基础
- 如何使用KMS激活win10和office
- Beanstalkd介绍
- BTE 增强
- IP地址分类百科
- b64_md5加密Java、JavaScript实现
- 通讯协议序列化解读(一) Protobuf详解教程
- JDK1.8 HashMap源码分析
- Linux history显示时间/用户/ip的设置
- Atitit 华为基本法 attilax读后感
- 从零开始学 Web 之 移动Web(一)屏幕相关基本知识,调试,视口,屏幕适配
- k8s部署prometheus
- 【Java】身份证号码验证
- Learning to Rank Short Text Pairs with Convolutional Deep Neural Networks(paper)
- 青蛙的约会(poj1061+欧几里德)
- spring-boot 实现文件上传下载