angularjs嵌套路由
2024-09-07 04:55:34

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="./node_modules/angular/angular.js"></script>
<script src="./node_modules/angular-ui-router/release/angular-ui-router.js"></script>
<script src="router.js"></script>
<title>Document</title>
</head>
<body ng-app="myApp">
<nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<a class="navbar-brand">AngularUI Router</a>
</div>
<ul class="nav navbar-nav">
<li>
<a ui-sref="home">Home</a>
</li>
<li>
<a ui-sref="about">About</a>
</li>
</ul>
</nav>
<div class="container">
<div ui-view></div>
</div>
</body>
</html>
router.js
angular.module('myApp', ['ui.router'])
.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/home');
$stateProvider.state('home', {
url: '/home',
templateUrl: 'partial-home.html'
})
.state('home.list', {
url: '/list',
templateUrl: 'partial-home-list.html',
controller: function($scope) {
$scope.dogs = ['Bernese', 'Husky', 'Goldendoodle'];
}
})
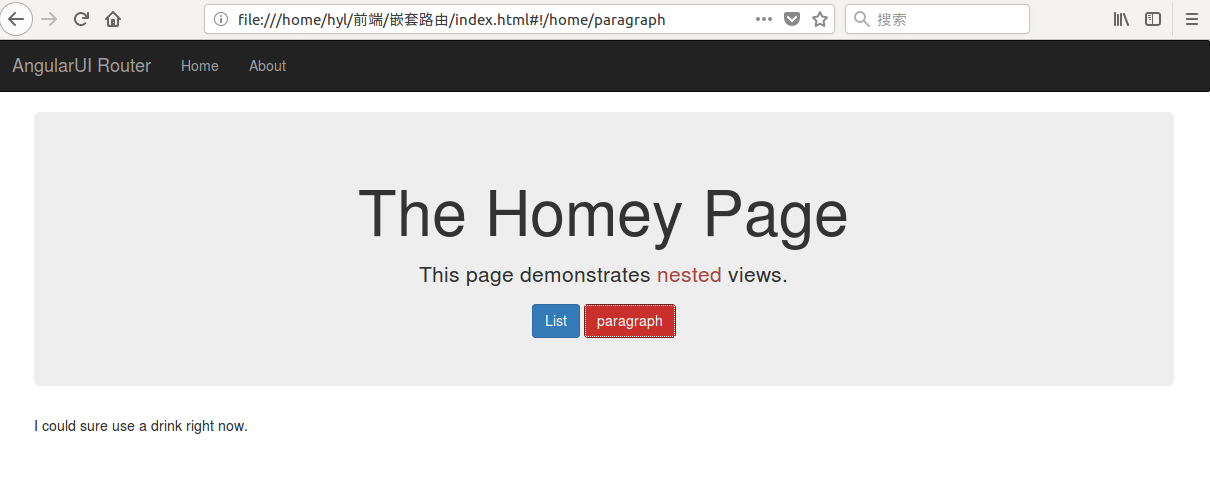
.state('home.paragraph', {
url: '/paragraph',
template: 'I could sure use a drink right now.'
})
.state('about', {
url: '/about',
templateUrl: 'about.html'
})
})
partial-home.html
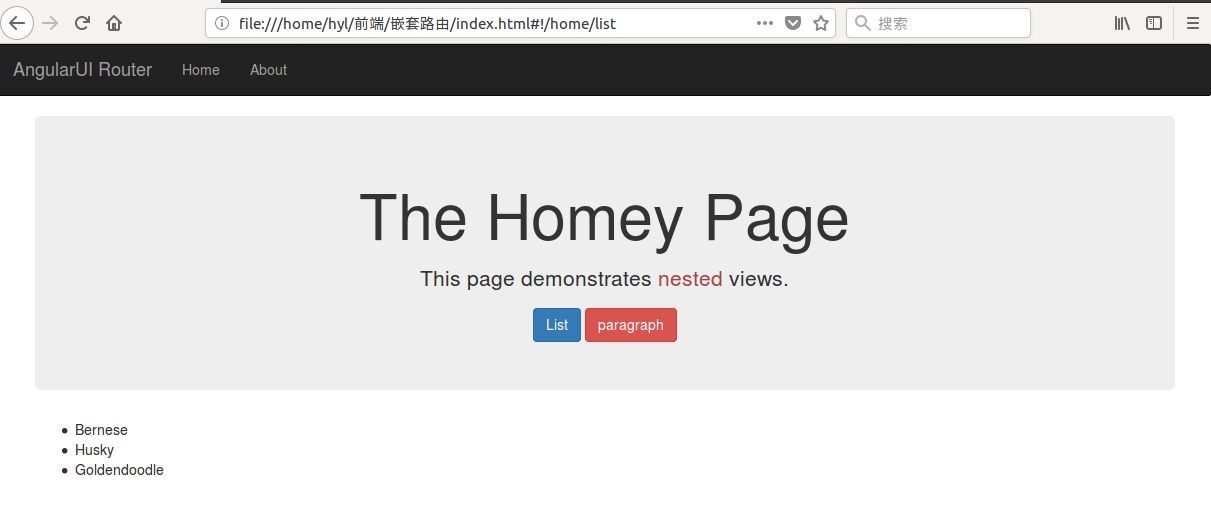
<div class="jumbotron text-center">
<h1>The Homey Page</h1>
<p>This page demonstrates <span class="text-danger">nested</span> views.</p>
<a ui-sref=".list" class="btn btn-primary">List</a>
<a ui-sref=".paragraph" class="btn btn-danger">paragraph</a>
</div>
<div ui-view></div>
about.html
<h2>这是about页面</h2>
partial-home-list.html
<ul>
<li ng-repeat="dog in dogs">{{ dog }}</li>
</ul>
运行截图



最新文章
- DataGridView控件判断滚动条是否滚动到当前已加载的数据行底部
- (转)每天一个Linux命令(6):mv
- iOS中数据库运用之前的准备-简单的数据库
- Reporting Services 钻取报表、子报表
- 如何测试一个U盘
- ThinkPHP使用分组详细介绍(十七)
- 网络最大流最短增广路Dinic算法模板
- 微软为.NET程序员带来了最优的跨平台开发体验-WSL
- TCP/IP学习20180709-数据链路层-arp协议
- SAP Solution Manager 能够连接到 SAP Service Marketplace
- day82
- 收集的dubbo博客
- OpenCV学习代码记录—— Snake轮廓
- IntelliJ IDEA - 热部署插件JRebel ,对静态资源文件进行热部署?javascript、css、vm文件
- Nuxt 开发环境不支持ip访问?
- potplayer启动慢的各种奇葩原因
- UI5-文档-2.1-使用OpenUI5开发应用
- Git 学习之git 起步(一)
- ListView 控件与 内容
- macdown在mac OS 中的配置