关于cookies,sessionStorage和localStorage的区别
2024-08-29 12:34:53
如果我说得啰嗦了,请麻烦提醒我一下~~
面试的时候说:
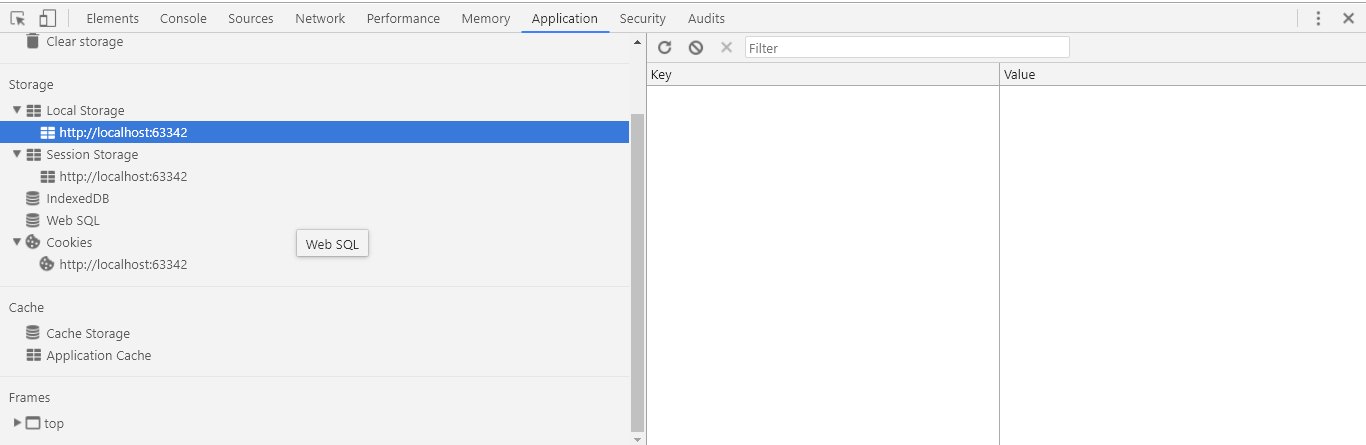
首先这三个可以在浏览器端按下F12,在Application可以查看到.
如下图:

cookies:
sessionStorage:
sessionStorage的生命周期比较短
localStorage:
1. js给我们提供了一个本地数据存储的方案: window.localstorage
2. 可以做存, 取, 删的操作
* setItem("key", "value")
* getItem("key")
* removeItem("key")
3. 数据是存储在用户的电脑上的, 一直存储,时间比较长
4.localStorage安全性不高,不适用存储私密的信息,像密码之类的
sessionStorage的生命周期比较短,只要关闭浏览器,数据就没有了。
应用场景:就比如跨页面的表单填写啊,临时的去记录一些数据。
localStorage的数据是存储在用户的电脑上的,一直存储,时间比较长,除非用户手动去清除它。
应用场景:比如说用于记录,搜索历史,购物车啊,用户关闭浏览器,下次打开数据还存在。
localStorage的应用范围更加广泛。
举一个小栗子,自己在做webapp的时候用到的
搜索页面的功能分析
- 添加搜索历史记录 : 当前搜索框输入内容 点击搜索按钮 会搜索的内容添加到搜索历史记录的列表
- 给搜索按钮添加点击事件
- 获取当前输入输入的内容
- 获取本地存储对象 如果没有就设置为一个空数组
- 把当前输入的内容 添加到数组里面
- 把数组重新存储到本地存储里面
- 查询搜索历史记录: 查询搜索历史记录渲染到列表里面
- 获取本地存储的历史记录 (转成数组)
- 使用数组渲染页面
- 删除搜索历史记录 点击x的时候要删除当前行的搜索历史记录
- 要给所有x添加点击事件
- 拿到当前点击的x对应的搜索历史的id
- 从所有的数组里面查找这个id 把当前的值删除掉
- 重新把删除后的数组保存到本地存储里面
- 删完之后重新渲染页面(要重新查询一次)
- 清空搜索历史记录 点击清空记录的时候 清除所有的搜索历史记录
- 点击某个搜索历史时候调整到商品列表页面实现搜索当前商品
- 以上的所有功能都是操作本地存储只是操作本地存储的增删改查 localStorage
- 本地存储有两个
- localStorage : 数据永久存在除非手动删除 存储空间大 (永久存储)
- sessionStorage : 关掉浏览器数据就自动删除 存储空间小(临时存储)
最新文章
- php 远程本地化无后缀图片
- springmvc结合ajax实现跨域上传文件
- android给View设置边框 填充颜色 弧度
- phpcms图片模型调用组图的问题
- SVN允许修改日志
- 命令行分析java线程CPU占用
- MJExtention
- Android学习记录:SQLite数据库、res中raw的文件调用
- 搜索引擎solr和elasticsearch
- Python_ jiba、snownlp中文分词、pypinyin中文转拼音
- ORACLE中关于表的一些特殊查询语句
- 推荐一套Angular2的UI模板
- crontab -e 怎么保存后退出?
- 第23课 可变参数模板(4)_Optional和Lazy类的实现
- B-Tree外存数据结构 _(外存储器—磁盘)第一部分
- ECharts配置项之title(标题)
- 将 vue 挂在 window 对象上,实现能调用 elementUI 的组件
- python 匹配指定后缀的文件名
- [翻译] SFRoundProgressCounterView 带有进度显示的倒计时视图
- Pycharm 2018 激活 亲测有效