开始学习es6(一) 搭建个es6的开发环境
2024-09-05 15:28:49
1、开始学习es6 如果想在浏览器跑es6 需要给es6个环境 因为一直用vue-cli全家桶 这样虽然方便 但如果用es6需要跑起个vue全家桶 于是想到可以用gulp搭建个开发环境
首先需要1、 安装 gulp-babel babel-preset-es2015
Babel是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
cnpm install --save-dev gulp-babel babel-preset-es2015
2、cnpm install --save-dev browserify
cnpm install --save-dev vinyl-source-stream
browserify 让你使用类似于 node 的 require() 的方式来组织浏览器端的 Javascript 代码
vinyl-source-stream 将Browserify的bundle()的输出转换为Gulp可用的vinyl(一种虚拟文件格式)流
3、在gulpfile.js下引入安装的包文件
var gulp = require("gulp"),
babel = require("gulp-babel"),
browserify = require("browserify"),
source = require("vinyl-source-stream"),
uglify = require("gulp-uglify"),
cleancss= require("gulp-clean-css"),
rev = require("gulp-rev-append"),
less = require("gulp-less"),
stylus = require("gulp-stylus"),
livereload = require("gulp-livereload"),
concat = require("gulp-concat");
需要的其他安装包另行安装
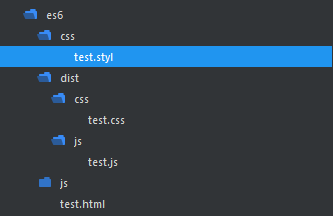
文件的目录结构为

期中dist为生成的最终经过编译的js 在html中引入dist下的js及css文件
//es6 test
gulp.task("es6stylus",function(){
gulp.src(["es6/css/test.styl"])
.pipe(stylus())
.pipe(cleancss())
.pipe(gulp.dest("es6/dist/css"))
.pipe(livereload());
})
gulp.task("es6js",function(){
gulp.src(["es6/js/test.js"])
.pipe(babel({
presets:['es2015']
}))
.pipe(uglify())
.pipe(gulp.dest("es6/dist/js"))
.pipe(livereload());
}) gulp.task("watch",function(){
livereload.listen();
gulp.watch("es6/css/*.styl",["es6stylus"]);
gulp.watch("es6/js/*.js",["es6js","browserify"]);
}) gulp.task("browserify",function(){
var b = browserify({
entries:"es6/dist/js/test.js"
})
return b.bundle()
.pipe(source("bundle.js"))
.pipe(gulp.dest("dist/js"));
})
gulp.task("start",["es6stylus","es6js","browserify","watch"])
通过livereload对js及css变化进行监听
在test.js 中
var t = (x,y)=>x+y;
console.log(t(15,5));
查看dist/js/test.js
"use strict";var t=function(t,n){return t+n};console.log(t(15,5));
暂时看可以对es6箭头函数进行编译了 下面就可以开始学习es6了~
最新文章
- C#设计模式(3)——工厂方法模式
- 如何关闭eslint
- Func<T>与Action<T>委托泛型介绍:转
- HBase高性能复杂条件查询引擎---二级多列索引
- VPN 隧道协议PPTP、L2TP、IPSec和SSLVPN的区别
- CLR 读书笔记
- Ganymed SSH-2 for Java
- 零散的笔记:jquery中的事件
- SQL Server JDBC驱动中sqljdbc和sqljdbc4区别
- [C++]Standing Ovation——Google Code Jam 2015 Qualification Round
- .Net多线程编程—同步机制
- ElasticSearch(6)-结构化查询
- Flask入门笔记(一)
- 【重构】 代码的坏味道总结 Bad Smell (一) (重复代码 | 过长函数 | 过大的类 | 过长参数列 | 发散式变化 | 霰弹式修改)
- @ControllerAdvice + @ExceptionHandler 全局处理 Controller 层异常==》记录
- web前端名词
- STL - 容器 - vector简单应用
- Mac上phantomjs装了不能用的解决
- Python模块学习 - ConfigParser
- awk 二