如何用纯 CSS 创作一个行驶中的火车 loader
2024-08-29 14:27:40

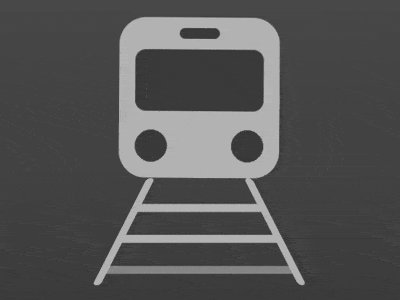
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/RBLWzJ
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cawN3f9
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 2 个元素,train 代表火车,track 代表铁轨,其中包含的 3 个 <span> 代表 3 根枕木。
<div class="loader">
<div class="train"></div>
<div class="track">
<span></span>
<span></span>
<span></span>
</div>
</div>
居中显示:
body{
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(#666, #333);
}
定义容器尺寸:
.loader {
width: 8em;
height: 10em;
font-size: 20px;
}
先画火车。
画出火车的轮廓:
.train {
width: 6em;
height: 6em;
color: #444;
background: #bbb4ab;
border-radius: 1em;
position: relative;
left: 1em;
}
用 ::before 伪元素画出车窗:
.train::before {
content: '';
position: absolute;
width: 80%;
height: 2.3em;
background-color: currentColor;
border-radius: 0.4em;
top: 1.2em;
left: 10%;
}
再用 ::after 伪元素画出车窗上的信号灯:
.train::after {
content: '';
position: absolute;
width: 25%;
height: 0.4em;
background-color: currentColor;
border-radius: 0.3em;
top: 0.4em;
left: calc((100% - 25%) / 2);
}
利用径向渐变画出车灯:
.train {
background:
radial-gradient(circle at 20% 80%, currentColor 0.6em, transparent 0.6em),
radial-gradient(circle at 80% 80%, currentColor 0.6em, transparent 0.6em),
#bbb;
}
接下来画铁轨和枕木。
定义铁轨的宽度,比火车稍宽:
.track {
width: 8em;
}
用伪元素画出铁轨:
.track {
position: relative;
}
.track::before,
.track::after {
content: '';
position: absolute;
width: 0.3em;
height: 4em;
background-color: #bbb;
border-radius: 0.4em;
}
把铁轨分别放置在两侧,并形成近大远小的视觉效果:
.track::before,
.track::after {
transform-origin: bottom;
}
.track::before {
left: 0;
transform: skewX(-27deg);
}
.track::after {
right: 0;
transform: skewX(27deg);
}
画出枕木,这是距离观察者最近的效果,目前 3 根枕木是重叠在一起的:
.track span {
width: inherit;
height: 0.3em;
background-color: #bbb;
position: absolute;
top: 4em;
}
设置铁轨的动画效果:
.track span {
animation: track-animate 1s linear infinite;
}
@keyframes track-animate {
0% {
transform: translateY(-0.5em) scaleX(0.9);
filter: opacity(0);
}
10%, 90% {
filter: opacity(1);
}
100% {
transform: translateY(-4em) scaleX(0.5);
filter: opacity(0);
}
}
为另外 2 根枕木设置动画延时,使铁轨看起来就像永远走不完的样子:
.track span:nth-child(2) {
animation-delay: -0.33s;
}
.track span:nth-child(3) {
animation-delay: -0.66s;
}
最后,为火车增加动画效果,看起来就像在行驶中微微晃动:
.train {
animation: train-animate 1.5s infinite ease-in-out;
}
@keyframes train-animate {
0%, 100% {
transform: rotate(0deg);
}
25%, 75% {
transform: rotate(0.5deg);
}
50% {
transform: rotate(-0.5deg);
}
}
大功告成!
原文地址:https://segmentfault.com/a/1190000015784640
最新文章
- js获取上传文件个数 以及名称
- JS-011-颜色进制转换(RGB转16进制;16进制转RGB)
- CSS之盒子模型及常见布局
- hive学习3(hive基本操作)
- SharePoint 2013 配置我的网站 图文引导
- HackerRank "Components in a graph"
- 【转】no resource found @integer/google_play_services_version whats this?
- 《UNIX环境高级编程》笔记--文件访问权限和新文件、目录所有权
- org.springframework.transaction.CannotCreateTransactionException: Could not open Hibernate Session
- hasOwnProperty和isPrototypeOf方法使用
- API Gateway - KONG 安装与配置
- 1.QT中播放视频,录音程序的编写
- 虚拟机桥接模式联网方法,Xshell的连接与使用
- nginx的location配置root、alias用法和区别
- Java作业:第二次过程性考核 ——长春职业技术学院 16级网络工程
- I2C地址问题
- Jetpack 架构组件 LiveData ViewModel MD
- [Python]Python章1 Python中_的故事
- iOS 11开发教程(十四)iOS11应用代码添加视图
- ffmpeg抓屏输出的设置