css3的3d属性集合
css3的3d属性集合
想进入css3的3d世界必须知道一下几个属性及其用法。
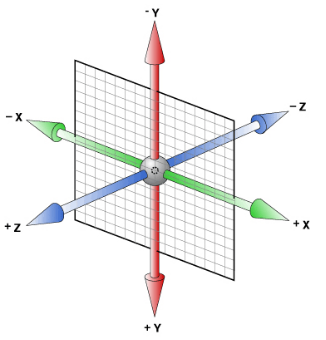
当然在进入属性介绍之前我想你必须知道3维坐标,附上一张经典图如下:

我想不用解释了吧。之后要平移和旋转都是在这个基础之上的,认真看看吧骚年!!
perspective (英文解释:透镜,望远镜;观点,看法;远景,景色;洞察力):在这里做透镜的意思。
persperctive:none/number;这是它的格式.在css默认是none。啥意思呢?很简单,就是距离多远看某个元素。none即没有距离,所以默认情况下是没有3d效果。当这个number的值越大就是越远距离看元素!!聪明的人可能想到了下面一个问题,既然是看某个元素,那这个perspective属性是不是放在这某个值的父元素上呢?没错!!所以就引出一个问题,css的3d效果的html结构一般是怎么样的?如下:
<div class="container">
<div class="piece-box">
<div class="piece piece-1"></div>
<div class="piece piece-2"></div>
<div class="piece piece-3"></div>
<div class="piece piece-4"></div>
<div class="piece piece-5"></div>
<div class="piece piece-6"></div>
</div>
</div>
简单解释一下:container的div是一个大容器,persperctive的视角就是从该容器去看包含许多piece的piece-box容器!!给定一个值以后就会从多远的距离看这个piece-box容器!!
你以为这样就可以形成了3d效果了吗?no
transform-style
没错,它是css中3D的关键, transform-style 默认是 flat ,如果你要在元素上视线3D效果的话,就必须用上 transform-style: preserve-3d ,否则就只是平面的变换,而不是3D的变换。即在刚才的piece-box上加上transform-style:preserve-3d;就会有3d效果了;
接下来介绍一个还与3d有关的属性:
perspective-origin
由上面我们了解了 perspective ,而加上了这个 origin 是什么,我们前面说的这个是眼睛离物体的距离,而这个就是眼睛的视线,我们的视点的不同位置就决定了我们看到的不同景象,默认是中心,为 perspectice-origin: 50% 50% ,第一个数值是 3D 元素所基于的 X 轴,第二个定义在 y 轴上的位置!!!
此时你做的每一个transform,translate,transiton,animation操作将都会是以3d效果出现。然而问题又来了,transform,translate,transiton,animation操作又有哪些?如何使用?真是一个馒头引发的血案啊。
最新文章
- PC分配盘符的时候发现==》RPC盘符不可用
- [LeetCode] Zigzag Iterator 之字形迭代器
- write/wall 1
- Selenium2学习-024-WebUI自动化实战实例-022-网站不同分辨率下页面样式展示兼容性问题解决方案 -- 设置浏览器显示区域大小(无人值守,节约测试成本的福音,BOSS 最爱)
- scala的静态,单列模式
- C#——字符操作
- nginx笔记---http配置
- JS基础如何理解对象
- NHibernate的常见问题及解决方案
- session和cookie作用原理,区别
- 记录一下html渲染页面的 js框架
- Spring Security 入门(1-5)Spring Security - 匿名认证
- centos6.9关闭防火墙
- 数据源、数据集、同步任务、数据仓库、元数据、数据目录、主题、来源系统、标签、增量识别字段、修改同步、ES索引、HBase列族、元数据同步、
- PHP删除数组中空值的方法
- mybatis二级缓存应用及与ehcache整合
- 栈帧 2.6. Frames 虚拟机内存模型
- ZOJ - 4082:Little Sub and his Geometry Problem (双指针)
- .Net执行cmd命令
- 【ActiveMQ入门-5】ActiveMQ学习-消息持久性