Vue.js基础语法(二)组件
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206
把一段经常要用的东西封装成一个组件,就可以重复使用它,很方便的扩充它。
组件具有可重用性、可维护性。
1组件定义
Vue.component('组件名称',{
template:'组件内容',
methods:{
方法定义...
}
});
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件</title>
</head>
<body>
<div id="app">
<alert></alert>
<alert></alert>
<alert></alert>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('alert',{
template:'<button @click="on_click">弹出层组件</button>',
methods:{
on_click:function(){
alert("你好");
}
}
}); var app=new Vue({
el:'#app'
})
</script>
</html>


注意<alert></alert>要放在id为app的div中,就是要给组件一个域。
组件的好处就是,可以在页面中放多个,每一个的功能都相同,在页面中仅仅写了一堆标签,但其背后的功能会很强大。
2全局和局部组件
2.1全局组件
全局组件就像全局变量一样,不安全,例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件2-局部组件</title>
</head>
<body>
<div id="seg1">
<alert></alert>
</div>
<div id="seg2">
<alert></alert>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('alert',{
template:'<button @click="on_click">弹出层组件</button>',
methods:{
on_click:function(){
alert("你好");
}
}
}); new Vue({
el:'#seg1'
}) new Vue({
el:'#seg2'
})
</script>
</html>
2.2局部组件
如果一个组件确定只存在某一个域中,就要定义成局部组件,
例:在域#seg1中,定义组件components,键名就是组件名:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件2-局部组件</title>
</head>
<body>
<div id="seg1">
<c-alert></c-alert>
</div>
<div id="seg2">
<c-alert></c-alert>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var component_alert = {
template: '<button @click="on_click">弹出层组件</button>',
methods: {
on_click: function() {
alert("你好");
}
}
} new Vue({
el: '#seg1',
components: {
'c-alert': component_alert
}
}) new Vue({
el: '#seg2'
})
</script>
</html>

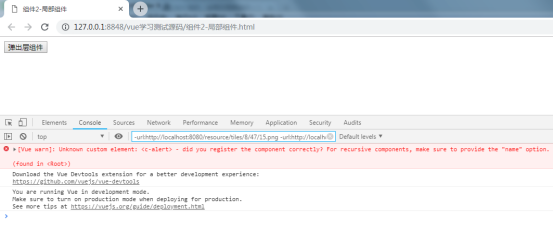
可以看到,组件只在#seg1中起作用,在#seg2中报错了。
局部组件较常用。
3组件配置
实例:点赞组件,点击赞数+1,再点-1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>配置组件</title>
<style>
.liked_btn {
background: #FF69B4;
}
</style>
</head>
<body>
<div id="app">
<like></like>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('like', {
template: '<button :class="{liked_btn:liked}" @click="toggle_like()">赞 {{like_count}}</button>',
data: function() {
return {
like_count: 10, //点赞次数
liked: false, //判断是否点过
}
},
methods: {
toggle_like: function() {
if (!this.liked) {
this.like_count++;
} else {
this.like_count--;
}
this.liked = !this.liked;
}
}
}) new Vue({
el: '#app',
data: { }
})
</script>
</html>


template中的内容可以放在 ``(反引号) 中,就可以断行了,也可以写在html中,放在template标签中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>配置组件</title>
<style>
.liked_btn {background: #FF69B4;}
</style>
</head>
<body>
<div id="app">
<like></like>
</div> <template id="like-component-tpl">
<button :class="{liked_btn:liked}" @click="toggle_like()">赞 {{like_count}}</button>
</template> </body>
<script src="js/vue.js"></script>
<script>
Vue.component('like', {
template: '#like-component-tpl',
data: function() {
return {
like_count: 10, //点赞次数
liked: false, //判断是否点过
}
},
methods: {
toggle_like: function() {
if (!this.liked) {
this.like_count++;
} else {
this.like_count--;
}
this.liked = !this.liked;
}
}
}) new Vue({
el: '#app',
data: { }
})
</script>
</html>
4组件传参
4.1父子通信(父向子传参)
Web里面的component其实就是一些自定义标签,背后有一些自定义功能。同样一个component在不同的情境下,它的表现不一定是一样的,有时希望给component传一个参数,就可以将里面的一些代码重用起来。
例:上次做的点击弹出组件,如果弹出的信息是可以变化的就更好了,
Vue提供了一个属性props,值是一个数组,里面就是要传进来的东西:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父子通信</title>
</head>
<body>
<div id="app">
<alert msg="11111"></alert>
<alert msg="22222"></alert>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('alert',{
template:'<button @click="on_click()">点击弹出</button>',
props:['msg'],
methods:{
on_click:function(){
alert(this.msg);
}
}
}); var app=new Vue({
el:'#app',
data:{ }
})
</script>
</html>


例2:(注意转义字符)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父子通信2</title>
</head>
<body>
<div id="app">
<user username='张三'></user>
<user username='李四'></user>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('user',{
template:'<a :href="\'/user/\'+username">{{username}}</a>',
props:['username']
});
var app=new Vue({
el:'#app',
data:{ }
})
</script>
</html>

4.2子父通信(子向父传参)
例:点击按钮显示余额
通过$emit触发一个事件,并传参,然后在父组件上监听这个事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子父通信</title>
</head>
<body>
<div id="app">
<balance></balance>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('balance',{
template:`
<div>
<show @show-balance="show_balance"></show>
<div v-if="show">余额为:10000</div>
</div>
`,
data:function(){
return{
show:false
}
},
methods:{
show_balance:function(data){
this.show=true;
console.log(data);
}
}
}); Vue.component('show',{
template:'<button @click="on_click()">显示余额</button>',
methods:{
on_click:function(){
this.$emit('show-balance',{a:1,b:2});
}
}
}); var app=new Vue({
el:'#app'
})
</script>
</html>


按钮是一个子组件,外面是一个父组件,在子组件触发事件,父组件接收事件;并通过函数传递数据,注意父组件中的show_balance不加括号。
子组件向父组件喊话就是通过事件的方式。
4.3任意及平行组件间通信
实例,定义两个组件,一个组件从input输入内容,另一个组件实时显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>平行组件间通信</title>
</head>
<body>
<div id="app">
<xiaomei></xiaomei>
<dashuai></dashuai>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var Event=new Vue(); Vue.component('xiaomei',{
template:
`<div>
请输入:<input @keyup="on_change" v-model="i_said"/>
</div>`,
data:function(){
return{
i_said:''
}
},
methods:{
on_change:function(){
Event.$emit('xiaomei-said-con',this.i_said)
}
}
}); Vue.component('dashuai',{
template:`
<div>已接收:{{xiaomei_said}}</div>
`,
data:function(){
return{
xiaomei_said:''
}
},
mounted:function(){
var me=this;
Event.$on('xiaomei-said-con',function(data){
me.xiaomei_said=data;
})
}
}); new Vue({
el:'#app'
})
</script>
</html>

说明:
定义一个外部的东西-事件的调度器Event,
在输入组件xiaomei中定义keyup事件,事件调用的方法中,用Event调用$emit触发一个事件,第一个参数是事件名称,自定义,第一个参数是数据,也就是this.i_said,
在接收内容的组件dashuai中去监听这个事件,用属性mounted(代表组件初始化完成就监听,具体查看组件的生命周期),用Event.$on,第一个参数是事件的名称(上面定义的xiaomei-said-con),第二个参数是一个回调函数,函数的参数就是data,就是传过来的数据。注意Event.$on中再用this就不代表组件了,代表Event,可以在上面把this定义成一个变量me,再me.xiaomei_said=data。
最新文章
- 帆布指纹识别(canvas fingerprinting)
- Python基础1
- 面试题整理:C#(二)
- 常用Keytool 命令
- wp8.1 Study8:页面过渡和主题动画(Page transition and Theme animations)
- 利用COPYDATASTRUCT传递命令行参数给驻留内存的进程(SendMessage应用)
- Python中的__init__,__call__
- 关于XML的Schema文件讲解
- js事件练习--登录界面演示。
- C primer plus 读书笔记第四章
- python爬虫得到unicode编码处理方式
- MGR实现分析 - 成员管理与故障恢复实现
- 怎么将XML字符串转换为XmlDocument,并获取部分节点值
- 安装searchd
- CentOS7日期时间设置方法以及时间基本概念介绍
- MySQL(2)数据库 表的查询操作
- 19-background
- kubelet源码分析(version: git tag 1.7.6)
- <![CDATA[ ]]>是什么意思
- Linux(CentOS 6.5) 下安装MySql 5.7.18 二进制版本粗浅攻略